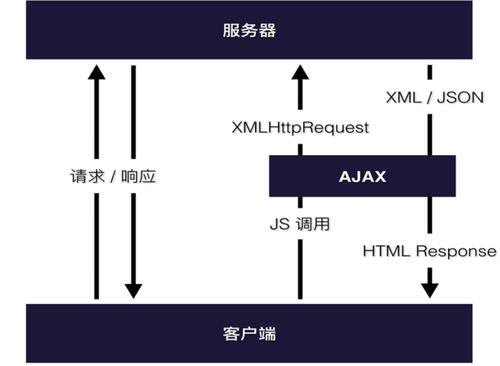
### 第一部分:Ajax,做事端渲染到异步崛起
#### 1.1 做事端渲染

在传统的做事端渲染中,页面的天生完备依赖于做事器。用户每次操作都触发全体页面的重新加载,这样的模式虽然大略,但用户体验相对较差。

#### 1.2 Ajax渲染
Ajax技能的引入改变了这一格局。通过异步要求,页面可以在不刷新全体页面的情形下获取数据,从而实现局部刷新。下面是一个大略的例子:
// 利用原生JavaScript实现Ajax要求var xhr = new XMLHttpRequest();xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200) { // 处理做事器返回的数据 console.log(xhr.responseText); }};xhr.open('GET', '/api/data', true);xhr.send();
#### 1.3 前后端分离
前后端分离的模式随着Ajax的遍及而逐渐成为主流。前端卖力页面渲染和用户交互,后端供应API接口和业务逻辑。这样的架构更有利于团队协作和开拓的独立性。
#### 1.4 同步与异步
Ajax的核心是异步通信。下面的例子演示了一个利用jQuery库的异步要求:
// 利用jQuery实现Ajax要求$.ajax({ url: '/api/data', type: 'GET', success: function (data) { // 处理成功返回的数据 console.log(data); }, error: function (error) { // 处理要求失落败 console.error(error); }});
### 第二部分:Axios,当代前端异步的精华之选
#### 2.1 Axios简介
Axios是一个基于Promise的HTTP客户端,比较原生的XMLHttpRequest更加强大和易用。下面是一个大略的Axios要求示例:
// 利用Axios发送GET要求axios.get('/api/data') .then(response => { // 处理相应数据 console.log(response.data); }) .catch(error => { // 处理缺点 console.error(error); });
#### 2.2 Axios的用法
Axios支持丰富的配置和拦截器,使得开拓者可以更灵巧地处理要乞降相应。以下是一个带有拦截器的例子:
// 添加要求拦截器axios.interceptors.request.use(config => { // 在发送要求之前做些处理 console.log('要求发送中...'); return config;}, error => { // 处理要求缺点 return Promise.reject(error);});// 添加相应拦截器axios.interceptors.response.use(response => { // 对相应数据做点什么 console.log('相应吸收中...'); return response;}, error => { // 处理相应缺点 return Promise.reject(error);});// 发起GET要求axios.get('/api/interceptedData') .then(response => { // 处理相应数据 console.log(response.data); }) .catch(error => { // 处理缺点 console.error(error); });
#### 2.3 发送要求体JSON
Axios支持发送JSON格式的要求体,示例如下:
// 发起POST要求,发送JSON数据axios.post('/api/postData', { key: 'value' }) .then(response => { // 处理相应数据 console.log(response.data); }) .catch(error => { // 处理缺点 console.error(error); });
#### 2.4 做事端返回JSON
Axios默认以JSON格式解析相应数据,因此当做事端返回JSON数据时,我们可以直接在相应工具中获取解析后的数据。
// 发起GET要求axios.get('/api/jsonData') .then(response => { // 直接获取JSON格式的相应数据 console.log(response.data); }) .catch(error => { // 处理缺点 console.error(error); });
## 结语:前端异步要求的奇妙天下
通过这篇文章,我们深入学习了JavaWeb中的Ajax和前端库Axios,理解了它们在前端异步要求中的运用和事理。关注我的"大众号,获取更多关于JavaWeb和前端开拓的实用知识,让我们一同探索前端异步的奇妙天下!
点击关注,共同欢迎前端异步的寻衅!