跟Cookie一样,网站可以根据浏览器的User Agent为用户供应个性化的体验,比如:
精确显示网页:确保无论你用手机还是电脑访问,网页都能正常显示。个性化体验:如果某些殊效在手机上不起浸染,在电脑上却可以,那么网站可以根据UserAgent调度这些功能。快速加载:如果你的网络连接慢,UserAgent可以帮助网站供应一个简化版页面,让加载速率更快。保护安全:有时候它也能帮助识别出哪些不屈常的访问可能是自动程序(比如机器人)在搞鬼。以是呢,虽然我们平时看不见UserAgent,但它确实在幕后默默地为我们供应了很多方便。

User Agent的示例
在不同的设备和操作系统上,UserAgent字符串会有所不同。这些字符串为网站供应了关于你正在利用的浏览器和设备类型的主要线索。让我们来看几个实际的例子:

Chrome User Agent
Windows电脑上,Chrome浏览器的UA:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/124.0.0.0 Safari/537.36
Firefox User Agent
Windows电脑上,Firefox浏览器的UA:
Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:125.0) Gecko/20100101 Firefox/125.0
Safari User Agent
Mac电脑上,Safari浏览器的UA:
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/16.1 Safari/605.1.15
Edge User Agent
Windows电脑上,Edage浏览器的UA:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/124.0.0.0 Safari/537.36 Edg/124.0.0.0
Android User Agent
Android手机上,Chrome浏览器的UA:
Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/124.0.0.0 Mobile Safari/537.36
iOS User Agent
iPhone手机上,Safari浏览器的UA:
Mozilla/5.0 (iPhone; CPU iPhone OS 16_6 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/16.6 Mobile/15E148 Safari/604.1
User Agent的组成
从上面的示例我们可以大概理解到,User Agent(UA)字符串可以分为7个部分:
Mozilla/5.0 - 这部分起源于网景导航器(Netscape Navigator)浏览器,但现在险些所有的浏览器都会以这样或类似的形式开始他们的UA字符串。它并没有特定含义,只是遵照了一个历史标准。
(Windows NT 10.0; Win64; x64) - 这是一个括号内的详细信息列表,解释了利用者的操作系统。在这个例子中,“Windows NT 10.0”指Windows 10操作系统,“Win64”表示64位版本的Windows,“x64”也表示运行在x64架构处理器上。
AppleWebKit/537.36 - 表示该浏览器利用AppleWebKit渲染引擎进行页面渲染。“537.36”则是详细版本号。
(KHTML, like Gecko) - KHTML是Konqueror浏览器利用的渲染引擎。“like Gecko”表示该浏览器兼容Gecko渲染引擎,Gecko是Firefox利用的渲染引擎。
Chrome/124.0.0.0 - 指明了用户正在利用Chrome浏览器及其版本号“124.0.0.0”。
Safari/537.36 - 即利用户实际上可能并不该用Safari浏览器,许多非Safari浏览器也会包含“Safari”及其版本号作为UA字符串一部分。这紧张是为了与基于Webkit或须要特定Safari认证才能正常显示内容的网站兼容。
Mobile - 如果存在,则指示用户正在利用移动设备访问网站。
如何查看和修正浏览器的User Agent?查看浏览器的User Agent
