为什么要写这篇文章?
我学习Workman好几次了,每次都失落败(没做成想要的功能,体谅我比较笨)。但是这次也花了好几个小时,把之前没做成的功能实现了。实在便是两个大略的功能:一对一发送,广播(群聊)。这个功能用swoole早都实现了,也是由于之前一贯想用 think-worker 的缘故原由,想想还是得自己琢磨才行,人家做好的框架或许是个阉割版。

别问我为什么不用swoole,由于 workman 可以在Windows中运行。

(1)首先,得大略说说 thinkphp+workerman 的安装。
安装 thinkphp5.1
composer create-project topthink/think=5.1.x-dev tp5andworkman
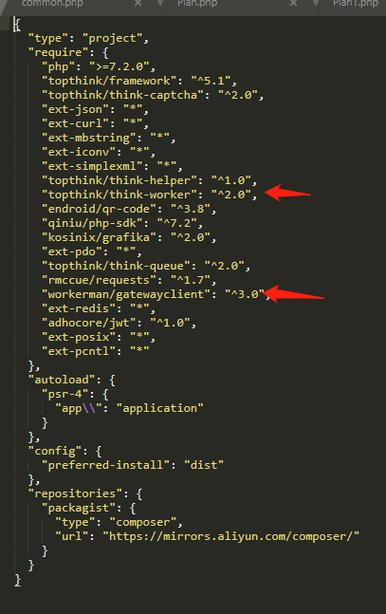
安装 think-worker
composer require topthink/think-worker=2.0.
直接安装 workman
composer require workerman/workerman
(2)我们先看 think-worker 的代码
config/worker_server.php先来个做事器广播的示例,每10秒钟定时广播一条'onWorkerStart' => function ($worker) {
\Workerman\Lib\Timer::add(10, function()use($worker){
// 遍历当提高程所有的客户端连接,发送自定义
foreach($worker->connections as $connection){
$send['name'] = '系统信息';
$send['content'] = '这是一个定时任务信息';
$send['time'] = time();
$connection->send(json_encode($send));
}
});
}
但是在 onMessage 时,我们获取不到 $worker 工具,以是无法广播。
'onMessage' => function ($connection, $data) {
$origin = json_decode($data,true);
$send['name'] = '广播数据';
$send['content'] = $origin['content'];
$message = json_encode($send);
foreach($worker->connections as $connection)
{
$connection->send($message);
}
}
考试测验了各种方法,貌似都弗成
'onMessage' => function ($connection, $data)use($worker) {
// 这样是获取不到 $worker 工具的
// ...省略代码
}
以是只能抛弃 thinkphp 给我们封装的 think-worker 框架,得自己写,(或者修正框架内部代码)
修正框架内部的代码:/vendor/topthink/think-worker/src/command/Server.php,紧张是把 onMessage 方法自己加进去
use() 便是把外部变量通报到函数内部利用,或者利用global $worker
$worker = new Worker($socket, $context);
$worker->onMessage = function ($connection, $data)use($worker) {
$origin = json_decode($data,true);
$send['name'] = '广播数据';
$send['content'] = $origin['content'];
$send['uid'] = $connection->uid;
$message = json_encode($send);
foreach($worker->connections as $connection)
{
$connection->send($message);
}
};
这样,我们就能够获取到 $worker 工具了
$worker->onMessage = function ($connection, $data)use($worker) { ... }
(3)$connection 绑定 uid
实在你早都已经看出,$worker->connections 获取到的是当前所有用户的连接,connections 即为个中一个链接。
记录websocket连接韶光:
$worker->onConnect = function ($connection) {
$connection->login_time = time();
};
获取websocket连接韶光:
$worker->onMessage = function ($connection, $data)use($worker) {
$login_time = $connection->login_time;
};
由此可以看出,我们可以把数据绑定到 $connection 连接的一个属性,例如:
$connection->uid = $uid;
当JavaScript端在连接websocket做事器成功后,即把自己的 uid 立马发送做事端绑定:
$worker->onMessage = function ($connection, $data)use($worker) {
$origin = json_decode($data,true);
if(array_key_exists('bind',$origin)){
$connection->uid = $origin['uid'];
}
};
(4)单播发送,即自定义发送
$worker->onMessage = function ($connection, $data)use($worker) {
$origin = json_decode($data,true);
$sendTo = $origin['sendto']; // 须要发送的对方的uid
$content = $origin['content']; // 须要发送到对方的内容
foreach($worker->connections as $connection)
{
if( $connection->uid == $sendTo){
$connection->send($content);
}
}
};
到此,已经完成基于 workman 的自定义工具发送。
由于该php文件存放于composer中,只须要把该文件复制出来,放到application/command,修正命名空间,即可保存到自己的项目中
(5)比拟swoole
1、workman可以在windows系统中运行,swoole则不能。
2、workman:$worker->connections获取所有连接,$connection->id获取自己的连接id;swoole:$server->connections获取所有连接,$connection->fd获取自己的连接id。
3、workman启动时实行 onWorkerStart 方法,可以把定时器写入到里面;swoole 利用 WorkerStart 启动定时器。
仅仅于谈天室或者定时器而言,workman 还是比较方便的。
更多ThinkPHP干系技能文章,请访问ThinkPHP利用教程栏目进行学习!
以上便是利用 Workman 做一个谈天室的详细内容,更多请关注其它干系文章!
更多技巧请《转发 + 关注》哦!