此时就须要倚仗大数据可视化(BDV)工具,因此,笔者网络了适宜各个平台各种行业的多个图表和报表工具,这些工具中不乏有适用于NET、Java、Flash、HTML5、Flex等平台的,也不乏有适用于常规图表报表、甘特图、流程图、金融图表、工控图表、数据透视表、OLAP多维剖析等图表报表开拓的。为了进一步让大家理解如何选择适宜的数据可视化产品,本文将环绕这一话题展开,希望能对正在选型中的企业有所帮助。下面就来看看环球备受欢迎的的可视化工具都有哪些吧!
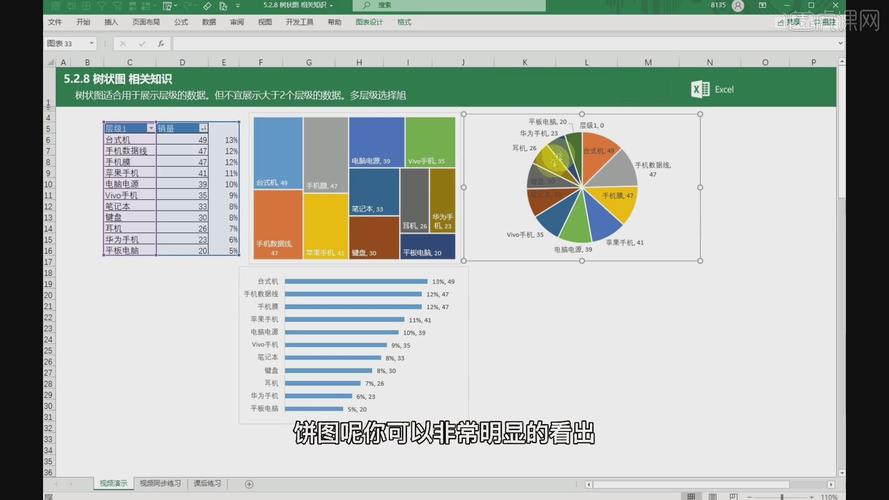
一、Excel

Excel作为一个入门级工具,是快速剖析数据的空想工具,也能创建供内部利用的数据图,但是Excel在颜色、线条和样式上课选择的范围有限,这也意味着用Excel很难制作出能符合专业出版物和网站须要的数据图。

二、Google Chart API
Google Chart供应了一种非常完美的办法来可视化数据,供应了大量现成的图标类型,从大略的线图表到繁芜的分层树舆图等。它还内置了动画和用户交互掌握。
三、D3
D3(Data Driven Documents)是支持SVG渲染的另一种JavaScript库。但是D3能够供应大量线性图和条形图之外的繁芜图表样式,例如Voronoi图、树形图、圆形集群和单词云等。
四、R
R措辞是紧张用于统计剖析、绘图的措辞和操作环境。虽然R紧张用于统计剖析或者开拓统计干系的软件,但也有用作矩阵打算。其剖析速率可比美GNUOctave乃至商业软件MATLAB。
五、Visual.ly
如果你须要制作信息图而不仅仅是数据可视化,Visual.ly是最盛行的一个选择。
六、Processing
Processing是数据可视化的招牌工具。你只须要编写一些大略的代码,然后编译成Java。Processing可以在险些所有平台上运行。
七、Leaflet
Leaflet是一个开源的JavaScript库,用来开拓移动友好地交互舆图。
八、Openlayers
Openlayers可能是所有舆图库中可靠性最高的一个。虽然文档注释并不完善。且学习曲线非常陡峭,但是对付特定的任务来说,Openlayers能够供应一些其他舆图库都没有的分外工具。
九、PolyMaps
PolyMaps是一个舆图库,紧张面向数据可视化用户。PolyMaps在舆图风格化方面有独到之处,类似CSS样式表的选择器。
十、Charting Fonts
Charting Fonts是将符号字体与字体整合(把符号变成字体),创建出俊秀的矢量化图标。
十一、Gephi
Gephi是进行社会图谱数据可视化剖析的工具,不但能处理大规模数据集并且Gephi是一个可视化的网络探索平台,用于构建动态的、分层的数据图表。
十二、CartoDB
CartoDB是一个不可错过的网站,你可以用CartoDB很轻易就把表格数据和舆图关联起来,这方面CartoDB是最精良的选择。
十三、Weka
Weka是一个能根据属性分类和集群大量数据的精良工具,Weka不但是数据剖析的强大工具,还能天生一些大略的图表。
十四、NodeBox
NodeBox是OS X上创建二维图形和可视化的运用程序,你须要理解Python程序,NodeBox与Processing类似,但没有Processing的互动功能。https://www.nodebox.net/code/index.php/Home
十五、Kartograph
Kartograph不须要任何舆图供应者像Google Maps,用来建立互动式舆图,由两个libraries组成,从空间数据开放格式,利用向量投影的Python library以及post GIS,并将两者结合到SVG和JavaScript library,并把这些SVG资料转变成互动性舆图。
十六、Modest Maps
Modest Maps是一个很小的舆图库,在一些扩展库的合营下,例如Wax、Modest Maps急速会变成一个强大的舆图工具。
十七、Tangle
Tangle是一个用来探索,Play和可以立即查看文档更新的交互工具。
十八、Crossfilter
Crossfilter既是图表,又是互动图形用户界面的小程序,当你调度一个图表中的输入范围时,其他关联图表的数据也会随之改变
十九、Raphael
