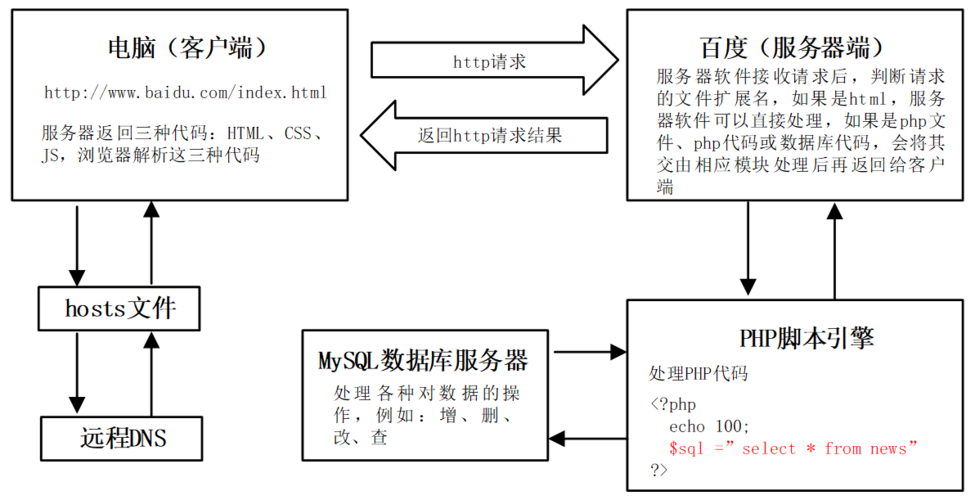
从浏览器地址栏的要求链接开始,浏览器通过DNS解析查到域名映射的IP地址,成功之后浏览器端向此IP地址取得连接,成功连接之后,浏览器端将请 求头信息 通过HTTP协议向此IP地址所在做事器发起要求,做事器接管到要求之后等待处理,末了向浏览器端发回相应,此时在HTTP协议下,浏览器从做事器吸收到 text/html类型的代码,浏览器开始显示此html,并获取个中内嵌资源地址,然后浏览器再发起要求来获取这些资源,并在浏览器的html中显示。
离我们最近并能直接显示一个完全通信过程的工具便是Firebug了,看下图:

个中黄色的tips浮层见告了我们”colorBox.html”从发起要求到关闭连接全体过程中每个环节的时长(域名解析 -> 建立连接 -> 发起要求 -> 等待相应 -> 吸收数据),点击该要求,可以得到HTTP的headers信息,包含相应头信息与要求头信息,如:

//相应头信息 HTTP/1.1 304
Server: Apache/2.2.4 (Win32) PHP/5.2.1 Connection: Keep-Alive Keep-Alive: timeout=5, max=100 Etag: \"大众1e483-1324-a86f5621\"大众
//要求头信息 GET /Docs/eva/api/colorBox.html HTTP/1.1 Host: ued.com User-Agent: Mozilla/5.0
Firefox/3.6.13 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,/;q=0.8 Accept-Language: zh-cn,zh;q=0.5 Accept-Encoding: gzip,deflate Accept-Charset: GB2312,utf-8;q=0.7,;q=0.7 Keep-Alive: 115 Connection: keep-alive Referer: http://ued.com/Docs/ If-Modified-Since: Thu, 17 Feb 2011 10:14:07 GMT If-None-Match: \"大众1e483-1324-a86f5621\"大众 Cache-Control: max-age=0
其余,ajax异步要求同样遵照HTTP协议,事理大同小异。
浏览器加载显示html页面内容的顺序
我们常常看到浏览器在加载某个页面时,部分内容先显示出来,又有些内容后显示。那么浏览器加载显示html究竟是按什么顺序进行的呢?
实在浏览器加载显示html的顺序是按下面的顺序进行的:
1、IE下载的顺序是从上到下,渲染的顺序也是从上到下,下载和渲染是同时进行的。
2、在渲染到页面的某一部分时,其上面的所有部分都已经下载完成(并不是说所有干系联的元素都已经下载完)。
3、如果碰着语义阐明性的标签嵌入文件(JS脚本,CSS 剑 敲创耸盜E的下载过程会启用单独连接进行下载。
4、并且不才载后进行解析,解析过程中,停滞页面所有往下元素的下载。
5、样式表不才载完成后,将和以前下载的所有样式表一起进行解析,解析完成后,将对此前所有元素(含以前已经渲染的)重新进行渲染。
6、JS、CSS中如有重定义,后定义函数将覆盖前定义函数。
Firefox处理下载和渲染顺序大体相同,只是在细微之处有些差别,例如:iframe的渲染
如果你的网页比较大,希望部分内容先显示出来,粘住浏览者,那么你可以按照上面的规则合理的布局你的网页,达到预期的目的。
JS的加载
不能并行下载和解析(壅塞下载)
当 引用了JS的时候,浏览器发送1个jsrequest就会一贯等待该request的返回。由于浏览器须要1个稳定的DOM树构造,而JS中很有可能有代 码直接改变了DOM树构造,比如利用 document.write 或 appendChild,乃至是直策应用的location.href进行跳转,浏览器为了防止涌现JS修正DOM树,须要重新构建DOM树的情形,以是 就会壅塞其他的下载和呈现.
