AJAX 是一种在无需重新加载全体网页的情形下,能够更新部分网页的技能。
AJAX 便是 异步、JavaScript 和 XML。

AJAX 是一种用于创建快速动态网页的技能。

通过在后台与做事器进行少量数据交流,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载全体网页的情形下,对网页的某部分进行更新。
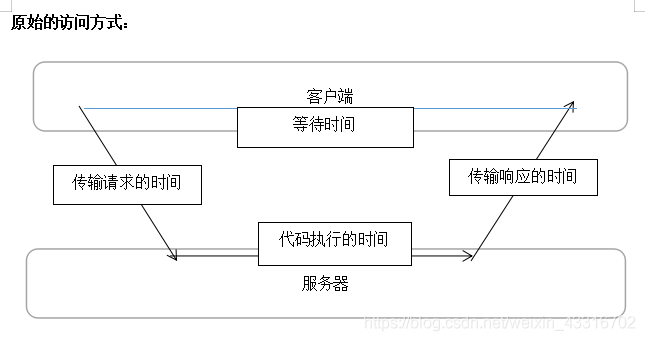
传统的网页(不该用 AJAX)如果须要更新内容,必需重载全体网页面。
AJAX 事情事理
Browser浏览器 Server做事器
发起事宜
创建XMLHttpRequest工具
发送要求
吸收客户端发送的工具
回答一个ResponseText工具
吸收ResponseText结果
更新页面局部数据
XMLHttpRequest 工具
XMLHttpRequest 是 AJAX 的根本。
所有当代浏览器均支持 XMLHttpRequest 工具(IE5 和 IE6 利用 ActiveXObject)。
XMLHttpRequest 用于在后台与做事器交流数据。这意味着可以在不重新加载全体网页的情形下,对网页的某部分进行更新。
创建 XMLHttpRequest 工具
所有当代浏览器(IE7+、Firefox、Chrome、Safari 以及 Opera)均内建 XMLHttpRequest 工具。
创建 XMLHttpRequest 工具的语法:
variable=new XMLHttpRequest();
为了应对所有的当代浏览器,包括 IE5 和 IE6,请检讨浏览器是否支持 XMLHttpRequest 工具。如果支持,则创建 XMLHttpRequest 工具。如果不支持,则创建 ActiveXObject :
实例
var xmlhttp;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器实行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器实行代码
xmlhttp=new ActiveXObject(\"大众Microsoft.XMLHTTP\"大众);
}
AJAX - 向做事器发送要求要求
XMLHttpRequest 工具用于和做事器交流数据。
向做事器发送要求
如需将要求发送到做事器,我们利用 XMLHttpRequest 工具的 open() 和 send() 方法:
xmlhttp.open(\"大众GET\"大众,\"大众ajax_info.txt\公众,true);
xmlhttp.send();
open(method,url,async)规定要求的类型、URL 以及是否异步处理要求。
method:要求的类型;GET 或 POST
url:文件在做事器上的位置
async:true(异步)或 false(同步)
send(string)将要求发送到做事器。
string:仅用于 POST 要求
GET 还是 POST?
与 POST 比较,GET 更大略也更快,并且在大部分情形下都能用。
然而,在以下情形中,请利用 POST 要求:
无法利用缓存文件(更新做事器上的文件或数据库)
向做事器发送大量数据(POST 没有数据量限定)
发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
GET 要求
xmlhttp.open(\"大众GET\公众,\"大众/try/ajax/demo_get.php\"大众,true);
xmlhttp.send();
如果您希望通过 GET 方法发送信息,请向 URL 添加信息:
xmlhttp.open(\公众GET\公众,\"大众/try/ajax/demo_get2.php?fname=Henry&lname=Ford\"大众,true);
xmlhttp.send();
POST 要求
一个大略 POST 要求:
xmlhttp.open(\"大众POST\"大众,\"大众/try/ajax/demo_post.php\"大众,true);
xmlhttp.send();
如果须要像 HTML 表单那样 POST 数据,请利用 setRequestHeader() 来添加 HTTP 头。然后在 send() 方法中规定您希望发送的数据:
xmlhttp.open(\"大众POST\"大众,\"大众/try/ajax/demo_post2.php\公众,true);
xmlhttp.setRequestHeader(\公众Content-type\"大众,\公众application/x-www-form-urlencoded\"大众);
xmlhttp.send(\公众fname=Henry&lname=Ford\"大众);
AJAX - 做事器 相应
请规定在相应处于 onreadystatechange 事宜中的就绪状态时实行的函数:
做事器相应如需得到来自做事器的相应,请利用 XMLHttpRequest 工具的 responseText 或 responseXML 属性。
responseText得到字符串形式的相应数据。
responseXML得到 XML 形式的相应数据。