HTML代码如下:
对应的JS代码如下:

JS代码中我用到了表单验证以及监听submit提交。form.verify为表单验证,当内置验证知足不了利用时,用来自定义验证规则,常日对付比较繁芜的校验。我在链接名称那里加了lay-verify=\"大众required|name\"大众、在链接那里加了lay-verify=\"大众required|url\"大众,验证通过的条件是,名称、链接都必须填写,并且名称“链接名称必须1到6位,且不能涌现空格”,链接必须是http://开头的精确地址。验证效果如下:

lay-verify预设了required(必填项)、phone(手机号)、email(邮箱)、url(网址)、number(数字)、date(日期)、identity(身份证)等内置验证,可以同时利用多条验证,再详细的可以移步layui官网。
form.on('submit(add)', function(data) {});用来监听submit提交,submit里面的参数add是事宜过滤器的值,我已经在HTML代码中的button设置了lay-filter='add'来实现绑定。
监听submit返回了三个值,分别为elem:被实行事宜的元素DOM工具,一样平常为button工具;form被实行提交的form工具,一样平常在存在form标签时才会返回;field:当前容器的全部表单字段,名值对形式:{name: value}。
这里,我通过ajax提交时,让掌握器返回一些数据,比如状态、提示语等。我这里用的是PHP开源框架ThinkPHP5,通过success返回的参数有:code状态码,msg提示信息,url:跳转链接。
对应的PHP代码如下(纯前端职员可以忽略):
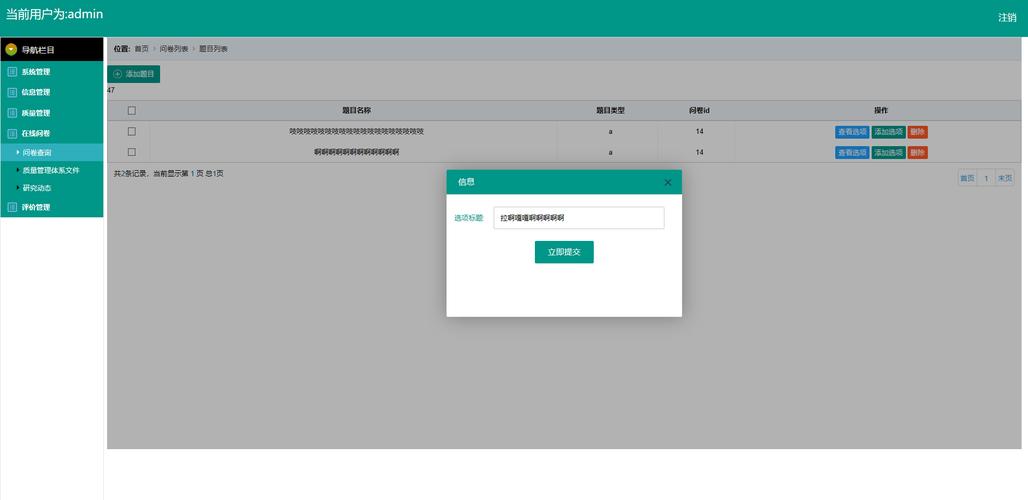
提交后弹窗提示“添加成功”并自动关闭,然后跳转到对应的URL,效果如下。
OK!
Layui表单验证以及表单提交就这么大略,相对付以前可以少些很多js代码。欢迎留言互换!