Raphael是创建图表和图形的JavaScript库,与其他库最大的不同是输出格式仅限SVG和VML.http://raphaeljs.com/
二十、jsDraw2DX
jsDraw2DX是一个标准的JavaScript库,用来创建任意类型的SVG交互式图形,可天生包括线、矩形、多边形、椭圆、弧线等图形。http://jsdraw2dx.jsfiction.com/
二十一、Pizza Pie Charts
Pizza Pie Charts是个相应式饼图图表,基于Adobe Snap SVG框架,通过HTML标记和CSS来替代JavaScript工具,更随意马虎集成各种前辈的技能。
二十二、Fusion Charts Suit XT
Fusion Charts Suit XT是一款跨平台、跨浏览器的JavaScript图表组件,为你供应令人愉悦的JavaScript图表体验。它是最全面的图表办理方案,包含90+图表类型和浩瀚交互功能,包括3D、各种仪表、工具提示、向下钻取、缩放和滚动等。它拥有完全的文档以及现成的演示,可以帮助你快速创建图表。
二十三、iCharts
iCharts供应可一个用于创建并呈现引人瞩目图表的托管办理方案。有许多不同种类的图表可供选择,每种类型都完备可定制,以适宜网站的主题。iCharts有交互元素,可以从Google Doc、Excel表单和其他来源中获取数据。
二十四、Modest Maps
Modest Maps是一个轻量级、可扩展的、可定制的和免费的舆图显示类库,这个类库能帮助开拓职员在他们自己的项目里能够与舆图进行交互。
二十五、Raw
Raw局域非常盛行的D3.js库开拓,支持很多图表类型,例如泡泡图、映射图、环图等。它可以使数据集在途、复制、粘贴、拖曳、删除于一体,并且许可我们定制化试图和层次。
二十六、Springy
Springy设计清凉并且简答。它供应了一个抽象的图形处理和打算的布局,支持Canvas、SVG、WebGL、HTML元素。
二十七、Bonsai
Bonsai利用SVG作为输出办法来天生图形和动画效果,拥有非常完全的图形处理API,可以使得你更加方便的处理图形效果。它还支持渐变和过滤器(灰度、模糊、不透明度)等效果。
二十八、Cube
Cube是一个开源的系统,用来可视化韶光系列数据。它是基于MongoDB、NodeJS和D3.js开拓。用户可以利用它为内部仪表板构建实时可视化的仪表板指标。
二十九、Gantti
Gantti是一个开源的PHP类,帮助用户即时天生Gantti图表。利用Gantti创建图表无需利用JavaScript,纯HTML-CSS3实现。图表默认输出非常俊秀,但用户可以自定义样式进行输出(SASS样式表)。
三十、Smoothie Charts
Smoothie Charts是一个十分小的动态流数据图表路。通过推送一个webSocket来显示实时数据流。Smoothie Charts只支持Chorme和Safari浏览器,并且不支持刻印笔墨或饼图,它很善于显示流媒体数据。
三十一、Flot
Flot是一个精良的线框图表库,支持所有支持canvas的浏览器(目前主流的浏览器如火狐、IE、Chrome等都支持)。
三十二、Tableau Public
Tableau Public是一款桌面可视化工具,用户可以创建自己的数据可视化,并将交互性数据可视化发布到网页上。
三十三、Many Eyes
Many Eyes是一个Web运用程序,用来创建、分享和谈论用户上传图形数据。
三十四、Anychart
Anychart是一个灵巧的基于Flash/JavaScript(HTML5)的图表办理方案、跨浏览器、跨平台。除了图表功能外,它还有一款收费的交互式图表和仪表。
三十五、Dundas Chart
Dundas Chart处于行业领先地位的NET图表处理控件,于2009年被微软收购,并将图表产品的一部分功能集成到Visual Studio中。
三十六、TimeFlow
TimeFlow Analytical Timeline是为了暂时性资料的视觉化工具,现在有alpha版本因此有机会可以创造差错,供应以下不同的呈现办法:韶光轴、日历、柱状图、表格等。
三十七、Protovis
Protovis是一个可视化JavaScript图表天生工具。
三十八、Choosel
