在数字化时代,数据已成为企业决策的重要依据。而如何将海量数据以直观、清晰的方式呈现,成为了网站设计者们关注的焦点。折线图作为一种常见的图表类型,以其简洁明了的线条和直观的数据表现,逐渐成为网站设计中不可或缺的元素。本文将探讨折线图在网站设计中的应用,以及如何通过合理布局和运用折线图,提升用户体验。
一、折线图在网站设计中的优势

1. 直观易懂

折线图通过连续的线条将数据点连接起来,直观地展示数据的变化趋势。相较于柱状图、饼图等其他图表类型,折线图更能让人一目了然地了解数据的动态变化。
2. 便于比较
折线图可以同时展示多个数据序列,便于用户比较不同数据之间的差异。在网站设计中,折线图可以用来展示用户行为、产品销量、网站流量等多个方面的数据,为用户提供全面的信息。
3. 强调重点
通过调整折线图的线条颜色、粗细等元素,可以突出显示重点数据。在网站设计中,合理运用折线图可以引导用户关注核心内容,提升用户体验。
二、折线图在网站设计中的应用
1. 数据可视化
在网站首页或相关页面,可以运用折线图展示关键数据,如用户增长率、产品销量等。这样既能直观展示数据,又能吸引用户关注,提高网站的用户黏性。
2. 数据对比
在产品对比页面,可以运用折线图展示不同产品的销量、评价等数据,帮助用户快速了解产品之间的差异,做出更明智的购买决策。
3. 用户行为分析
通过折线图分析用户行为数据,如页面访问量、停留时间等,可以帮助企业了解用户需求,优化网站内容和结构,提升用户体验。
4. 项目进度展示
在项目展示页面,可以运用折线图展示项目进度,让用户实时了解项目进展情况,增强信任感。
三、折线图布局与运用技巧
1. 合理选择图表类型
根据数据特点和展示需求,选择合适的折线图类型。例如,时间序列折线图适合展示随时间变化的数据,而散点折线图适合展示两个变量之间的关系。
2. 规范数据源
确保折线图的数据来源准确可靠,避免误导用户。在数据采集和处理过程中,严格遵循相关规范。
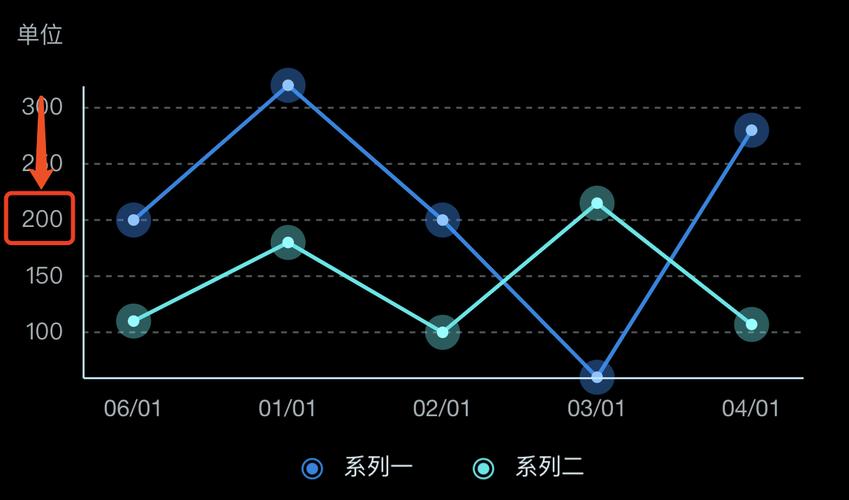
3. 合理设置坐标轴
根据数据范围设置坐标轴的刻度,确保折线图清晰易懂。合理调整坐标轴标签的字体、颜色等,提升视觉效果。
4. 优化线条和颜色搭配
选择合适的线条颜色和粗细,使折线图更具视觉冲击力。根据数据特点,运用不同的线条样式,如实线、虚线等,突出重点数据。
5. 添加数据标签
在折线图上添加数据标签,方便用户查看具体数值。合理设置标签位置和字体,避免遮挡其他信息。
折线图作为一种优秀的可视化工具,在网站设计中具有广泛的应用前景。通过合理布局和运用折线图,可以提升用户体验,为用户提供更加丰富、直观的数据信息。在未来的网站设计中,折线图将继续发挥重要作用,助力企业实现数据驱动决策,提升竞争力。