本文的(上)章中对前后端整合的意义、如何选择后端框架、前端代码的素材来源进行了先容,(中)章先容了复用、注释、各段落构造以及于后台代码的部分关系!
本章将进行正式的整合操作先容!
注:限于篇幅,本章仅做部分的整合演示,有韶光回在做本文没提到的整合操作(取决于有没有人想连续看)。
一、后端·支配
(图片来自网络侵删)上一章我们提到了大概的构造,本章将正式开始整合的操作过程演示!
后端程序采取ThinkCMF。在支配之前我们须要做以下几个准备事情:
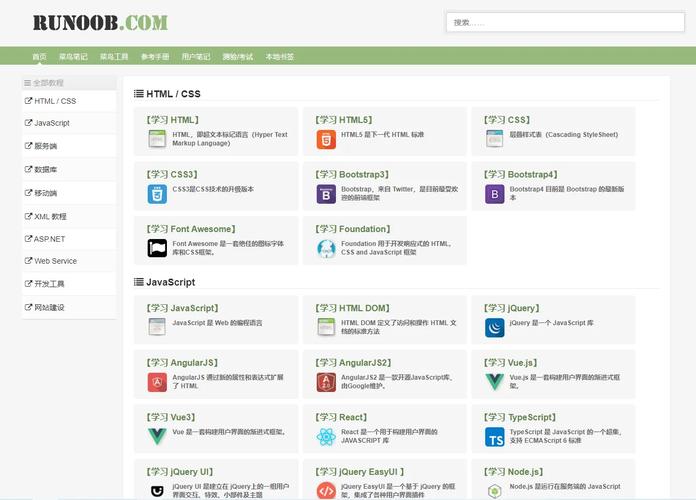
1、前往ThinkCMF官网下载最新版的源代码,该源码为完备开源免费的.
2、准备好本地运行环境,下面是运行环境哀求,我的主页里面可以找到有一篇关于运行环境的文章,不用懂技能,小白也能支配,本文就以upupw apache php7.2(不睬解翻我之前关于本地环境支配的文章)作为本地环境支配包。
3、把下载好的源代码放入网站目录,为了照顾windows用户,部分内容采取虚拟机来模式windows环境来做演示,下图中我们可以看到对应的主机目录。
注:一样平常来讲,你们正常本地该当是利用127.0.0.1以及htdocs目录作为直接访问地址和目录,由于ThinkCMF的特性,须要将子目录public设置为根目录,至于我截图中的10.211.55.5域名则是由于我采取的虚拟机环境,为方便在虚拟机外调试做确当地ip而已,可以忽略!
上图中所看到的当选中文件或文件夹便是本次演示所利用的ThinkCMF后端框架的所有干系代码及文件夹。(注:存放路径请看截图界面的地址栏)
4、我们须要将本地环境跑起来看是否能正常运行,现在进入upupw apache的管理面板。
5、根据指令提示输入s1并按回车,开启全部做事,意思便是打开运行环境所需的所有配套环境功能。
6、通过浏览器访问127.0.0.1(注:截图中均利用的是10.211.55.5,你们本地调试一样平常是127.0.0.1)访问网站程序进入安装程序。
7、点击接管按钮进入环境监测页面,瞥见下图环境检测完成,全部为绿色勾勾,解释源代码的运行环境已经没有问题了,根据提示进入下一步。
8、这一步骤涉及到数据库的,小白伙伴们可能不懂,没紧要,upupw确当地调试环境的目录里面有一个叫密码及安全解释的文件,我们可以在里面找到数据库的默认密码,填入密码就行,其它的可以默认不用修正(网站配置的内容可以根据喜好修正)。
9、想要修正的内容修恰好之后就可以下一步安装了!
自此,支配部分就完成了!
