配图与本文无关
前端开拓中,有一个主要的技能,叫做断点调试。

利用chrome开拓者工具中的断点调试,我们能够一步步不雅观察JavaScript的实行过程,直不雅观感知函数调用栈、浸染域链、变量工具、闭包、this等关键信息的变革。因此,断点调试对付快速定位代码缺点,以及快速理解代码的实行过程有着非常主要的浸染,这也是我们前端开拓必不可少的一个高等技能。

当然如果你对JavaScript的根本观点(实行高下文,变量工具,闭包,this等)理解还不足的话,想要透彻节制断点调试可能会有一些困难。好在前面几篇文章中,我都对这些观点进行了详细的概述,因此要节制这个技能,对大家来说,该当是比较轻松的。
这篇文章的另一个目的在于借助对付断点调试的学习,进一步加深对闭包的理解。
一、根本观点回顾函数在被调用实行时,会创建一个当前函数的实行高下文。在该实行高下文的创建阶段,变量工具、浸染域链、闭包、this指向会分别被确定。一个JavaScript程序中一样平常来说会有多个函数,JavaScript引擎利用函数调用栈来管理这些函数的调用顺序。函数调用栈的调用顺序与栈数据构造同等。
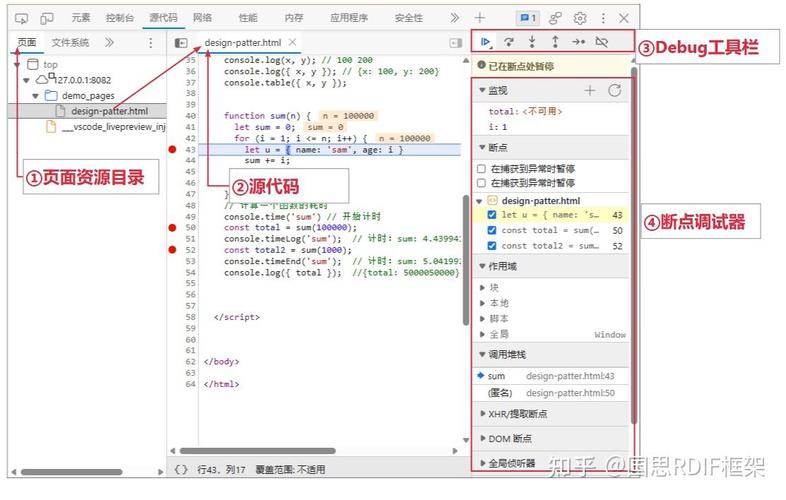
二、认识断点调试工具在只管即便新版本的chrome浏览器中(不愿定你用的版本与我的同等),调出chrome浏览器的开拓者工具。
浏览器右上角竖着的三点 -> 更多工具 -> 开拓者工具 -> Sources
界面如图。
断点调试界面
在我的demo中,我把代码放在app.js,并在index.html中引入。我们暂时只须要关注截图中赤色箭头的地方。在最右侧上方,有一排图标。我们可以通过利用他们来掌握函数的实行顺序。从左到右他们依次是:
resume/pause script execution规复/停息脚本实行
step over next function call 跨过,实际表现是不碰着函数时,实行下一步。碰着函数时,不进入函数直接实行下一步。
step into next function call 跨入,实际表现是不碰着函数时,实行下一步。碰着到函数时,进入函数实行高下文。
step out of current function 跳出当前函数
deactivate breakpoints停用断点
don‘t pause on exceptions不停息非常捕获
个中跨过,跨入,跳出是我利用最多的三个操作。
上图右侧第二个赤色箭头指向的是函数调用栈(call Stack),这里会显示代码实行过程中,调用栈的变革。
右侧第三个赤色箭头指向的是浸染域链(Scope),这里会显示当前函数的浸染域链。个中Local表示当前的局部变量工具,Closure表示当前浸染域链中的闭包。借助此处的浸染域链展示,我们可以很直不雅观的判断出一个例子中,到底谁是闭包,对付闭包的深入理解具有非常主要的帮助浸染。
三、断点设置在显示代码行数的地方点击,即可设置一个断点。断点设置有以下几个特点:
在单独的变量声明(如果没有赋值),函数声明的那一行,无法设置断点。设置断点后刷新页面,JavaScript代码会实行到断点位置处停息实行,然后我们就可以利用上边先容过的几个操作开始调试了。当你设置多个断点时,chrome工具会自动判断从最早实行的那个断点开始实行,因此我一样平常都是设置一个断点就行了。四、实例接下来,我们借助一些实例,来利用断点调试工具,看一看,我们的demo函数,在实行过程中的详细表现。
// demo01var fn;function foo() { var a = 2; function baz() { console.log(a); } fn = baz;}function bar() { fn();}foo();bar(); // 2
在向下阅读之前,我们可以停下来思考一下,这个例子中,谁是闭包?
