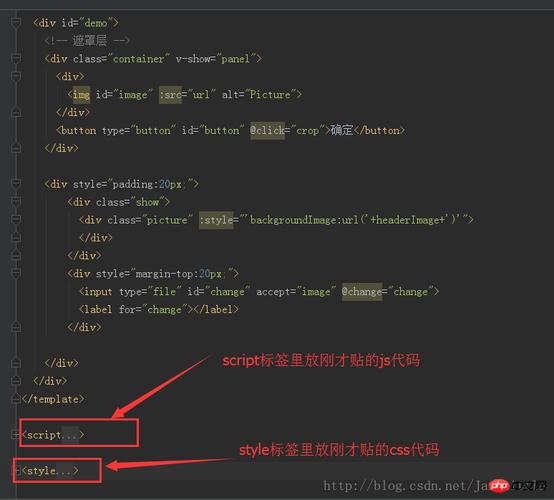
复制内容到剪贴板程序代码
<video src="YOUR_VIDEO_URL" autoplay></video>

如果你用 javascript 代码显式调用play方法:

复制内容到剪贴板程序代码
<video></video><script type="text/javascript"> var vdo = $("video")[0]; //jquery vdo.src = "YOUR_VIDEO_URL"; vdo.oncanplay = function(){ this.play(); };</script>
你将会在掌握台看到如下非常:
引用内容
Uncaught (in promise) DOMException: play() failed because the user didn't interact with the document first.
Firefox也有类似的非常提示:
引用内容
NotAllowedError: The play method is not allowed by the user agent or the platform in the current context, possibly because the user denied permission.
这是由于,Chrome只许可用户对网页进行主动触发后才可自动播放音频和视频。实在,严格地来说,是Chrome不许可在用户对网页进行触发之前播放音频,而视频实在是不受限定的。但由于视频文件同样包含了音频,以是也一同被禁止了。Chrome这样做的目的是为了防止开拓者滥用自动播放功能而对用户产生骚扰。既然知道了缘故原由,那就开始找办理方法。比较常规的做法是,为video标签设置muted属性,使它静音,这样视频就能自动播放了,但是没有声音:
复制内容到剪贴板程序代码
<video src="YOUR_VIDEO_URL" autoplay muted></video>
然后待用户在网页上有了任意触发后,再将muted去掉,或者让用户手动去打开音频(腾讯视频便是这样做的):
复制内容到剪贴板程序代码
document.body.addEventListener('mousedown', function(){ var vdo = $("video")[0]; //jquery vdo.muted = false;}, false);
好了,我们来看看大厂的办理方案:
优酷页面打开后视频不自动播放,需用户点击按钮才开始播放,B站办理方法和优酷一样,爱奇艺页面打开后视频自动开始播放,但声音需用户手工开启,以是暂时不要去想什么hack的方法了,有办法这些大厂早用了,还是老诚笃实勾引用户手工点一下吧。
















