代码高亮实例
我自我认为做的这个设计还是可以的大致仿的是mac的浏览器的样子,下面就来给大家逐一先容如何实现的。

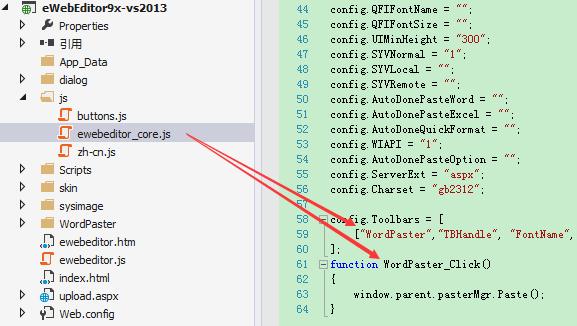
第一步:找到你的集成的编辑器里面的代码高亮文件如下ueditor\third-party\SyntaxHighlighter下面的两个文件shCoreDefault.cssshCore.js可以直接调用你的编辑器所在的路径,但是我喜好单独出来以是你直接copy一份到你自己设定的目录里面。

第二步:调用对应的js和css文件<link rel="stylesheet" href="XXX(你自己的路径)/shCoreDefault.css?v=v1.3.5" ><script src="XXX(你自己的路径)shCore.js" ></script>在这里我们还须要加一段js代码如下
<script type="text/javascript"> //为了在编辑器之外能展示高亮代码SyntaxHighlighter.all(); </script>
tips:至此你已经集成上了这个代码高亮插件,然后我们须要的便是后台添加对应的代码即可
选择代码类型
这样添加上后就可以看到前真个样子了。这里呢我做了一些调度默认的代码高亮样式不是这样的,如果有须要这个样式的,您可以在评论区留下邮箱我会尽快发送给您。
末了还是希望能帮助到须要的人。