Bedrock特色更好的文件夹构造利用Composer进行依赖管理利用环境特定文件轻松配置 WordPressDotenv环境变量mu-plugins 的自动加载器(利用常规插件作为 mu-plugins)增强的安全性(利用wp-password-bcrypt分隔 Web 根和安全密码)Bedrock安装
1.创建一个新项目:
$ composer create-project roots/bedrock
2.更新文件中的环境变量.env。将可能包含非字母数字字符的值用引号括起来,否则它们可能会被缺点地解析。

DB_NAME- 数据库名称DB_USER- 数据库用户DB_PASSWORD- 数据库密码DB_HOST- 数据库主机或者,您可以定义DATABASE_URL利用 DSN 而不是利用上面的变量(例如mysql://user:password@127.0.0.1:3306/db_name)WP_ENV- 设置为环境 ( development, staging, production)WP_HOME- WordPress 主页的完全 URL ( https://example.com )WP_SITEURL- WordPress 的完全 URL,包括子目录 ( https://example.com/wp )AUTH_KEY, SECURE_AUTH_KEY, LOGGED_IN_KEY, NONCE_KEY, AUTH_SALT, SECURE_AUTH_SALT, LOGGED_IN_SALT,NONCE_SALT
3.web/app/themes/像添加普通 WordPress 网站一样添加主题

4.将您的网络做事器上的文档根目录设置为 Bedrock 的web文件夹:/path/to/site/web/
5.访问 WordPress 管理员https://example.com/wp/wp-admin/
Bedrock特色示例1.具有当代开拓工具、更大略的配置和改进的文件夹构造的 WordPress 样板
# Create a new Bedrock project$ composer create-project roots/bedrock# Add plugins with Composer$ composer require wpackagist-plugin/safe-redirect-manager$ composer require wpackagist-plugin/simple-page-ordering$ composer require wpackagist-plugin/woocommerce
2.更好的 WordPress 项目构造
Bedrock 的组织类似于将 WordPress 放在自己的子目录中,但有一些改进,包括重命名wp-content/为app/.
├── composer.json├── config│ ├── application.php│ └── environments│ ├── development.php│ ├── staging.php│ └── production.php├── vendor└── web ├── app │ ├── mu-plugins │ ├── plugins │ ├── themes │ └── uploads ├── wp-config.php ├── index.php └── wp
3.利用 Composer 进行依赖管理
利用 PHP 依赖管理器 Composer 管理您的 WordPress 安装和插件。Composer 将使开拓更加可靠,有助于团队协作,并有助于掩护更好的 Git 存储库。
4.大略的 WordPress 配置
利用 Dotenv 的环境特定配置文件和环境变量。
5.增强的安全性
通过wp-password-bcrypt隔离 Web 根以限定对非 Web 文件的访问和更安全的密码。
Bedrock文档Roots 项目的文档,包括 Acorn、Bedrock、Sage 和 Trellis。
1.Acorn Docs
Acorn 是一种在 WordPress 中利用 Laravel 组件的方法。
Acorn 将 Laravel 生态系统的元素带到任何 WordPress 插件或主题中。
简而言之,Acorn 供应了一种在 WordPress 内部优雅地加载 Laravel 运用程序容器的方法,同时尊重 WordPress 生命周期和模板层次构造。
利用 Composer 安装 Acorn
在 Composer 管理的 WordPress 安装中安装 Acorn,例如利用Bedrock:
$ composer require roots/acorn
我们还建议将 Acorn 的postAutoloadDump函数添加到 Composer 的post-autoload-dump事宜中composer.json:
"post-autoload-dump": [ "Roots\\Acorn\\ComposerScripts::postAutoloadDump"]
做事器哀求:
Acorn 的做事器哀求很少,紧张来自 WordPress 和Laravel 8 的哀求。
PHP >=7.3 或 >=8.0
WordPress >= 5.4
BCMath PHP 扩展
Ctype PHP 扩展
文件信息 PHP 扩展
JSON PHP 扩展
Mbstring PHP 扩展
标记器 PHP 扩展
XML PHP 扩展
2.Bedrock Docs
Bedrock 是一个WordPress 样板。
利用 Composer 安装 Bedrock
创建一个新的基岩项目:
$ composer create-project roots/bedrock
多站点:
Bedrock 与多站点网络兼容,但须要root/multisite-url-fixer子域上的 mu-plugin 安装以确保管理 URL 正常运行。子目录安装不须要此插件,但可以很好地利用它们。从您的Bedrock目录中:
$ composer require roots/multisite-url-fixer
3.Sage Docs
Sage 是一个WordPress 入门主题。
利用 Composer 安装 Sage
利用 Composer 从您的 WordPress 主题目录安装 Sage(your-theme-name不才面更换为您的主题名称):
# From your WordPress themes directory, run:$ composer create-project roots/sage your-theme-name
要安装 Sage 的最新开拓版本,dev-main请在命令末端添加:
$ composer create-project roots/sage your-theme-name dev-main
您必须构建主题资产才能访问您的站点。未能构建资产将导致缺点:
The manifest [/path/to/sage/public/manifest.json] cannot be found.
