JavaScript 图表库涌现了,作为都雅且随意马虎理解的交互式的可视化图表最有力的工具,它更随意马虎提取和传达关键的模式和见地,而这一点在静态图表中每每不明显。
为了使事情更加大略,我努力挖掘了很多选项,找到了最好的JavaScript 图表库。来,让我们开始吧。

1、chartist

Chartist的高效和人性化设计乃至吸引了离开 Excel 就会觉得不舒畅的人。可相应(利用媒体查询)和独立 DPI 意味着这些图表可以为你供应一个良好的办理方案,如果你在考虑将你的图表运用于包括手机,平板和桌面电脑的多终端设备,基于SVG的设计让它在未来更具兼容性。
Chartist 的分歧凡响在于它是社区的成果,这使得它没有其他图表库的局限性。由于过于关注噜苏的变动和功能完全,导致你在利用其他类库时很焦心。
协议: 开源,所有用户皆可免费利用。
2、FusionCharts
FusionCharts带来了最全面的库,超过90种图表和900种图——所有均就绪备用。它们自诩为行业内最好看的图表,它供应了一个功能强大的体验仪表板,通过它可以鸟瞰其全体业务功能。
FusionCharts 兼容从 PC 和 Mac 电脑,iPhone 和 Android 平板电脑等多种设备;他们做了许多额外的努力来确保跨浏览器的兼容性,乃至包括 IE6!
他们还涵盖了所有根本格式 —— JSON 和 XML 数据格式都能够接管;绘制可以通过 HTML5、SVG 和 VML,图表可以导出为 PNG、JPG 或 PDF 格式。FusionCharts 的扩展可以很随意马虎地与你所选择的任何技能集成,包括 jQuery,AngularJS,PHP 和 Rails。
总的来说,FusionCharts 拥有你创建俊秀图表和做严格业务剖析所需的任何特色和格式。而且最好的部分是非商业用场时你可以免费下载并利用,没有任何限定。
源码容许证:非商业免费,商业用场收费。
3、DyGraphs
Dygraphs 是一个开源的 JavaScript 图表库,最适用于极度大数据集。它是开箱式互动,通过缩放乃至可以支持手机。
它既兼容主流浏览器,也向后兼容 IE8。选项和自定义回调功能使它具有极高的可配置性。
协议: 开源,面向所有用户免费。
4、Chartjs
Chart.js适用于小项目,扁平化,干净,优雅,快速。它是一个微型的开源库,最小化压缩后只有11kb大小。它包括六个核心图表类型(线图,柱图,雷达图,极舆图,饼图和环形图),每个都是独立的模块,以是你乃至可以只加载项目须要的模块以最大化缩小代码占用空间。
它利用HTML5 canvas元素渲染图表,并且利用polyfills办法兼容在IE7/8上运行。所有图表都是可相应的。
协议: 开源,面向所有用户免费。
5、GoogleCharts
Google Charts 供应大量不同种类的图表,它最大程度上知足了数据可视化的须要。图表基于 HTML5/SVG,为了兼容老版本的 IE 还支持 VML。所有的图表都是可交互可缩放的。你可以去看看他们的图表库。最棒的是他们的图表绝对免费。
协议:免费,但是不开源,在你的做事器上利用他们的 JS 文件是 Google’s协议不许可 的。因此如果你是一家企业并且有很多敏感数据,Google Charts 可能不是一个最佳的选项。
6、HighCharts
Highcharts 是又一个盛行的交互图表库,与其他库一样,它是基于 HTML5/SVG/VML,以是不须要扩展插件。供应的图表类型很广泛,像曲线图,柱状图,条形图,舆图,仪表盘等。
它还供应个人用户免费可在线天生交互式图表的接口 Highcharts cloud,商业利用须要购买授权。