实在操作很大略,只是为了小白好理解以是篇幅用的多了点,接下来我们就要做整合部分了!二、后端·模版目录
实在,在官方的解释文档里面已经做了目录构造的解释,而我们要做前后端整合,重点要操作的目录是public\themes,实在themes便是英文里的主题的意思,很多开源框架的目录名字都有通用型,而themes便是专门存放主题(模版)的地方。
注:常日只要具备模版切换功能的后端框架,都有利用themes目录作为模版存放的文件夹。当然不能说绝对,有些开拓者会依赖喜好来命名,也有一些开源项目采取不同的命名规则。
上图中,右边是后台管理界面,左边是模版文件夹,我们可以看到有对应的模版存放在文件夹中,我们须要做两步操作来添加我们自己的模版。
1、复制一份simpleboot3模版并改名为自己喜好的名称
2、修正模版的描述文件,跟官方的模版有所区分,描述文件名为manifest,通过代码编辑器打开该文件,修正模版名称、版本号、主页、关键词、描述等信息。
这一步是为了将自己做的模版跟官方的模版有所区分。
三、后端·目录构造
准备事情已经完成得差不多了,接下来还记得上一章我们讲的将各模块进行注释拆分吗?
上图中,代码被折叠了,有些代码编辑器是具备折叠代码功能的,我这里折叠的目的只是为了方便大家看我的拆分!
中间的内容区域细节我就没有再注释了,一样平常有履历了实在不须要这么丰富的注释,我们只须要区分出:头部信息、导航区域、内容区域、底部区域这四个区域就可以了!
由于在后真个代码调用中它们要拆开存放到不同的地方。上图赤色笔墨标注的文件或者文件夹便是接下来我们要重点操作的地方了,个中assets文件夹是所有的js、css、媒体素材的存放文件夹,其它几个标注红字的文件便是接下来我们要植入喜好的前端代码要用到的文件夹了。
四、整合·素材存入
css、js以及媒体素材实在并非一定要放入指定的文件夹,理论上只要放在网站目录中,我们都可以通过修正调用地址的办法来调用这些素材,放入到指定的文件夹可以减少我们许多的修正事情。
上图便是本次我们要进行整合的前端页面代码,这个前端模版中除了html文件以外,其它的images、js、plugins、styles四个文件夹都是资源文件夹(注:资源文件夹为统称,实际上还包括样式、前端插件、图片),我们将它们复制到后真个指定文件夹中。
上图中的yanshi文件夹是我新建的,为了便于统一管理,资源放入到assets文件夹后素材存入事情就完成了,接下来我们做头部信息的编辑。
五、整合·头部信息
还记得前面关于目录构造我们所提到后端源代码的文件是哪个吗?接下来我们同时打开thinkcmf的head.html文件以及前端代码的index.html文件(通过代码编辑器编辑)。
上图中,左边是后端代码模版head.html文件的头部代码,右边是前端页面index.html的源代码。仔细鉴别一下,实在差异只是路径而已,以是我们须要把右边的代码复制到左边,然后修正一下路径。要把稳的是只覆盖同类标签的即可。
我们将前真个头部的关键调用信息复制到左边的头部代码里面了,但是我们须要修正css的干系链接路径,请把稳上图左侧我已经用注释来解释的须要添加的路径。
上图中请把稳左侧代码与前一张截图中的左侧代码有什么不同,我们在前端代码原有的路径上加入了__TMPL__/public/assets/yanshi/这条路径,个中:__TMPL__是这套源代码的系统常量,代表了模版根目录,/public/assets/yanshi/是我们之前复制素材时素材的存放文件夹。而之后的路径构培养是前端原来相同的路径,以是不须要额外再做修正,只须要把前面缺失落的路径补上即可。
自此,左边的头部目录告一段落!
接下来我们进入下一步。六、整合·底部信息
为什么先要整合底部这里须要分外做个解释,这个前端模版很多js调用信息文件是放在底部信息区域的,如果不先做底部的话,内容区域和导航区域很多的效果有可能会无法显示,进而无法预览是否修正成功。
上面截图中右边是前端index.html文件,赤色方框区域便是js的调用文件,左边区域是是原始的模版底部文件,为了方便,我们先将左边可能须要用到的调用函数贴入右边前端模版的对应位置。
上面这张图信息量有点大,紧张包含底部信息、底部图片的素材调用地址修正,详细含义可以把截图中白色的英文笔墨部分用百度翻译,网站信息和icp备案干系的信息是用来调用后台填写干系信息的!
注:我们在实操过程中可以一边修正一边在网站系统的前台页面预览修正的效果。
最主要的一步是把右侧修恰好的信息完全的复制到左侧,并且清空左侧原来的内容。上面的截图已经完成了这个步骤,我们看注释就会创造两边内容已经是同等的了!
预览一下底部效果,完美植入!
