在数字化时代,交互设计的重要性不言而喻。作为用户界面(UI)设计中的重要组成部分,按钮不仅是信息传递的桥梁,更是用户体验的缩影。近年来,HML立体按钮以其独特的视觉和触觉体验,成为智能交互设计领域的一颗耀眼新星。本文将深入探讨HML立体按钮的设计理念、应用场景及其对未来交互设计的启示。
一、HML立体按钮的设计理念

HML立体按钮,全称为“Highlight, Markup, Layout”,意指突出显示、标记和布局。这一设计理念源于对用户视觉和触觉体验的深入研究,旨在通过创新的设计手法,提升用户界面的交互性和易用性。

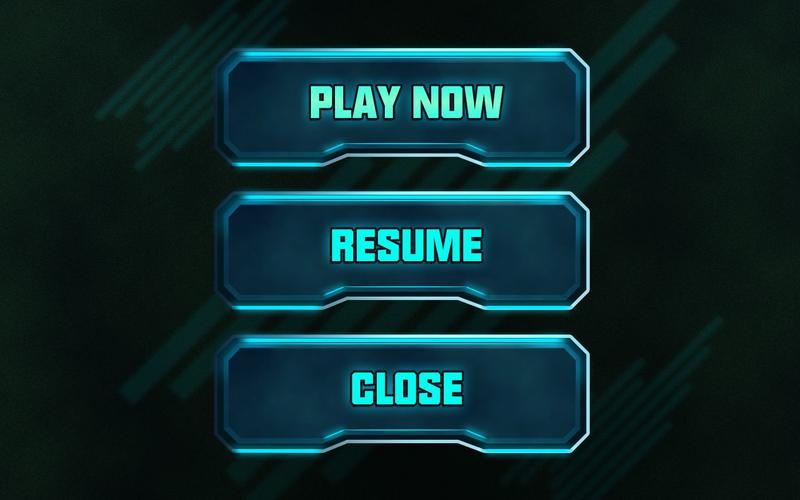
1. 突出显示:HML立体按钮通过色彩、形状、光影等视觉元素,将按钮与周围环境形成鲜明对比,使操作目标更加突出,便于用户快速识别。
2. 标记:HML立体按钮在形状、纹理、材质等方面进行创新,使按钮具有独特的标识性,方便用户在众多选项中迅速找到所需功能。
3. 布局:HML立体按钮在界面布局上注重层次感和逻辑性,使操作流程更加清晰,降低用户的学习成本。
二、HML立体按钮的应用场景
1. 移动应用:在智能手机、平板电脑等移动设备上,HML立体按钮的应用尤为广泛。如社交软件、游戏、办公软件等,都能看到其身影。
2. 互联网产品:网站、电商平台、在线教育平台等互联网产品,也纷纷采用HML立体按钮,提升用户界面设计的品质。
3. 智能家居:随着智能家居的普及,HML立体按钮在智能家电、智能穿戴设备等领域的应用也日益增多。
三、HML立体按钮对未来交互设计的启示
1. 注重用户体验:HML立体按钮的设计理念,提醒我们在交互设计中始终以用户为中心,关注用户体验,提升产品易用性。
2. 创新设计手法:HML立体按钮的成功,离不开创新的设计手法。未来交互设计应不断探索新的设计方法,为用户提供更丰富的视觉和触觉体验。
3. 跨界融合:HML立体按钮的设计灵感源于多领域,如艺术设计、心理学等。未来交互设计应加强与各领域的跨界融合,实现创新突破。
4. 个性化定制:HML立体按钮的个性化设计,为用户提供了更多选择。未来交互设计应更加注重个性化定制,满足不同用户的需求。
HML立体按钮以其独特的设计理念和应用场景,引领了智能交互设计的新潮流。在未来,随着技术的不断发展和用户需求的日益多样化,HML立体按钮及其衍生设计手法,必将在交互设计领域发挥更大的作用。
引用权威资料:
《用户体验设计原则》:美国交互设计专家唐纳德·诺曼所著,详细阐述了用户体验设计的原则和方法,为交互设计提供了理论依据。
《设计心理学》:美国设计心理学家唐纳德·诺曼所著,探讨了人类心理与设计的关系,对交互设计具有重要的指导意义。