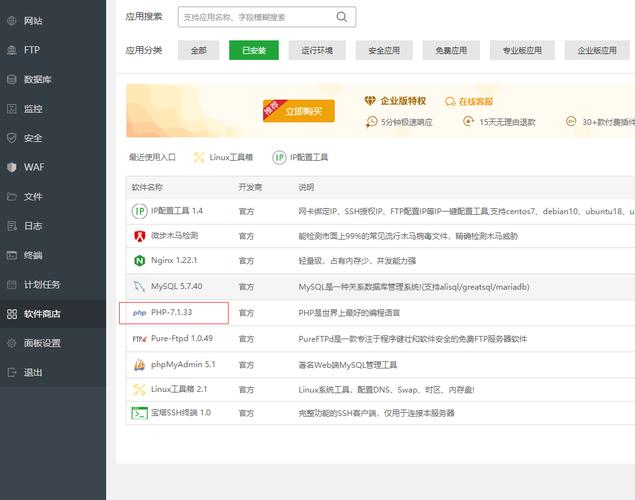
purge cache手动打消缓存:按下此按钮将完备打消网站现有的动态缓存,以便使网站加载最新内容。automatic cache purge自动打消缓存:启用此选项后,一旦插件检测到网站内容、主题、插件发生了变动,便可以自动打消对应缓存。excluding urls打消网页:如果不想某些页面进行缓存,那么就在此处添加对应的url,这里还能利用通配符,譬如:想要打消包含machine的url,那么此处就填写https://域名/machine;想要打消machine目录下的所有页面,那么此处可填写https://域名/machine/test urls for cache status测试页面是否已缓存:可以在此处输入网址后,点击test查看缓存状态Memcached:是最受欢迎的工具缓存办理方案之一,在启用Memcached之前,你须要先在siteground的site tools中启用Memcached。进入Siteground的site tools>speed>caching页面,在Memcached标签页中打开开关。
环境优化 Environment optimization按下图所示配置

enable https 启用https:在启用它之前,你的网站需已安装了SSL。fix insecure content 修复不屈安的内容:一样平常不须要打开,除非你的网站在切换到HTTPS之后,创造了不屈安/稠浊的内容警告,此时才利用它,按照本站的建站教程,在建站初期就已经启用了Https,一样平常不会碰着这个问题。set your php version 设置PHP版本:选择managed php,交给siteground自行更新php版本更稳妥。前端优化 Frontend optimization
如下图所示,所有选项都打开,若检讨网站时创造有样式的非常,可以将js和css干系的选项把稳关闭排查问题所在,基于本站的建站教程,常日我们都不会碰着问题。

图片优化 Media optimization
sg-optimizer加速网站-4
new images optimization:新上传图片自动优化大小,优化效果不及专业做图片优化的shortpixel,我用一张本文中的截图测试,原图92.3k,shortpixel可优化到 38 KB,SG optimizer 可优化到64 KB,我的建议是直接用shortpixel进行优化existing images optimization:对现存图片进行优化,优化后会覆盖原图generate webp copies of new images:给图片天生webp格式,但webp格式并非所有浏览器都支持,以是不建议启用lazy load media:开启后,子项依据实际情形开启,如上图所示利用SG Optimizer后的测试结果我对B2B模板站https://studyingseo.com/展开了缓存插件的优化测试与数据比拟:
测试工具:https://gtmetrix.com/测试位置:喷鼻香港(网站做事器在新加坡)测试次数:3次;网站条件:已经做了图片优化,禁用了谷歌字体,安装了GA,未开启cloudflare CDN,测试结果如下:
综上看来,SG optimizer的效果不如WP Rocket,有预算的话,我还是更推举利用wp rocket。