clearInterval 语法
clearInterval(intervalID);intervalID: 这是由 setInterval() 返回的 ID,你可以利用它来引用并打消定时器。clearInterval 的事情事理setInterval() 开始一个重复的动作,每隔一段韶光实行一个函数或代码。clearInterval() 用于停滞该重复的动作,阻挡后续的运行。clearInterval 示例
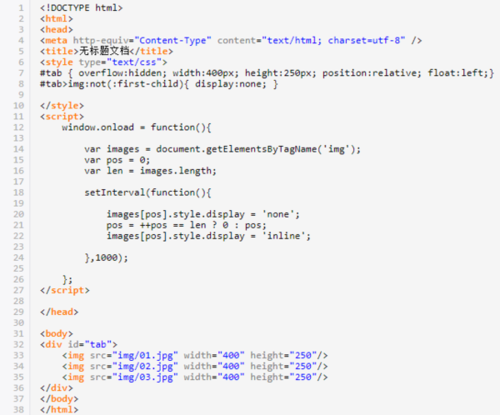
下面是一个大略的示例,我们利用 setInterval() 每秒显示一条,并在几秒后利用 clearInterval() 停滞该操作。

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>clearInterval 示例</title></head><body> <h1>检讨掌握台</h1> <script> // 每隔一段韶光实行的函数 function showMessage() { console.log("你好!阐明:setInterval(showMessage, 1000);:这会让 showMessage() 函数每隔 1 秒(1000 毫秒)运行一次。clearInterval(intervalID);:在 5 秒后,clearInterval() 被 setTimeout() 调用,停滞重复实行。掌握台输出:
此每秒显示一次。"); } // 开始定时器 let intervalID = setInterval(showMessage, 1000); // 5秒后停滞定时器 setTimeout(() => { clearInterval(intervalID); console.log("定时器已打消,不再显示。"); }, 5000); </script></body></html>
你好!实用示例:倒计时计时器
此每秒显示一次。你好!
此每秒显示一次。你好!
此每秒显示一次。你好!
此每秒显示一次。你好!
此每秒显示一次。定时器已打消,不再显示。
clearInterval() 常用于倒计时计时器,每隔固定时间间隔倒数,并在倒计时结束时停滞。

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>带有 clearInterval 的倒计时计时器</title></head><body> <h1>倒计时计时器</h1> <p id="timer">10</p> <script> let timeLeft = 10; // 从 10 秒开始倒计时 // 更新倒计时的函数 function countdown() { if (timeLeft > 0) { document.getElementById("timer").textContent = timeLeft; timeLeft--; } else { document.getElementById("timer").textContent = "韶光到了!阐明:timeLeft: 从 10 开始,每秒减少 1。countdown(): 更新 <p> 元素的内容,显示剩余韶光。当倒计时到 0 时,文本变为“韶光到了!
"; clearInterval(intervalID); // 倒计时到 0 时停滞 } } // 开始定时器 let intervalID = setInterval(countdown, 1000); </script></body></html>
”,并通过调用 clearInterval() 停滞实行。浏览器输出:
10987...韶光到了!结论
clearInterval() 是 JavaScript 处理由 setInterval() 创建的定时器时的关键方法。它许可你停滞重复实行函数,供应更好的韶光操作掌握,例如计时器、动画或任何循环任务。合理利用 clearInterval() 可以防止程序实行不必要的代码,提高性能并避免意外行为。
欢迎留言评论,大家一起磋商,一起进步~ 欢迎点赞、关注➕、转发~ 求关注~整年无休日更~ 求关注~
