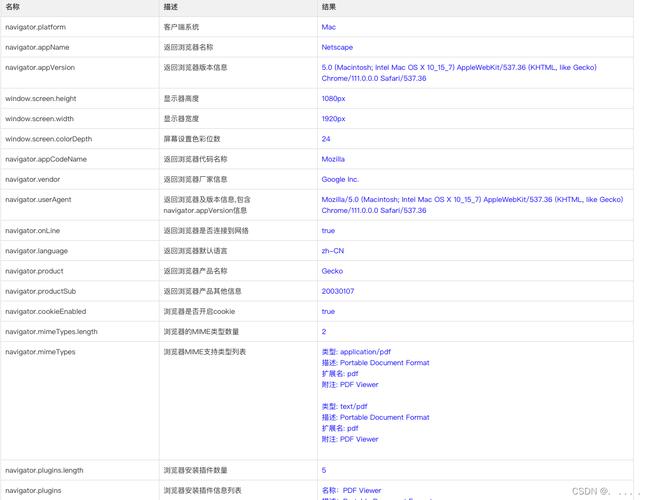
我们可以访问一些指纹检测网站去帮我们解析User Agent(UA) ,点击“解析”,就可以知道当前浏览器或者输入的UA字符串包含了哪些信息。
修正User Agent的工具AdsPowerAdsPower多账户浏览器(https://share.adspower.net/jrtt11)支持变动浏览器的UA,并且你无需苦恼该选择用什么的UA。在创建浏览器环境的时候,AdsPower会为您自动匹配一个得当的User Agent。且浏览器的内核版本跟User Agent版本相匹配。(这个很主要,后文我们会做一个小实验解释)
它还供应免费的浏览器环境,并且拥有数量弘大且符合真实设备特色的UA指纹库(包含Window、MacOS、Linux、Android、iOS的UA)。
如果你选择修正UA,AdsPower还会针对该UA版本天生匹配的其他指纹参数,如浏览器内核、WebGL信息、Canvas指纹等等。AdsPower的浏览器环境会仿照得更像是一台全新的物理设备,而不仅仅是修正UA这么大略。
User-Agent Switcher这是一款有名的浏览器插件,它供应了一些预设列表并许可你快速切换到不同设备类型的UA。但是,该插件供应的预设UA太少了,得自己填写一些UA字符串。
User-Agent Switcher and Manger
另一款盛行的UA修正工具,这块比User-Agent Switcher多了许多UA预设,可以选择的范围相对较多。
AdsPower vs User Agent修正插件
同样是修正User Agent,AdsPower与其他第三方插件有什么差异呢?我们借助指纹浏览器检测网站去比拟测试结果。
AdsPower
当利用AdsPower浏览器的时候,内核选择的版本是123,但是UA版本是121,相差不大,并且其他指纹适配,不随意马虎被检测出来。
第三方插件
如果仅仅是改了UA,没有对浏览器的其他指纹进行处理,那依然有可能会被网站检测出来!
如下图所示,Chrome浏览器的内核版本是124,利用了第三方UA修正插件,将UA版本修正为123,只相差1个版本,也依然能被网站检测出来!
在多账户管理中,修正UserAgent(UA)须要谨慎对待。每个账户的UA应该与其相对应的设备保持同等,以避免引起网站的疑惑。
此外,为了避免账号之间被关联,大量的账户须要拥有不同的User Agent。因此,对付须要高度隔离各自环境的多账户管理者而言,AdsPower指纹浏览器((https://share.adspower.net/jrtt11))供应了更加专业和安全的办理方案。它不仅支持为每个账户创建独立且完全的浏览环境,还能让用户风雅掌握从User Agent到各种指纹的设置,AdsPower通过仿照真实物理设备来降落风险,即便是非技能用户也能轻松管理和操作。
常见问题User Agent代表什么?
User Agent 代表了发出网络要求的客户端软件(常日是浏览器)的身份信息,它包含了设备类型、操作系统、浏览器类型及版本等详细数据。网站做事器利用这些信息来确定该当发送哪种格式的内容给用户,以确保最佳的用户体验。
如何获取浏览器的User Agent?
要获取浏览器的 User Agent,你可以大略地访问一个如 browserscan.net 这样的指纹检测站,它会显示出你当前利用设备的UA。或者,在你的浏览器中打开开拓者工具(常日通过按F12键或右键点击页面并选择“检讨”),然后在‘网络’标签下刷新页面,即可在要求头部分找到UA字符串。
如何修正User Agent?
修正 User Agent 可以通过多种办法实现。一种方法是在浏览器的开拓者工具中手动设置新的UA字符串。例如,在Chrome和Firefox中,你可以在‘网络条件’选项卡内变动UA。另一种方法是利用第三方扩展程序,如“User-Agent Switcher”,这类扩展许可你快速切换到不同设备类型的预设UA列表。也可以选择更加安全的AdsPower指纹浏览器。
Mozilla/5.0 是什么浏览器?
"Mozilla/5.0" 并不指代一个特定的浏览器,而是险些所有当代Web浏览器都利用这个前缀作为他们 User Agent 字符串的一部分。这个前缀起源于早期互联网期间,并被沿用至今作为一种传统形式。实际上,“Mozilla/5.0”后面跟随着详细识别信息才能见告我们正在利用哪个浏览器和版本。