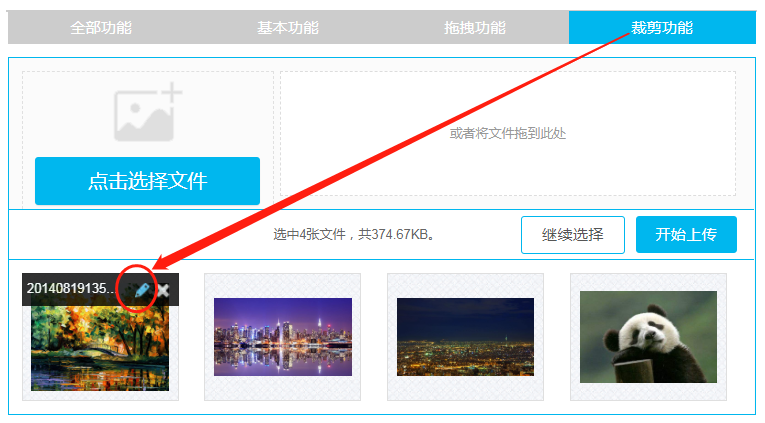
现看看效果图吧:
demo可以去我的百度网盘下载,链接:https://pan.baidu.com/s/1i5IR7oh 密码:5rlh

实现过程是非常大略的,按照以下代码即可完成:

<!doctype html>
<html>
<head>
<meta charset=\"大众utf-8\"大众>
<title>jQuery多张图片批量上传插件</title>
<script src=\"大众./js/jquery.js\"大众></script>
<link rel=\"大众stylesheet\"大众 type=\"大众text/css\"大众 href=\公众./css/webuploader.css\"大众>
<link rel=\"大众stylesheet\公众 type=\公众text/css\"大众 href=\"大众./css/diyUpload.css\"大众>
<script type=\"大众text/javascript\"大众 src=\"大众./js/webuploader.html5only.min.js\公众></script>
<script type=\"大众text/javascript\"大众 src=\公众./js/diyUpload.js\"大众></script>
</head>
<style>
{ margin:0; padding:0;}
#box{ margin:50px auto; width:540px; background:#FF9}
#demo{ margin:50px auto; width:540px; background:#CF9}
</style>
<body>
<div id=\"大众box\"大众>
<div id=\"大众test\"大众 ></div>
</div>
<div id=\"大众demo\"大众>
<div id=\公众as\"大众 ></div>
</div>
</body>
<script type=\"大众text/javascript\"大众>
/
做事器地址,成功返回,失落败返回参数格式依照jquery.ajax习气;
其他参数同WebUploader
/
$('#test').diyUpload({
url:'./fileupload.php',
success:function( data ) {
console.info( data );
},
error:function( err ) {
console.info( err );
}
});
$('#as').diyUpload({
url:'./fileupload.php',
success:function( data ) {
console.info( data );
},
error:function( err ) {
console.info( err );
},
buttonText : '选择文件',
chunked:true,
// 分片大小
chunkSize:512 1024,
//最大上传的文件数量, 总文件大小,单个文件大小(单位字节);
fileNumLimit:50,
fileSizeLimit:500000 1024,
fileSingleSizeLimit:50000 1024,
accept: {}
});
</script>
</html>