(此处已添加小程序,请到今日头条客户端查看)
连续分享wordpress建站教程。最近做的wordpress建站项目用到了woocommerce插件,而woocommerce插件本身是做商城的,以是它的产品页面默认是购买按扭。但是有些产品可能不适宜直接在线发卖,或者是你想在购买按扭下面多加一下询盘按扭,那么可以参考下面的方法。
//代码由悦然wordpress建站网络自网络add_action( 'woocommerce_single_product_summary', 'my_extra_button_on_product_page', 30 );function my_extra_button_on_product_page() { global $product; echo '<a class="zsxxfx" href="https://www.baidu.com">Inquiry</a>';}
你只须要把上面代码中的网址换成你须要指向的地址就可以了,比如可以换成客服工具的谈天链接,或者是换成你的QQ号咨询链接,或者是换成你的第三方网店地址,后面的【Inquiry】则是按钮的名字,你可以根据须要进行修正。代码可以直接添加到当前wordpress建站主题的functions.php文件中,或者是利用Code Snippets插件,把代码添加到插件中即可。

Wordpress建站教程:利用插件更换Functions.Php
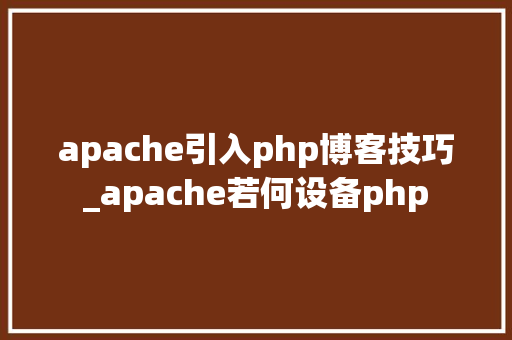
(图片来自网络侵删)上面这种方法虽然可以添加一个询盘按钮链接,但是它原来的购买按钮还在,如果你的产品全部都不准备在线发卖,那么也可以把添加到购物车的按钮隐蔽掉,如上图悦然建站就把购物车按钮隐蔽了,实当代码如下:
https://Hide buy buttonadd_action( 'init', 'woocommerce_hide_buy_button' );function woocommerce_hide_buy_button(){ remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 ); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );}同样我们可以把上面的代码添加到当前wordpress建站主题的functions.php文件中,或者是利用Code Snippets插件添加。
本日先容的这种方法比较大略,而且询盘按钮的样式也比较原始,只能凑合用,后续你可以利用CSS来润色。