在 WordPress 2.9 之前,WordPress 没有供应一个标准的方法去实现文章缩略图,很多主题都是利用 WordPress 自定义字段来实现文章缩略图功能,这样的设置比较繁芜。
从 WordPress 2.9 开始,WordPress 开始内置了文章缩略图的功能,后面又把名称改为特色图片(Featured Image),这里为了统计叫法,还是利用文章缩略图的名称,并且 WordPrss 还供应了详细的接口让主题的作者可以自定义设置和调用文章缩略图。

本日就讲解一下如何利用开启,自定义和利用文章缩略图。

要利用文章缩略图功能,首先须要通过函数 add_theme_support() 来开启,详细是在当前 WordPress 主题的 functions.php 文件中添加以下代码:
add_theme_support( 'post-thumbnails' );
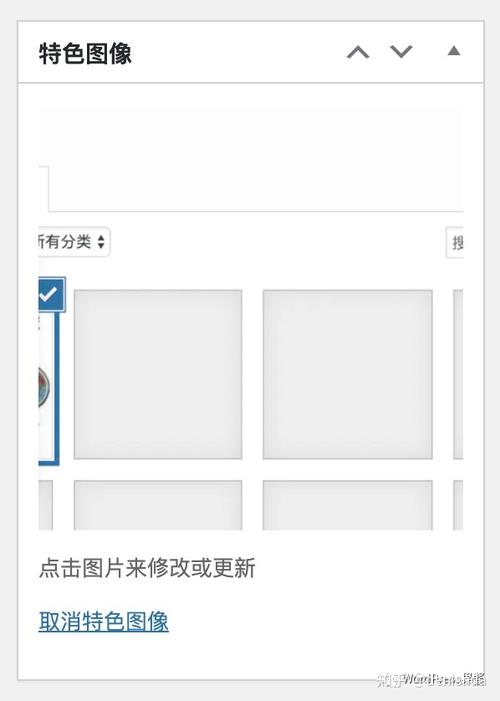
上面的代码会在 WordPress 后台编辑文章的界面开启设置文章缩略图的窗体,并且同时给文章和页面开启缩略图功能,如果想单独开启的话,利用以下代码:
add_theme_support( 'post-thumbnails', array( 'post' ) ); // 给文章启用文章缩略图功能add_theme_support( 'post-thumbnails', array( 'page' ) ); // 给页面启用文章缩略图功能设置文章缩略图大小
开启了 WordPress 文章缩略图功能之后,我们可以通过函数 set_post_thumbnail_size() 来设置缩略图的大小,这里有两种办法:盒大小(box-resize)模式和裁剪(hard-crop)模式。
盒大小模式(box-resize)按照比例缩小图片直到适宜指定的盒子,以是不会扭曲图片。盒大小模式可以指定长度和宽度,比如一张 100X50 的图片在指定的 50X50 的盒子中会被缩小为 50X25。
这种模式的好处是可以显示整张图片,缺陷是天生的图片并不是一样大的,它是按照最长边来设置的,以是有时候是长度一样,有时候是高度一样。如果我们想限定缩略图到一定的宽度,而不在乎它的高度,这时候我们可以指定缩略图的宽度,然后设置它的高度为 9999 或者其他任何故为够大的一个数字。代码如下:
set_post_thumbnail_size( 50, 50 ); // 50 像素宽和 50 像素高,盒大小模式
第二种是硬裁剪模式(hard-crop),这种模式下,图片会被裁剪为指定的大小,这种办法的好处便是得到我们所希望的,比如我们希望得到一张 50X50 的缩略图,就会得到 50X50 的缩略图,缺陷便是图片会被裁减,缩略图中只会显示图片的一部分。这种办法的代码是:
set_post_thumbnail_size( 50, 50, true ); // 50 像素宽和 50 像素高,裁剪模式在主题中显示文章缩略图
现在我们要在主题中利用模板函数来显示文章缩略图,下面这些函数该当在 WordPress 的主循环中利用。
has_post_thumbnail():判断当前文章是否有缩略图,如果有返回 true,否则为 false:
<?php if ( has_post_thumbnail() ) { //当前文章有缩略图} else { //当前文章没有设置缩略图} ?>
the_post_thumbnail():输出文章缩略图,如果缩略图存在的话。
<?php the_post_thumbnail(); ?>一个详细的例子
假设我们想在首页利用一个比较小的 50X50 裁剪模式的缩略图,并且想在文章页面利用 400 像素宽(高度不限定)的图片?我们可以设置额外的自定义尺寸缩略图,代码如下:
在 functions.php 中添加如下代码:
add_theme_support( 'post-thumbnails' );set_post_thumbnail_size( 50, 50, true ); // 普通的缩略图add_image_size( 'single-post-thumbnail', 400, 9999 ); // 定义文章页面的缩略图大小
在当前主题的 index.php 或者 home.php(取决主题的构造)中的主循环添加如下代码:
<?php if ( has_post_thumbnail() ) {the_post_thumbnail();} else {//当前文章没有设置缩略图} ?>
在当前主题的 single.php (也是主循环中)添加如下代码:
<?php the_post_thumbnail( 'single-post-thumbnail' ); ?>
通过函数 set_post_thumbnail_size() 可以天生默认的文章缩略图。
除此之外,我们还可以通过调用 add_image_size(); 来增加额外的文章缩略图尺寸,然后在文章页面通过 the_post_thumbnail( ); 调用新的缩略图尺寸来显示新的缩略图。
WPJAM Basic 的缩略图功能如果没有缩略图怎么办?或者之前的版本把缩略图设置到了自定义字段怎么处理?
WPJAM Basic 针对这些情形都做了处理,首先我们可以选择是否自动将缩略图的设置运用到主题还是修正主题代码来实现。
然后可以设置默认文章缩略图,在各种情形都找不到缩略图之后默认的缩略图,可以设置多张,这样很多文章没有默认缩略图的时候,也不会太过单调。
末了便是定义文章缩略图顺序,首先利用文章特色图片,如果没有设置文章特色图片,可以定义获取文章缩略图的顺序。比如上图中,我就首先定义从标签缩略图中获取,如果没有,再从第一张图片,末了从分类缩略图中获取。
关于 WPJAM Basic 的缩略图设置更详细设置请点击这里。
更多文章缩略图的函数作为一篇完全的教程,我们将其他文章缩略图干系函数也一起先容一下:
get_post_thumbnail_id():获取文章缩略图 ID
有时候我们想获取缩略图的 ID,文章缩略图的 ID 是存在 meta_key 为 _thumbnail_id 的值中,但是我们只须要利用下面大略的函数就可以获取文章的缩略图 ID:
$image_id = get_post_thumbnail_id();
get_the_post_thumbnail_url():获取文章缩略图链接
获取到文章缩略图链接 ID 之后,我们可以利用 wp_get_attachment_image_url 函数获取图的链接,但是 WordPress 已经供应了现成的函数一步到位:
$thumbnail_url = get_the_post_thumbnail_url( $post = null, $size = 'post-thumbnail' );
the_post_thumbnail_url():这个函数直接显示文章缩略图链接,这个函数和上面函数类似,一个是返回,一个是直接输出,不详细详细讲解了。
get_the_post_thumbnail():获取文章缩略图而不是输出它
有时候,我们可能在 PHP 代码中返回文章缩略图,而不是输出它,可以利用下面大略的代码:
$image = get_the_post_thumbnail( $post->ID, 'thumbnail' );
















