下面是html代码,可用保存为weixinjs.php
<script src=\公众http://res.wx.qq.com/open/js/jweixin-1.0.0.js\公众></script>

<script>

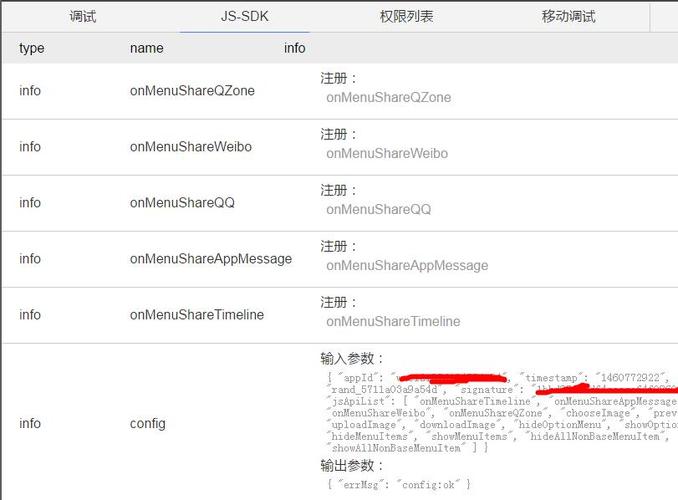
wx.config({
debug: true,
appId: '<?php echo $appid;?>',
timestamp: '<?php echo $timestamp;?>',
nonceStr: '<?php echo $nonceStr;?>',
signature: '<?php echo $signature;?>',
jsApiList: [
'chooseImage',
'uploadImage'
]
});
wx.ready(function () {
// 在这里调用 API
});
</script>
这里最紧张的是这四个参数的设置
appId: <?php echo $appid;?>, //这个便是微信"大众的appid
timestamp: <?php echo $timestamp;?>, //韶光参数
nonceStr: '<?php echo $nonceStr;?>', //随机字符串
signature: '<?php echo $signature;?>', //署名
下面我们来重点说一下这四个参数怎么设置:
1、首先appid在自己"大众年夜众号基本配置中查找。
2、韶光参数这里就用当前韶光:$timestamp = time();
3、随机字符串就自己随便写一个吧:$nonceStr = \"大众iwlskio789aklwes\公众;
4、署名,官方说的步骤是:须要四个参数,然后这四个参数拼接一下就行了。这四个参数分别是(jsapi_ticket,韶光参数,随机字符串,当前域名),个中韶光参数和随机字符串我们刚才已经讲过了,现在我们来分两步说一下当前域名和jsapi_ticket的获取。
首先:获取当前域名
$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? \公众https://\"大众 : \公众http://\"大众;
$url = \"大众$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]\"大众;
这个变量url存的便是当前的域名(须要把稳的是要和微信公众号中安全域名设置的是同一个域名之下,比如你这个页面是http://www.wangdai555.com/weixinjs.php那么微信安全域名就设置成www.wangdai555.com就可以了);
第二步,也是最主要的,获取署名
$appid = 'werewrsdfsd'; //你微信公众号的appid,改本钱身的
$secret = 'werewrewrew'; //你微信"大众号的secret,改本钱身的
$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? \公众https://\"大众 : \"大众http://\"大众;
$url = \公众$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]\"大众;//这两步是获取当前域名的,刚才讲过了
$timestamp = time(); //韶光参数,跟刚才的一样
$nonceStr = \公众iwlskio789aklwes\"大众; //随机字符串,自己随便写
$url3 ='https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid='.$appid.'&secret='.$secret; //这里是获取微信access_token的端口,照着写就行了
$nr3 = file_get_contents($url3);//获取微信access_token端口的返回值
$tokk = json_decode($nr3); //格式化返回值
$tok = $tokk->{'access_token'}; //从返回值等分离出access_token
$tick ='https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token='.$tok.'&type=jsapi'; //这里是获取微信ticket的端口,照着写就行了
$tick1 = file_get_contents($tick);//获取微信ticket端口的返回值
$tick2 = json_decode($tick1);//格式化返回值
$jsapi_ticket = $tick2->{'ticket'};//从返回值等分离出ticket
$pinjie = 'jsapi_ticket='.$jsapi_ticket.'&noncestr='.$nonceStr.'×tamp='.$timestamp.'&url='.$url.'';//拼接字符串
$signature = sha1($pinjie); //天生署名
好的,到现在为止config配置中须要的四个参数我们都拿到了,直接配置就行了。
下面给出完全的页面代码,直接复制保存成weixinjs.php上传到做事器就行了,记住appid和secret换本钱身的。个中获取的ticket和access_token要缓存起来,由于调用次数有限,这里就不给出代码了,由于代码多了随意马虎出错。这里只是最简洁的基本的完成配置代码,让大家熟习流程,大家可以自己把它优化一下。
<?php
$appid = 'ewrewtrewrt';
$secret = '34234sdgfdsgfdg2354234234234';
$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? \公众https://\"大众 : \"大众http://\公众;
$url = \公众$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]\公众;
$timestamp = time();
$nonceStr = \公众iwlskio789aklwes\"大众;
$url3 ='https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid='.$appid.'&secret='.$secret;
$nr3 = file_get_contents($url3);
$tokk = json_decode($nr3);
$tok = $tokk->{'access_token'};
$tick ='https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token='.$tok.'&type=jsapi';
$tick1 = file_get_contents($tick);
$tick2 = json_decode($tick1);
$jsapi_ticket = $tick2->{'ticket'};
$pinjie = 'jsapi_ticket='.$jsapi_ticket.'&noncestr='.$nonceStr.'×tamp='.$timestamp.'&url='.$url.'';
$signature = sha1($pinjie);
?>
<script src=\公众http://res.wx.qq.com/open/js/jweixin-1.0.0.js\"大众></script>
<script>
wx.config({
debug: true,
appId: '<?php echo $appid;?>',
timestamp: '<?php echo $timestamp;?>',
nonceStr: '<?php echo $nonceStr;?>',
signature: '<?php echo $signature;?>',
jsApiList: [
'chooseImage',
'uploadImage'
]
});
wx.ready(function () {
// 在这里调用 API
});
</script>