协议: 非商业利用免费,商业利用付费。
7、Flot
Flot 是最古老的图表库之一,用法大略并聚焦交互特性。它是特定的 jQuery 库,这意味着利用它须要熟习根本的 jQuery。但是从另一方面来说,这意味着你可以全面掌握呈现,动作和用户交互。
Flot 兼容大多数浏览器,向下兼容到 IE6。Flot 的插件库供应许多类型的图,所有贡献都是社区供应的。你可以看看这些由 Flot 制作的例子。
协议: 开源,面向所有用户免费。
8、D3.js
D3常日是提到数据可视化时涌现的第一个名字。它是一个非常强大的开源项目,可以通过动态更新DOM创造出惊人的视觉效果和图形。其余,它利用HTML,CSS和SVG。
它符合W3C标准,并且是跨浏览器兼容的。开拓者们每每喜好它所带来的许多特色,比如“进入和退出”以及强大的过渡。你可以到这里找到一些 D3 的示例。
须要解释的是,它没有预建图表,即时学习基本的图表也有一条非常陡峭的学习曲线。但开拓者们极富创新性,开拓出了不少基于D3的包装库。后面我们将涉及到个中的一些佼佼者。
源码容许证: 开源。免费利用。
9、n3-charts
如果你正在探求一种在 AngularJS 运用下创建大略互动线图的方法,这将是你所须要的。N3 基于D3.js,针对少量受众–基于 AngularJS 绘制通用线图。如果你须要更多的图表类型,它可能不适宜你。你可以在这里看到一些N3线图的实例。
源码容许证:开源。对所有人免费。
10、NVD3
NVD3是一个旨在建立可复用的图表和组件的 d3.js 项目——它供应了同样强大的功能,但更随意马虎利用。它可以让你处理繁芜的数据集来创建更高等的可视化。
源码容许证:开源。对所有人免费。
11、Ember Charts
Addepar 的开拓者正为提升 Ember 以及其附属库 Ember Charts、Ember Tables 和 Ember Widgets 的体验的事情而稳步推进着。Ember Charts 基于 D3.js 和 Ember.js 框架供应了一个易于利用的,可扩展的图表套件。
其强壮且优雅——针对坏数据的缺点处理能确保有坏数据时运用程序不会崩溃。你乃至可以通过扩展它来创建自己的图表类型。
源码容许证:开源。对所有人免费。
12、jQuery Sparklines
我们一贯在评论辩论那些能搞定统统的重量型的库。但有时你须要的是针对大略的任务大略些的东西。jQuery Sparklines 插件供应了一个得当的办理方案。它能够被用来天生迷你型的小内嵌图表,刚好足够去表现趋势——只须要最小量的编码。适用于大多数当代浏览器包括更老的IE6。
源码容许证:开源。对所有人免费。
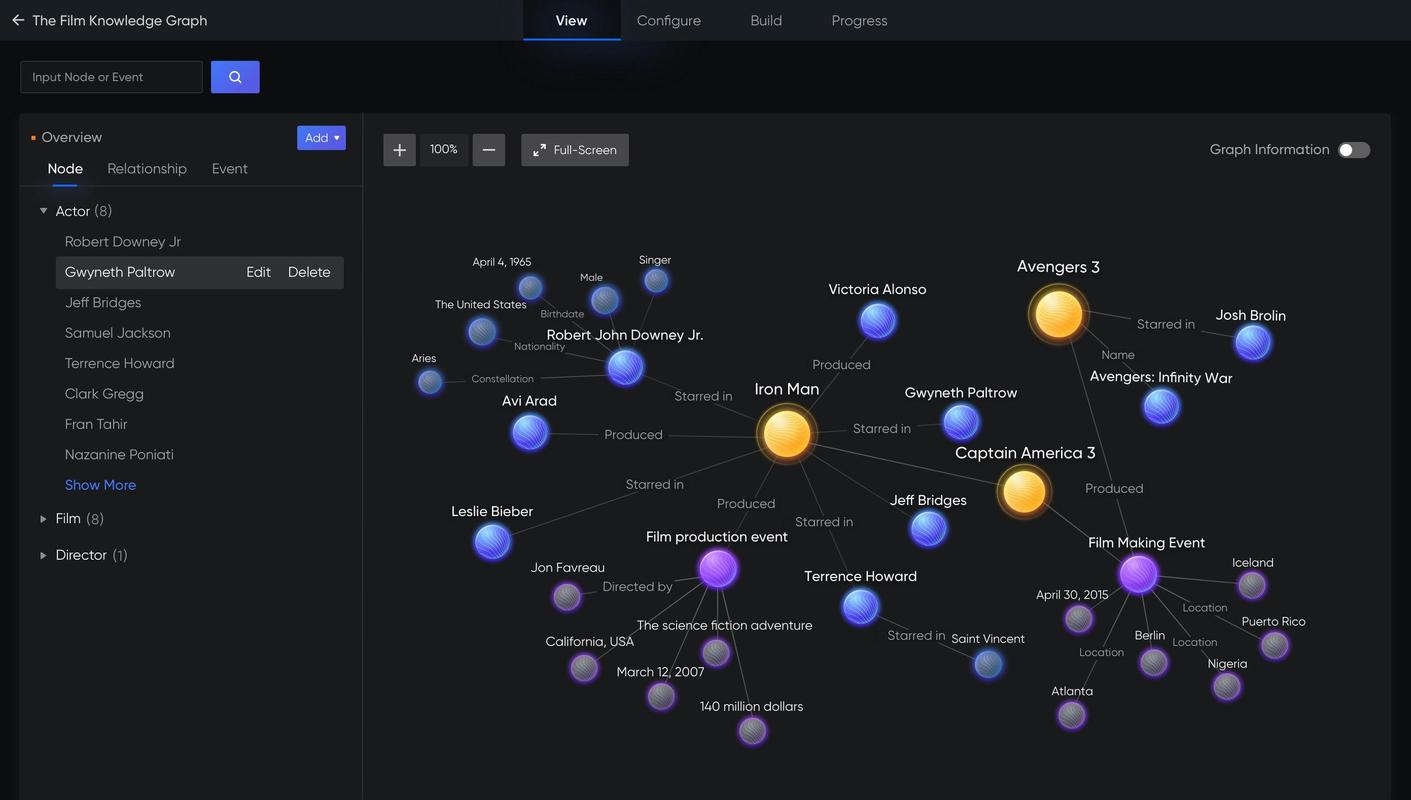
13、Sigma.js
当我们在特定的利用场景下时,我们必须谈谈 Sigma。Sigma 是一个强大的 JavaScript 库,其关注于呈现交互图形和 Web 网络。
Sigma 的库和插件包有大量的互动设置。一旦你利用了 Sigma,你将再也不会以为线图无聊。看一下这个sigma.js侧翻演示你就会明白我的意思。
源码容许证:开源。对所有人免费。
14、Morris.js
是的,正如 Morris 所说,好看的图不应该制作困难。Morris 是一个基于 jQuery 和 Raphael 的轻量级库,它供应大略干净的线条,面积图,条形及圆环图。如果你正在探求一些快速大略且优雅的库,它绝对值得一试。
源码容许证:开源。对所有人免费。
15、Cytoscape.js
