Font from origin 'http://trunk.supply_chain.com' has been blocked from loading by Cross-Origin Resource Sharing policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://www.xicheng.com' is therefore not allowed access.
之前这个问题2016.4.1碰着过,是amaze里的字体跨域,由于是生产环境Nginx,当时在本地都是一个域名,没有跨域这回事!
上线之后静态资源有专门的域名,问题涌现了,当时找的资料是nginx里面设置header,但是没效果,估计缘故原由是没有header模块,韶光紧迫,不可能编译线上的nginx了,只有把css里面的字体路径换成主站的url,暂时办理。

本日做多用户的供应点系统,老天真是眷顾我,问题又给我重现了,本地wamp集成环境。

Apache做事器办理方法(在conf、或者.htaccess 添加均可)
<FilesMatch"\.(ttf|otf|eot|woff|woff2)$"><IfModulemod_headers.c>HeadersetAccess-Control-Allow-Origin""</IfModule></FilesMatch>
把稳: LoadModule headers_module modules/mod_headers.so 这个模块一定要存在且加载成功的
如果以上模块不加载,纯挚的配置 Header 将会报错,亲测踩坑,网上查的很多资料,都没有提及这个模块。
HeadersetAccess-Control-Allow-Origin""
Invalid command 'Header', perhaps misspelled or defined by a module not included
in the server configuration
把稳:线上操作一定要先备份原有的配置文件,修正完配置文件之后一定要将配置文件进行语法检讨。
这是我本地的语法测试截图。输出 Syntax OK 方可重启apache。
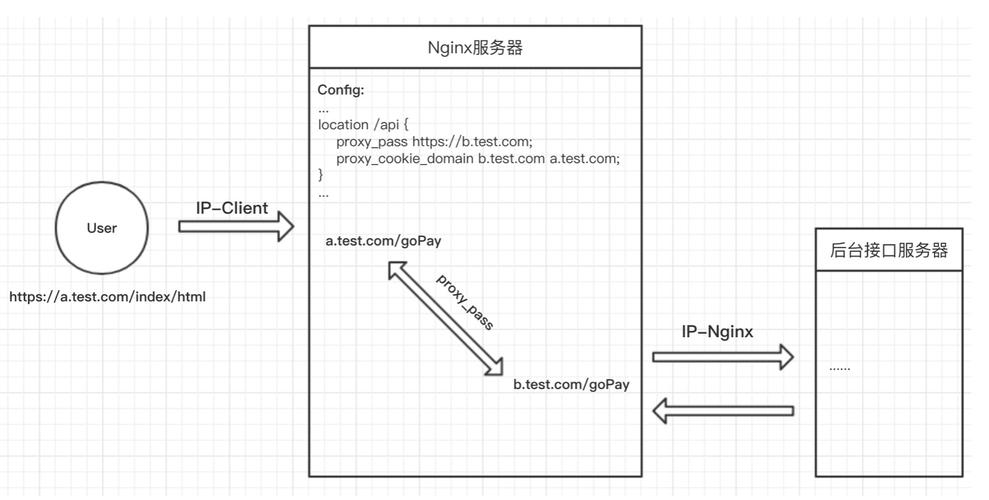
Nginx做事器办理方法(在conf文件修正)
location~\.(eot|otf|ttf|woff|woff2)${add_headerAccess-Control-Allow-Origin;}
nginx/1.8.1 测试通过
把稳:font文件在哪里,哪里就须要配置这个哦!
!
!
出问题的时候:
问题办理时候:
终极办理方案:
.htaccess 文件改为
<IfModule mod_rewrite.c> Options +FollowSymlinks -Multiviews RewriteEngine On <FilesMatch "\.(ttf|otf|eot|woff|woff2)$"> <IfModule mod_headers.c> Header set Access-Control-Allow-Origin "" </IfModule> </FilesMatch> RewriteCond %{REQUEST_FILENAME} !-d RewriteCond %{REQUEST_FILENAME} !-f RewriteRule ^(.)$ index.php/$1 [QSA,PT,L]</IfModule>