虽然有点不是太好看,那是由于我们内容区域还没有做好植入事情,中间的内容区域还是系统原来的,跟模版本身的底部不是太搭调。七、整合·导航菜单
导航算得上是全体整合过程中最繁芜的一段,这个繁芜指的是讲解繁芜性。对付缺少代码逻辑根本的小白来说,在这一段你必须明白什么是循环,以及导航菜单的构造层级。为了方便大家能更清晰地看懂,笔者决定将前真个导航菜单进行精简再进行截图。在此之前,先上一张原始截图:
上图是前端代码的导航菜单的代码,下面的是经由我注释并精简后的代码,左边是系统,右边是前端。
这样看或许还是比较繁芜,但是对小白来讲该当能大概知道根本的逻辑了,循环实际上便是让我们后期的菜单操作不在依赖代码修正,而是通过网站后台可以直接操作。
现在左边是我们复制的前端代码,右边是从系统的原始模版里面找出来的参考。我们来看一下还没有修正的效果:
我们复制进去的菜单实际上已经生效了,那么接下来我们须要修正循环,让它自动同步后台操作的菜单。先修正logo部分的:
href=后面原来是index.html,更换为__ROOT__/,也便是网址常量(各种常量、变量可在官方开拓文档查询),其余将CERAMIC修正为网站名称的变量,我们来看效果:
logo位置自动读取了网站名称作为logo,一样平常来讲logo因此图片居多,往后有机会再讲解如何更换成logo图片。
上面截图中右边是从系统的原始模版里面找出来的代码,左边是我们之前创建的yanshi模版,把系统原始的模版代码导航菜单部分的代码复制到左边我们自己创建的模版当中。
注:实在原来的导航规则我们是不须要做修正的,只须要调度样式调用即可,以是可以把菜单部分的代码放到我们创建的模版当中,但是要把稳区分,我说的是菜单部分,不是全体导航,要把稳鉴别。
上面截图中,由于系统原始模版的代码没有<nav class="main_nav">这个标签,我们须要从前端代码中将这个标签复制到我们创建的模版代码中!
如果你不清楚位置,还记得我们之前做的注释吗?放到菜单框架开始的下面就行了,别忘却结尾标签</nav>放入到菜单框架结束上面。上面截图这个操作可能对小白来讲不太理解,之前的内容也没有讲到样式调用的问题,这里轻微提一下。常日class=后面的值是调用css文件里面的样式用的!
作为小白,如果你还没有涉及到前端样式修正的条件下,这一步可以不用理解,我们只须要知道通过上面的这个操作让我们创建的模版可以调用我们所选择的前端模版的样式表就可以了!注:截图操作不可能将所有步骤都讲清楚,实际上我在上面删除了一些样式,但是非专业技能学习和从业者实在完备可以用打消法,便是一边通过预览查看效果,一边在代码里面修修正改,创造改错就撤回,创造改对就多了一点履历。非专业从业者也不愿意看呆板的从零开始的学习书本,这是最好的学习办法,还能具备办理问题的造诣感!
预览效果菜单部分的调用已经没有问题了,至于上面的菜单是笔者随便添加的,大家想要什么菜单可以自行在后台添加!
我们看到,后面还有一个400电话以及一个放大镜按钮。由于thinkcmf官方系统中没有联系电话的变量,二改须要更进一步的知识,以是我们就从官方文档中直接取网站信息变量里面的站长邮箱变量来利用好了。
将变量{$site_info.site_admin_email} 放入到之前400电话的位置,在后台重新设置一下400号码:
来看预览效果:
导航菜单部分就这样了,到这里我们的通用内容部分已经完成!
接下来的整合不论内容区域整得咋样,都不会影响到顶部导航菜单和底部版权信息栏了!限于篇幅缘故原由,长篇大论怕大家不愿意看,本章就暂时结束到这里了!
有兴趣连续学习的小白童鞋可以关注我,自我学习能力比较强的同学到这里已经理解了不少知识,还可以去thinkcmf官方的开拓文档里面理解其他部分的整合,还有相称多的内容要学习!本章节用了好几天的韶光来做素材整理、官方文档查阅,毕竟笔者不是全职自媒体,求关注,求分享,求转发!
有疑问或者想要本文利用的素材文件的可以在留言区评论,大神开拓者们请不要喷,就像这个系列教程一开始所说的那样,这是为那些不准备成为从业者,不打算从根本学习,只当成业余爱好或者额外补充生产力的小白学习用的。