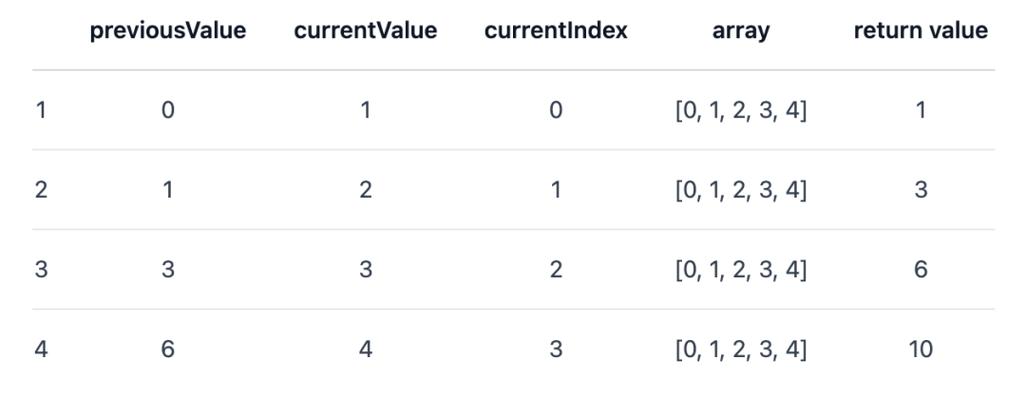
reduce() 方法的基本语法:
arr.reduce(callback,initialValue)
个中,callback 是回调函数,initialValue 是可选的初始值,它将作为第一次调用回调函数时的累加器参数通报。如果省略 initialValue 参数,则利用数组的第一个元素作为累加器的初始值,然后从数组的第二个元素开始迭代。

reduce() 方法的大略利用:

const numbers = [1, 2, 3, 4, 5];const sum = numbers.reduce((accumulator, currentValue) => { return accumulator + currentValue;}, 0);console.log(sum); // 掌握台输出: 15
在上面的示例中,回调函数接管两个参数:accumulator 和 currentValue。accumulator 表示累加器,它的初始值是 0。currentValue 表示当前迭代的数组元素。在每次迭代中,回调函数将当前元素的值加到累加器中,并将新的累加器值返回,当迭代结束时,reduce() 方法将返回终极的累加器值。