本文作者:HelloGitHub-蔡文心
大家好!
这里是 HelloGitHub 推出的《讲解开源项目》系列,本日给大家带来的一款基于 Electron 和 PHP 实现的桌面脑图工具开源项目——DesktopNaotu。

不知道各位小伙伴有没有创造,现在许多事情岗位与图表制作的打仗越来越多,时时时你就会接到个加急制作图表任务。市情上的多数图表制作软件要么收费,要么让充 VIP。充个月卡,很有可能只用 1 次,就没用了。这两件事加在一起就像渣 一边 PUA 你,一边还骗你钱!

如果你身边有这样的朋友,请先容给我,我来卖力。
如果你没有,那你现在有了,由于很不幸我便是被 PUA 的一个
好产品收费当然无可厚非,不过你可是 HG 的读者,而我们 HG 的背后是开源天下!
本日带来的 DesktopNaotu 是一个开源项目,一个完备免费的脑图制作工具。话不多说,让我们来看看它的利用解释和功能吧!
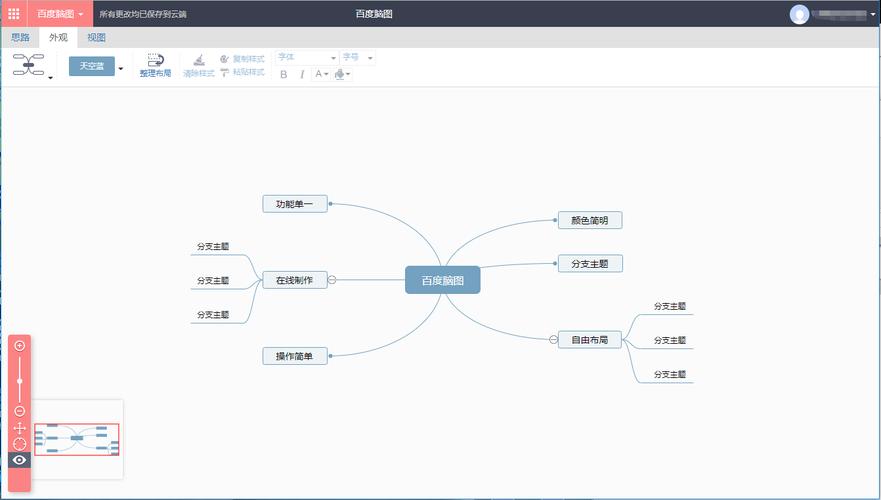
DesktopNaotu 是基于百度脑图确当地化版本,能够帮助你在没有互联网环境的情形下,依然可以利用脑图工具。
官网:https://inaotu.org/
1.1 跨平台DesktopNaotu 目前支持 macOS、Linux 和 Windows 7/10。
1.2 功能包含百度脑图的基本功能支持本地 .km 文件的操作支持拖拽打开 .km 文件支持关联打开 .km 文件支持自动保存文件功能支持导出多种格式文件供应 百度脑图 文件的下载办法供应 ProcessOn 思维导图的下载办法二、安装2.1 下载安装包百度云:https://pan.baidu.com/s/1jHNBL7CGitHub:https://github.com/NaoTu/DesktopNaotu/releases2.2 解压将 DesktopNaotu-darwin-x64 文件夹解压至运用程序目录。
2.3 启动
好了,到这一步软件已经能够启动了,但是大家可能把稳到了菜单怎么是英文的呢,官网示例明明是中文的呀。没错这里的确是有个 bug,不过我已经找到理解决方案,请看下一步:
2.4 办理措辞问题
目前测试了 Windows10 和 macOS 两个较为常用的平台,创造在 Windows10 下安装后能够显示中文措辞。以是如果是 Windows10 用户就可以跳过这块内容了。
像我一样想要利用中文菜单的 macOS 用户请放心,我已将帮你们趟过这个坑了。
2.4.1 措辞设置
在终端输入以下命令:
cd'~/Library/ApplicationSupport/desktopnaotu'vinaotu.config.json
接下来会看到以下信息,将个中的 locale: en 改为 locale: zh_CN:
{"locale":"en","defSavePath":"/Users/caim014/Library/ApplicationSupport/desktopnaotu/backup","isAutoSave":true,"recentMaxNum":5,"recently":[{"time":"2021-01-2118:07:58","path":"/Users/caim014/Library/ApplicationSupport/desktopnaotu/backup/MainTopic1.km"},{"time":"2021-01-2015:57:05","path":"/Users/caim014/Library/ApplicationSupport/desktopnaotu/backup/MainTopic.km"}],"version":"v0.1"}
末了 Esc 并输入 :wq 后回车。重启 Desktopnaotu 程序就能看到效果了。
好啦,到这为止你就可以正常利用 Desktopnaotu 来绘制脑图了。
三、技能栈前端:
Electron:利用了 Electron 实现跨平台运用开拓TypeScript后端:PHP
四、末了在本日的文章中比较故意思的是设置措辞问题,由于官方也没有针对这个问题做阐明,加上之前我也没有打仗过 Electron 框架,对桌面程序的配置文件也没有太多理解。为理解决措辞设置问题,也是费了很大一番功夫,当然也可能是我比较菜: )
查阅项目仓库的 issue,没有找到干系提问加入官方群讯问官方。官方开拓手边没有 Mac,无法直接帮忙办理,但是给了主要线索—— naotu.config.json 文件利用 asar 工具解压 app.asar 在根目录探求 naotu.config.json 文件。绕了很大的圈子还没办理,由于不在根目录下末了,克隆代码到本地在编译时在掌握台输出发现了 naotu.config.json 文件的路径。过程中也想放弃推举这个开源项目,虽然我也可以只拿 Win10 平台做演示,但我认为这就即是将《开源讲解》中的讲解抛弃了。
这也算是做这个系列的乐趣之一了,之后也会给官方提交 PR 在 Readme 中补充这一点。
我是 HelloGitHub 团队的文心,如果你喜好这篇文章,请给我点个赞吧,这将是我连续坚持下去的最大动力!
关注 HelloGitHub 头条号第一韶光收到推送
