运行第一个构建:
yarn从主题目录运行安装依赖bud.config.js利用本地开拓 URL更新yarn build— 编译资产4.Trellis Docs
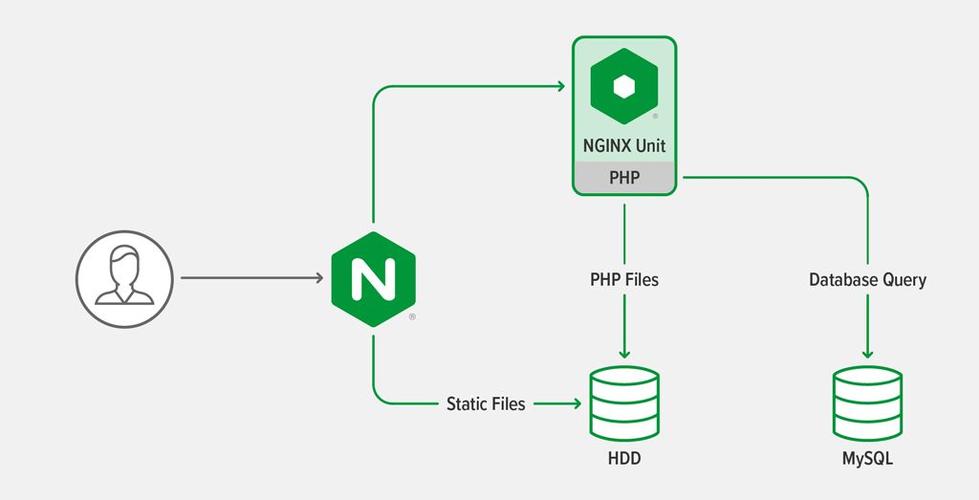
Trellis是一个创建 WordPress Web 做事器和支配 WordPress 站点的工具。
Trellis 许可您创建和管理生产就绪、性能优化并基于不断改进的最佳实践的做事器。由于您从 Roots 的社区和履历中受益,Trellis 是自我托管的精确办法。
安装Trellis-cli
$ brew install roots/tap/trellis-cli
创建项目:
要创建一个新项目,首先,选择一个描述性名称(并利用它来代替默认名称example.com)。为方便起见,我们推举该站点的域。
$ trellis new example.com
或者要显式设置站点名称和主机,请利用以下命令:
trellis new --name example.com --host www.example.com ~/path/to/my/project
创建项目后,Trellis 项目的文件夹构造将如下所示:
example.com/ # → Root folder for the project├── trellis/ # → Your server configuration (a customized install of Trellis)└── site/ # → A Bedrock-based WordPress site └── web/ ├── app/ # → WordPress content directory (themes, plugins, etc.) └── wp/ # → WordPress core (don't touch! - managed by Composer)
假设您利用 CLI,您还将根据项目文件夹(或供应的名称和主机)自动配置您的第一个 WordPress 站点。查看以下文件以查看基本站点配置:
trellis/group_vars/development/wordpress_sites.ymltrellis/group_vars/production/wordpress_sites.yml用Bedrock建造示例—END—
开源协议:MIT License
开源地址:https://github.com/roots/bedrock