Choosel是可扩展的模块化Google网络工具框架,可用来创建基于网络的整合了数据事情台和信息图表的可视化平台。
三十九、Zoho Reports
Zoho Reports支持丰富的功能帮助不同的用户办理各种个性化需求,支持SQL查询、类四暗自表格界面等。
四十、Quantum GIS(QDIS)
Quantum GIS(QDIS)是一个用户界面友好、开源代码的GIS客户端程序,支持数据的可视化、管理、编辑与剖析和印刷舆图的制作。
四十一、NodeXL
NodeXLDE紧张功能是社交网络可视化。
四十二、OpenStreetMap
OpenStreetMap是一个天下舆图,由像您一样的人们所构筑,可依据开放协议自由利用。
四十三、OpenHeatMap
OpenHeatMap大略易用,用户可以用它上传数据、创建舆图、互换信息。它可以把数据(如Google Spreadsheet的表单)转化为交互式的舆图运用,并在网上分享。
四十四、Circos
Circos最初紧张用于基因组序列干系数据的可视化,目前已运用于多个领域,例如:影视作品中的人物关系剖析,物流公司的订单来源和流向剖析等,大多数关系型数据都可以考试测验用Circos来可视化。
四十五、Impure
Impure是一个可视化编程措辞,旨在网络、处理可视化信息。
四十六、Polymaps
Polymaps是一个基于矢量和tile创建动态、交互式的动态舆图。
四十七、Rickshaw
Rickshaw是一个基于D3.JS来创建序交互式的韶光序列图表库。
四十八、Sigma.js
Sigma.js是一个开源的轻量级库,用来显示交互式的静态和动态图表。
四十九、Timeline
Timeline即韶光轴,用户通过这个工具可以一览无余的知道自己在何时做了什么。
五十、BirdEye
BirdEye是Decearative Visual Analytics,它属于一个群体专案,为了要提升设计和广泛的开源资料视觉化发展,并且为了Adobe Flex建视觉剖析图库,这个动作以阐述性的资料库为主,让利用者能够建立多元资料视觉化界面来剖析以及呈现资讯。
五十一、Arbor.Js
Arbor.Js供应有效率、以力导向的版面配置演算法,抽象画图表组织以及筛选更新的处理。
五十二、Highchart.js
Highchart.js是纯挚由JavaScript所写的图表资料库,供应大略的方法来增加互动性图表来表达你的网站或网站运用程式。目前它能增援线图、样条函数图。
五十三、Paper.js
Paper.js是一个开源向量图表阐述架构,能够在HTML5 Canvas 运作,对付初学者来说它是很随意马虎学习的,个中也有很多专业面向可以供应中阶及高阶利用者。
五十四、Visualize Free
Visualize Free是一个建立在高阶商业后台集游InetScoft开拓的视觉化软体免费的视觉剖析工具,可从多元变量资料筛选并看其趋势,或是利用大略地点及方法来切割资料或是小范围的资料。
五十五、GeoCommons
GeoCommons可以利用户构建富交互可视化运用来办理问题,纵然他们没有任何传统舆图利用履历。你可以将实社会化数据或者GeoCommons保存的超5万份开源数据在舆图上可视化,创造带交互的可视化剖析作品,并将作品嵌入网站、博客或分享到社交网络上。
传统的数据可视化工具仅仅将数据加以组合,通过不同的展现办法供应给用户,用于创造数据之间的关联信息。近年来,随着云和大数据时期的来临,数据可 视化产品已经不再知足于利用传统的数据可视化工具来对数据仓库中的数据抽取、归纳并大略的展现。新型的数据可视化产品必须知足互联网爆发的大数据需求,必须快速的网络、筛选、剖析、归纳、展现决策者所须要的信息,并根据新增的数据进行实时更新。因此,在大数据时期,数据可视化工具必须具有以下特性:
(1)实时性:数据可视化工具必须适应大数据时期数据量的爆炸式增长需求,必须快速的网络剖析数据、并对数据信息进行实时更新;
(2)大略操作:数据可视化工具知足快速开拓、易于操作的特性,能知足互联网时期信息多变的特点;
(3)更丰富的展现:数据可视化工具需具有更丰富的展现办法,能充分知够数据展现的多维度哀求;
(4)多种数据集成支持办法:数据的来源不仅仅局限于数据库,数据可视化工具将支持团队协作数据、数据仓库、文本等多种办法,并能够通过互联网进行展现。
















