然而Android和开拓者工具中好得很,没有任何问题:
既然提示署名造孽,那便是署名有问题咯,但是同样的接口,为什么Android没问题?是真是假还是用官方的署名校验工具验证下:


天生的署名完备没有问题,这就奇怪了,按照网上说的url改成如下办法也弗成:
url = window.location.href.split('#')[0]
溘然看到网上有人说是由于SPA的缘故原由,经由几番测试,问题锁定在了SPA。先来阐明下为什么会这样,我们利用Vue Router切换页面时,底层利用的是pushState技能,这是H5的一个新特性,虽然表面上看页面的path变了,内容也换了,但是页面是没有刷新的。
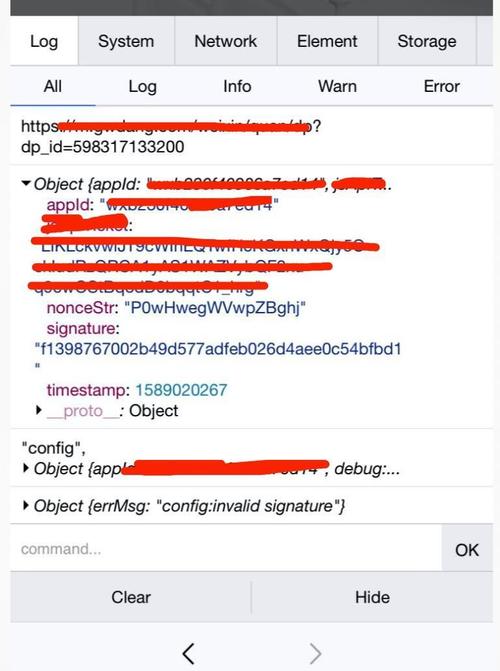
现在知道问题出在哪里,再来实际确认一下。首先进入项目的首页,地址是https://www.abc.com/weixin/quan?rr=234wfwf,然后点击进入我们要分享的页面,这时候会提示invalid signature,这时jssdk是配置失落败的,分享出去的便是原始的页面链接,然而问题涌现了:
分享后的链接仍旧是首页进入的链接,这是微信的BUG啊,原来在微信的网页中不支持pushState,这就导致我们在jssdk从配置时传入的url(window.location.href得到)和微信识别到的不一样,这时候在分享的页面刷新一下,配置就会正常。
后面再看官方文档时也提到了这一点:
然而我的Android没这个问题,iOS反而涌现了这个问题(IOS版本13.3.1,微信版本7.0.9,jssdk 1.6)
如何办理
在跳转到要分享的页面时,不用pushState,在Vue router中便是不用push办法跳转,办法如下:window.location.href = 要跳转的链接// _this.$router.push({// …// })既然SPA在微信中只认第一个页面的path,那我们就在第一次进入页面时记录下path,其他页面用这个path。我们在App.vue或者main.js中记录下这个path:
window.sessionStorage.setItem('firstEntryUrl', window.location.href)
然后在须要分享的页面,利用这个path:
let url = window.location.href.split('#')[0]if (utils.isIOS() && window.sessionStorage.getItem('firstEntryUrl')) { url = window.sessionStorage.getItem('firstEntryUrl').split('#')[0]}
经测试,上述两种方法都能完美办理。