这是来自《你不知道的js》中的一个例子。由于在利用断点调试过程中,创造chrome浏览器理解的闭包与该例子中所理解的闭包不太同等,因此专门挑出来,供大家参考。我个人更加方向于chrome中的理解。
第一步:设置断点,然后刷新页面。
设置断点
第二步:点击上图赤色箭头指向的按钮(step into),该按钮的浸染会根据代码实行顺序,一步一步向下实行。在点击的过程中,我们要把稳不雅观察下方call stack 与 scope的变革,以及函数实行位置的变革。
一步一步实行,当函数实行到上例子中
baz函数被调用实行,foo形成了闭包
我们可以看到,在chrome工具的理解中,由于在foo内部声明的baz函数在调用时访问了它的变量a,因此foo成为了闭包。这彷佛和我们学习到的知识不太一样。我们来看看在《你不知道的js》这本书中的例子中的理解。
你不知道的js中的例子
书中的注释可以明显的看出,作者认为fn为闭包。即baz,这和chrome工具中明显是不一样的。
而在备受大家推崇的《JavaScript高等编程》一书中,是这样定义闭包。
JavaScript高等编程中闭包的定义
书中作者将自己理解的闭包与包含函数所区分
这里chrome中理解的闭包,与我所阅读的这几本书中的理解的闭包不一样。其实在之前对付闭包剖析的文章中,我已经有对这种情形做了一个解读。闭包详解
闭包是一个分外工具,它由实行高下文(代号A)与在该实行高下文中创建的函数(代号B)共同组成。
当B实行时,如果访问了A中变量工具中的值,那么闭包就会产生。
在大多数理解中,包括许多著名的书本,文章里都以函数B的名字代指这里天生的闭包。而在chrome中,则以实行高下文A的函数名代指闭包。
我们修正一下demo01中的例子,来看看一个非常故意思的变革。
// demo02var fn;var m = 20;function foo() { var a = 2; function baz(a) { console.log(a); } fn = baz;}function bar() { fn(m);}foo();bar(); // 20
这个例子在demo01的根本上,我在baz函数中传入一个参数,并打印出来。在调用时,我将全局的变量m传入。输出结果变为20。在利用断点调试看看浸染域链。
闭包没了,浸染域链中没有包含foo了。
是不是结果有点意外,闭包没了,浸染域链中没有包含foo了。我靠,跟我们理解的彷佛又有点不一样。以是通过这个比拟,我们可以确定闭包的形成须要两个条件。
在函数内部创建新的函数;新的函数在实行时,访问了函数的变量工具;还有更故意思的。
我们连续来看看一个例子。
// demo03function foo() { var a = 2; return function bar() { var b = 9; return function fn() { console.log(a); } }}var bar = foo();var fn = bar();fn();
在这个例子中,fn只访问了foo中的a变量,因此它的闭包只有foo。
闭包只有foo
修正一下demo03,我们在fn中也访问bar中b变量试试看。
// demo04function foo() { var a = 2; return function bar() { var b = 9; return function fn() { console.log(a, b); } }}var bar = foo();var fn = bar();fn();
这个时候闭包变成了两个
这个时候,闭包变成了两个。分别是bar,foo。
我们知道,闭包在模块中的运用非常主要。因此,我们来一个模块的例子,也用断点工具来不雅观察一下。
// demo05(function () { var a = 10; var b = 20; var test = { m: 20, add: function (x) { return a + x; }, sum: function () { return a + b + this.m; }, mark: function (k, j) { return k + j; } } window.test = test;})();test.add(100);test.sum();test.mark();var _mark = test.mark;_mark();
add实行时,闭包为外层的自实行函数,this指向test
sum实行时,同上
mark实行时,闭包为外层的自实行函数,this指向test
_mark实行时,闭包为外层的自实行函数,this指向window
把稳:这里的this指向显示为Object或者Window,大写开头,他们表示的是实例的布局函数,实际上this是指向的详细实例
test.mark能形成闭包,跟下面的补充例子(demo07)情形是一样的。
我们还可以结合断点调试的办法,来理解那些困扰我们良久的this指向。随时不雅观察this的指向,在实际开拓调试中非常有用。
// demo06var a = 10;var obj = { a: 20}function fn() { console.log(this.a);}fn.call(obj); // 20
this指向obj
末了连续补充一个例子。
// demo07function foo() { var a = 10; function fn1() { return a; } function fn2() { return 10; } fn2();}foo();
这个例子,和其他例子不太一样。虽然fn2并没有访问到foo的变量,但是foo实行时仍旧变成了闭包。而当我将fn1的声明去掉时,闭包便不会涌现了。
那么结合这个分外的例子,我们可以这样这样定义闭包。
闭包是指这样的浸染域(foo),它包含有一个函数(fn1),这个函数(fn1)可以调用被这个浸染域所封闭的变量(a)、函数、或者闭包等内容。常日我们通过闭包所对应的函数来得到对闭包的访问。
更多的例子,大家可以自行考试测验,总之,学会了利用断点调试之后,我们就能够很轻松的理解一段代码的实行过程了。这对快速定位缺点,快速理解他人的代码都有非常巨大的帮助。大家一定要动手实践,把它给学会。
末了,根据以上的摸索情形,再次总结一下闭包:
闭包是在函数被调用实行的时候才被确认创建的。闭包的形成,与浸染域链的访问顺序有直接关系。只有内部函数访问了上层浸染域链中的变量工具时,才会形成闭包,因此,我们可以利用闭包来访问函数内部的变量。大家也可以根据我供应的这个方法,对其他的例子进行更多的测试。以加强对闭包的理解
下一篇:前端根本进阶(九):函数与函数式编程
建议收藏,不然刷着刷着就可能找不到了。
有什么前真个问题欢迎私信我~期待你的到来。学习是一个艰巨的过程,当然如果能把技能学成,末了也一定可以得到高薪事情。节制一个好的学习方法,跟对一个学习的人非常主要。今后假如大家有啥问题,可以随时来问我,能帮助别人学习办理问题,对付自己也是一个提升的过程。自己整理了一份2020最全面前端学习资料,从最根本的HTML+CSS+JS到HTML5的项目实战的学习资料都有整理web前端学习干货,各种框架都有整理,送给每一位前端小伙伴,想要获取的可以关注我的头条号并在后台私信我:前端,即可免费获取