通过本教程,您会学到:
1、H5音乐播放 (带音轨)

2、iconfont字体图标库

3、div+css网页布局
前端技能:js,jQuery,css ,bootstrap,iconfont
后台技能:php
数据库:mysql
首先,看一下页面的布局:
基本上用div+css的技能就可以实现。
1.1 标题区域
先新建一个detail.php (如果没有php的环境,就把后缀名修正为.html即可)。
<html> <head> <meta charset=\公众utf-8\公众> <title>音乐详情页</title> <style type=\公众text/css\公众> </style> </head> <body> </body></html>
我们设置标题区域的可见宽度为950px,居中。背景色设置为玄色(#000)
效果:
现在做登录和注册模块,考虑画一个div并且向右浮动。
这个效果非常丑,由于a标签默认就有一个蓝色的样式和下划线,以是,我们须要对这两个a标签的样式进行调度。
我们把logo和菜单算作一个整体,就header中便是往左浮动的DIV。
效果:
在这个DIV中,靠左的是一个LOGO (150px 60px)。
由于字体默认是玄色的,以是还须要对logo的div做一点css修正。
效果:
画好了LOGO,在它的右边,便是菜单选项。
至于菜单项,我们一样平常采取ul , li 来制作。
效果:
同样的,要去修正一下这里a标签的样式。
又由于li元素默认是有小圆点的。我们须要把li的小圆点去掉,同时设置高度和header保持同等,都为60px。
接下来,我们要引入iconfont字体图标库,每一个菜单项左边,都须要一个彩色图标。
把这个文件夹拷贝到项目根目录:
再在detail.php中引入个中的css文件和js文件。
引入彩色图标。
我们再给这个svg图标添加一个左浮动:
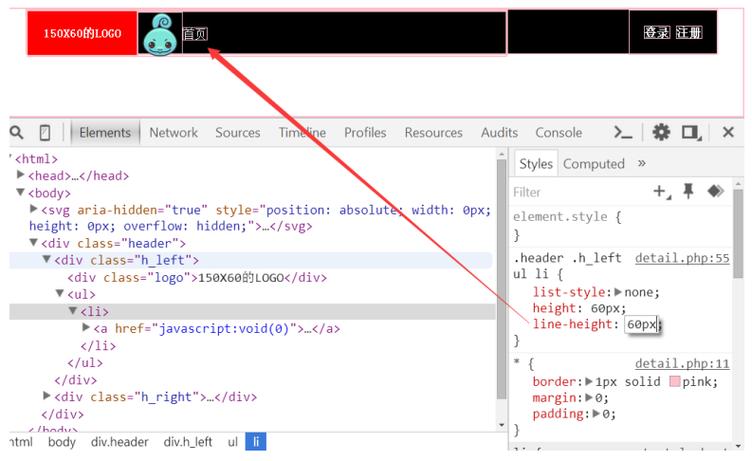
可以看到首页两个字跑到上面的去了,那是由于我们还没有给li元素加行高。
现在,就让首页两个字垂直居中,方法便是给li加上60px的行高。
我们还创造,li元素霸占了一整行:
原来,li也是块级元素,会默认占满一整行,因此,我们须要对li进行一些润色,比如,将其宽度设置为100px。
加上去往后,创造li被挤下来了:
这是由于li元素的外层ul元素,我们没有加上浮动,因此被挤下来了。办理方法便是给ul加上左浮动,让你紧跟在logo的右侧。
其他几个菜单项也依次类推:
<ul> <li> <a href=\公众javascript:void(0)\"大众> <svg style=\"大众width:60px;height:60px;float: left;\"大众 class=\"大众icon\公众 aria-hidden=\公众true\公众> <use xlink:href=\公众#icon-squirtle\"大众></use> </svg> 首页 </a> </li> <li> <a href=\"大众javascript:void(0)\"大众> <svg style=\"大众width:60px;height:60px;float: left;\"大众 class=\"大众icon\"大众 aria-hidden=\公众true\公众> <use xlink:href=\"大众#icon-squirtle\"大众></use> </svg> 专题 </a> </li> <li> <a href=\"大众javascript:void(0)\"大众> <svg style=\"大众width:60px;height:60px;float: left;\"大众 class=\公众icon\公众 aria-hidden=\"大众true\"大众> <use xlink:href=\"大众#icon-squirtle\"大众></use> </svg> 单曲 </a> </li> <li> <a href=\公众javascript:void(0)\公众> <svg style=\公众width:60px;height:60px;float: left;\公众 class=\公众icon\"大众 aria-hidden=\"大众true\"大众> <use xlink:href=\"大众#icon-squirtle\"大众></use> </svg> 论坛 </a> </li> </ul>
效果:
创造每一个菜单项(li)竖着排下来了,因此li也须要加浮动。
然后,给每一个li加一点右边距:
效果:
然后再把图标换成其他的彩色图标。
<div class=\"大众h_left\"大众> <div class=\"大众logo\"大众>150X60的LOGO</div> <ul> <li> <a href=\公众javascript:void(0)\"大众> <svg style=\"大众width:60px;height:60px;float: left;\公众 class=\"大众icon\公众 aria-hidden=\"大众true\公众> <use xlink:href=\"大众#icon-squirtle\"大众></use> </svg> 首页 </a> </li> <li> <a href=\"大众javascript:void(0)\"大众> <svg style=\"大众width:60px;height:60px;float: left;\公众 class=\"大众icon\"大众 aria-hidden=\"大众true\"大众> <use xlink:href=\公众#icon-pikachu-\公众></use> </svg> 专题 </a> </li> <li> <a href=\"大众javascript:void(0)\公众> <svg style=\"大众width:60px;height:60px;float: left;\"大众 class=\公众icon\公众 aria-hidden=\公众true\"大众> <use xlink:href=\"大众#icon-bullbasaur\"大众></use> </svg> 单曲 </a> </li> <li> <a href=\"大众javascript:void(0)\"大众> <svg style=\公众width:60px;height:60px;float: left;\"大众 class=\"大众icon\"大众 aria-hidden=\"大众true\"大众> <use xlink:href=\"大众#icon-aoliao\"大众></use> </svg> 论坛 </a> </li> </ul> </div>
















