也有博主认为增加这种殊效会拖慢网页打开速率,实在我们的站点放在海内的话,或者已经用上CDN或缓存插件的话,对付这些几KB的JS代码也是无关紧要的,以是不用顾虑太多,喜好就用上吧。
闲话就不多说,下面就分享详细给WordPress博客网站添加评论输入殊效的办法:

1、下载activate-power-mode.js文件(已压缩,仅有5.18KB),并上传到主题的JS文件夹中(如Nana为例,就上传wp-content\themes\Nana\js)。

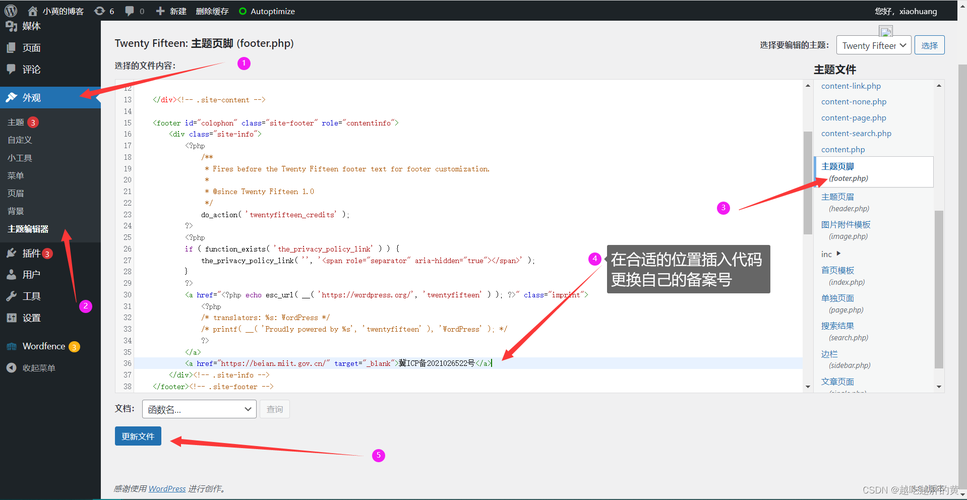
2、将以下代码添加到主题的footer.php文件适当的位置。
<script src=\"大众<?php bloginfo('template_directory'); ?>/js/activate-power-mode.js \"大众></script>
<script>
POWERMODE.colorful = true;
POWERMODE.shake = false;
document.body.addEventListener('input', POWERMODE);
</script>
由于这个输入殊效只有在评论的时候有用,所以为了不乱加载这些JS文件,建议给这些代码加一个判断是否为文章页或页面,是的话才加载这些代码。
如果所利用主题的footer.php文件内没有这个判断条件的话,建议利用以下代码:
<?php if (is_single() || is_page() ) { ?>
<script src=\"大众<?php bloginfo('template_directory'); ?>/js/activate-power-mode.js \公众></script>
<script>
POWERMODE.colorful = true;
POWERMODE.shake = false;
document.body.addEventListener('input', POWERMODE);
</script>
<?php }?>
如果已经有判断条件代码<?php if (is_single() || is_page() ) { ?>,只须要将第二步的代码添加在里面即可。
把稳:如果第一步上传的路径不是在JS文件夹中,在第二步引用activate-power-mode.js文件时记得修正途径哦。
主要声明
本文所利用的.js文件、代码及方法均来自闲鱼博客分享的《WordPress优化:给博客添加评论输入殊效》这篇文章,本文仅对activate-power-mode.js文件进行压缩,从原来的9.29KB压缩成5.18KB,并把步骤详细化而已。
原文地址:http://boke112.com/3681.html
