为了更清楚的显示页面元素的加载顺序,动手写了一个程序,程序对页面中的每个元素都延迟10秒。
程序的位置在见附件。
首先查看TestHtmlOrder.aspx这个页面,利用HttpWatcher来检测页面元素的加载。
从下面的图中可以看到加载顺序。
IE首先加载了主页面TestHtmlOrder.aspx,
下载了主页面后,页面首先显示的是“赤色剑灵”、“蓝色剑灵”几个字,但此时显示的是只是玄色字体,没有样式,由于样式还没有下载下来。
接下来页面中的标签是JS标签,属于嵌入文件,因此IE须要将其下载下来。这有两个文件,虽然IE同时能够和WebServer建立两个链接,但是此时并没有利用两个连接,而是利用一个连接,不才载完成后,接下来才下载其余一个文件。
究其缘故原由,是由于JS包含了语法定义,在第二个文件里面的函数可能用到了第一个文件里面的变量和函数,IE没有办法判断,或者须要很耗时的判断,才 能判断文件下载的先后顺序。而在阐明方面,IE对JS文件是下载一个,阐明一个(可以实行文件TestJsOrder2.aspx)。如果先下载的是第二 个文件,此时就会发生阐明缺点。因此须要开拓者自己在放置JS文件位置时,按先后顺序放好,IE依次下载进行阐明。后面的函数覆盖前面的函数定义
不才载完成后,我们看到helloWorld,helloworld2,开始顺序实行。而此时字体的样式表和图片仍旧没有下载下来。
在helloWorld,helloWorld2实行过程时,此时页面勾留在函数实行的中断点(alert部分)。此时IE并没有去下载CSS的文件。由此解释JS函数的实行会壅塞IE的下载。
接下来我们看到CSS文件的下载也是利用了一个连接,也是串行下载。其串行下载的缘故原由和JS串行下载缘故原由是一样的。
在两个CSS文件下载过程中,我们看到“赤色剑灵”,“蓝色剑灵”依次变为赤色和蓝色,两者颜色的转换韶光相差在10秒,解释样式文件和JS文件一样是下载完一个解析一个的。
现在转到TestCssOrder.aspx看一下,可以看到 开始时“赤色剑灵”,“赤色强壮剑灵”,显示为赤色,过了10秒“蓝色剑灵”显示为蓝色,再过10秒,“赤色强壮剑灵”字体变粗了,同时“赤色强壮剑灵 2”开始涌现。在刚开始“赤色剑灵”,“赤色强壮剑灵”显示赤色时,第三个样式还没有下载下来,此时IE利用已经下载到样式对上面的元素渲染了一遍,此时 虽然“赤色剑灵”,“赤色强壮剑灵”样式定义不同,但是显示效果一样。第三个文件下载后,此时IE又重新对“赤色强壮剑灵”渲染了一遍,此时其变为加粗, 以上所有的文件加载并且渲染完成后,开始渲染下面的标签“赤色强壮剑灵2”
有一点须要证明:在IE利用样式对标签进行渲染时,是不是停滞了其他页面元素的下载?原来我想通过加长渲染韶光(利用滤镜,将标签元素数目增大)来检测,不过没有验证成功。只是从JS函数的实行推断CSS的渲染也是如此。
接下来看到的是图片文件下载,此时看到的是两个图片同时开始下载,而且是下载完成后,立即在页面上开始显示,直到所有的图片下载完成。
注:一个测试文件在网络传输上所花费韶光的办法。
首先须要明白检测中w ait值的意义:wait = 做事器所花韶光 + 网络韶光
做事器所花韶光我们可以用Thread.Sleep(10000);来让其安歇10s,
比如这个:
由此大概可以打算出 10.002-10 = 0.002秒,这便是大概在网络上所花的韶光。