Cytoscape.js 是一个开源的、功能完好的图形库,它纯粹用 JavaScript 编写,基于 LGPL3+ 并完备免费。经由高度优化之后,它并不依赖外部。Cytoscape.js 可以让你创建可复用的图形工具,并能够集成到你的 JavaScript 代码中。
它同样兼容所有当代浏览器,还兼容各种软件框架,比如CommonJS和Node.js,AMD/Require.js,jQuery 以及 Meteor/Atmosphere 等。把稳,虽然它与Cyctoscape 桌面运用名字相同,但它们是完备不同的。
源码容许证:免费。对所有人免费。
16、C3.js
C3.js 是另一个基于 D3 可重用的图表库。大量的基于 D3 的图表工具表明了太多人喜好 D3 的功能,但也反响了大家讨厌用 D3 直接编码。
C3.js 供应了一种不同于 D3 学习曲线的方法,它将构建全体图表所须要的代码进行了包装。C3许可你创建自定义的类,这样就可以天生自己的风格。它供应了大量的API和回调,以便你可以在第一次渲染之后更新图表。
源码容许证:开源。对所有人免费。
17、Rickshaw
Rickshaw 在 Shutterstock 被开拓为一个建韶光序列图的工具包。像其他一些我们已经谈论过的工具一样,Rickshaw 也是基于 D3 库。它是开放并开源的(遵照 MIT 容许)。
你可以在这里看到一些 Rickshaw 的有趣例子。Rickshaw 的浩瀚扩展和自定义的特性能够让你天生俊秀的时序图。
源码容许证:开源。对所有人免费。
18、Cubism.js
Cubism 大概是显示韶光序列最佳的 D3 插件。是什么使它脱颖而出的呢?你可以引入多个来源的数据,比如 Graphite、Cube 和其他来创造令人敬畏的实时图表来展现你的数据。
它能够渲染增量,利用 Canvas 来一次一个像素的偏移图表。Cubism 的水平图要比标准的平面图更好地利用垂直空间,能够让你一眼下来获取更多的数据并增加一览无余的可能性。
源码容许证:开源。对所有人免费。
19、Plottable.js
Plottable 采纳了一些不同于 D3 框架的方法。它已经有一套可插拔的模块化组件,这些组件封装了渲染逻辑。这形成了一个单独的布局引擎用来实际定位。
这意味着你可以利用任何 Plottable 的组件并将其添加到现有的图表,或利用 Plottable 创建一个全新的图表。它基本以一个更模块化、即插即用的办法授予了你 D3 的力量。可以通过这些示例看一下 Plottable 的能力。
源码容许证:开源。对所有人免费。
20、Canvas.js
正如名字所隐含的,Canvas.js 是一个 HTML5 —— JavaScript 的图表库,基于 Canvas 元素。Canvas 许可你创建完备相应式且跨设备的丰富图表。除此之外,它有许多很好看的主题,他们声称要比传统的基于 Flash 和 SVG 图型快10倍。
源码容许证:非商业免费,商业用场收费。
总结
数据的可视化和剖析是当今业务流程的的一个主要的组成部分。公司不论大小,都须要简洁、高效、互动性的办法来诠释数据。以是选择适宜你需求的 JavaScript 图表库尤为主要。
像 FusionCharts,GoogleCharts,Dygraphs 或 D3 的衍生库可能更适宜那些处理大量数据的企业,或那些很大程度上依赖于数据剖析的小公司。如果你只须要一些小而快的库,Morris.js 或 Chart.js 或许更适宜你。对付图形和和网络,Cytoscape 或 Sigma.js 可能是更好的选择。
我只管即便将最好的工具包括在这里,但我相信你也有你的最爱,你最喜好的 JS 图表库是哪个,为什么?