大家好,我是欧盆索思(opensource),每天为你带来精良的开源项目!
本日这个项目,对付那些站长可能比较有用,虽然你现在不是站长,说不定什么时候就须要呢,收藏一个先?!

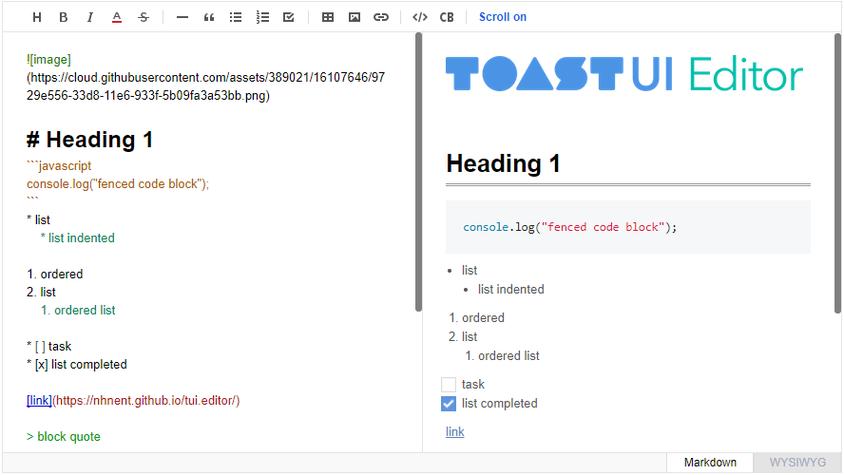
Toast UI Editor 是一个 Markdown 所见即所得编辑器,支持 GFM 标准、图表和 UML 等扩展。项目地址:https://github.com/nhn/tui.editor,目前 Star 数 10.9k+,官方首页:http://ui.toast.com/tui-editor,同时还有文档和例子:https://nhn.github.io/tui.editor/latest/。

官方供应了一个动图:
支持 Excel 复制和图表,看起来很强大。
包装该库一方面支持原生的纯 JavaScript,也供应了 jQuery、React 和 Vue 的包装,详细如下:
`@toast-ui/editor`[1]`@toast-ui/jquery-editor`[2]`@toast-ui/react-editor`[3]`@toast-ui/vue-editor`[4]此外,该库额外的功能通过扩展来实现,供应的扩展有:
`@toast-ui/editor-plugin-chart`[5]:支持图表`@toast-ui/editor-plugin-code-syntax-highlight`[6]:语法高亮`@toast-ui/editor-plugin-color-syntax`[7]:文本质彩`@toast-ui/editor-plugin-table-merged-cell`[8]:合并表格列`@toast-ui/editor-plugin-uml`[9]:支持 UML为什么选择 Toast UI Editor由于 Markdown 的盛行,干系的编辑器很多。对付电脑本地利用,我强烈推举 Typora,我现在写该文便是用的它。而 Toast UI Editor 一定程度上有点类似 Typora 的体验,它同时支持 Markdown 和 WYSIWYG 两种模式,用户可以自由切换。
目前,Markdown 存在两种规范:_CommonMark_[10] 和 _GFM_[11],该编辑器同时支持这两种规范,除此之外,还有如下好处:
实时预览。编辑 Markdown 的同时呈现出 HTML。你的修正会立即被渲染。同步滚动。在 Markdown 和 Preview 之间同步滚动。自动缩进。光标将始终在你想要的位置。语法高亮。你可以立即检讨不对的 Markdown 语法。表格。在所见即所得模式下,通过表格的高下文菜单,可以添加或删除表的列或行,还可以在单元格中排列文本。代码块。在所见即所得模式下,可以通过图层弹出编辑器编辑代码块区域。复制粘贴。可以从浏览器、屏幕截图、Excel、PowerPoin t 等中的任何内容复制粘贴。这个真的很强大,Typora 就供应了类似的功能,也是我很喜好的最紧张缘故原由之一。供应了工具栏,方便进行操作。其余,上文也提到了,该编辑器还供应了其他的扩展,这些扩展并没有在上面提到的两种规范中。
除了编辑器功能,Toast UI Editor 还供应了 Viewer 模式,即只是渲染 Markdown,而且它还供应了国际化(比如对工具栏提示的国际化),不过这个我认为没多大必要。
示例和 API一个项目好不好,看看文档和示例怎么样。该项目的文档和示例很全:https://nhn.github.io/tui.editor/latest/。在利用该项目过程中碰着任何问题或需求,这些示例和 API 是一个很好的参考资源,同时还可以在 GitHub issue 中进行搜索。
浏览器支持该库对浏览器的支持很好,IE 支持 10+,其他浏览器都支持。
详细大略利用理解了上面的内容后,我们详细利用下。
现在的前端项目,一样平常推举通过 npm 来安装利用。由于我们这里紧张是讲解做事端,前端我们选择 Browser 的形式安装,即直接引用 CDN 或下载对应的 JS 和 CSS。
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Markdown编辑器</title><linkrel="stylesheet"href="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.48.4/codemirror.min.css"/><linkrel="stylesheet"href="https://uicdn.toast.com/editor/latest/toastui-editor.min.css"/><linkrel="stylesheet"href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.10/styles/github.min.css"/></head><body><div><divid="editor"></div><buttonid="publish-article">保存</button></div><scriptsrc="https://uicdn.toast.com/editor/latest/toastui-editor-all.min.js"></script><scriptsrc="https://uicdn.toast.com/editor-plugin-code-syntax-highlight/latest/toastui-editor-plugin-code-syntax-highlight-all.min.js"></script><scripttype="application/javascript">const{Editor}=toastui;const{codeSyntaxHighlight}=Editor.plugin;consteditor=newEditor({el:document.querySelector('#editor'),previewStyle:'vertical',height:'auto',minHeight:'500px',usageStatistics:false,initialValue:'',plugins:[codeSyntaxHighlight],hooks:{}});</script></body></html>toastui.Editor 是该库的核心类;实例化该类时,供应了干系的选项,这些选项的含义可以在 https://nhn.github.io/tui.editor/latest/ToastUIEditor 中找到;参考资料
[1]
@toast-ui/editor: https://github.com/nhn/tui.editor/tree/master/apps/editor
[2]
@toast-ui/jquery-editor: https://github.com/nhn/tui.editor/tree/master/apps/jquery-editor
[3]
@toast-ui/react-editor: https://github.com/nhn/tui.editor/tree/master/apps/react-editor
[4]
@toast-ui/vue-editor: https://github.com/nhn/tui.editor/tree/master/apps/vue-editor
[5]
@toast-ui/editor-plugin-chart: https://github.com/nhn/tui.editor/tree/master/plugins/chart
[6]
@toast-ui/editor-plugin-code-syntax-highlight: https://github.com/nhn/tui.editor/tree/master/plugins/code-syntax-highlight
[7]
@toast-ui/editor-plugin-color-syntax: https://github.com/nhn/tui.editor/tree/master/plugins/color-syntax
[8]
@toast-ui/editor-plugin-table-merged-cell: https://github.com/nhn/tui.editor/tree/master/plugins/table-merged-cell
[9]
@toast-ui/editor-plugin-uml: https://github.com/nhn/tui.editor/tree/master/plugins/uml
[10]
CommonMark: http://commonmark.org/
[11]
GFM: https://github.github.com/gfm/
本日的项目大家以为怎么样吗?如果你喜好,请在文章底部留言、点赞或关注转发,你的支持便是我持续更新的最大动力!