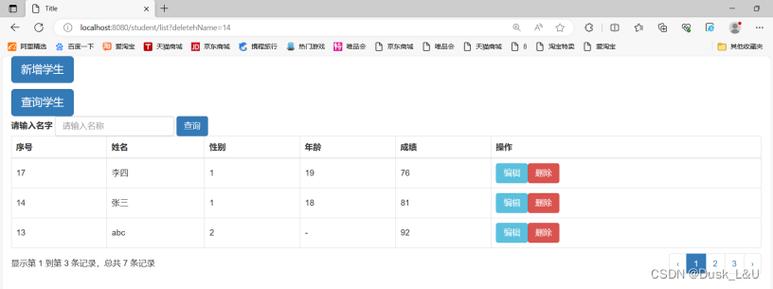
Bootstrap Table 封装了一套完善的数据表格组件,把下面的代码复制一下估计你须要的基本功能都有了,没有的再看看手册看着我给的实例也能很快的熟习了。
客户端

<!DOCTYPE html><html><head> <meta charset=\公众UTF-8\公众> <title>Bootstrap-Table</title> <link rel=\"大众stylesheet\"大众 href=\"大众http://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.min.css\"大众/> <link rel=\公众stylesheet\"大众 href=\"大众assets/bootstrap-table.css\"大众/> <meta name=\"大众viewport\"大众 content=\"大众width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0\"大众></head><body> <div> <div> <div class=\"大众col--12\"大众> <div id=\"大众toolbar\"大众> <div class=\"大众btn btn-primary\公众 data-toggle=\"大众modal\公众 data-target=\"大众#addModal\"大众>添加记录</div> </div> <table id=\"大众mytab\"大众 class=\"大众table table-hover\"大众></table> <div class=\公众modal fade\"大众 id=\公众addModal\公众 tabindex=\公众-1\"大众 role=\"大众dialog\"大众 aria-hidden=\公众true\"大众> <div class=\"大众modal-dialog\公众> <div class=\"大众modal-content\公众> <div class=\公众modal-header\"大众> <button type=\"大众button\"大众 class=\公众close\"大众 data-dismiss=\公众modal\公众 aria-hidden=\"大众true\公众> × </button> <h4 class=\公众modal-title\公众 id=\"大众myModalLabel\公众>添加记录</h4> </div> <div class=\公众modal-body\"大众> <form role=\"大众form\公众 action=\"大众javascript:void(0)\"大众> <div class=\公众form-group\公众> <input type=\公众text\公众 class=\公众form-control\公众 id=\"大众name\"大众 placeholder=\公众请输入名称\公众> </div> <div class=\"大众form-group\"大众> <input type=\"大众text\"大众 class=\"大众form-control\公众 id=\公众age\"大众 placeholder=\公众请输入年事\"大众> </div> </form> </div> <div class=\公众modal-footer\"大众> <button type=\公众button\"大众 class=\公众btn btn-default\公众 data-dismiss=\公众modal\公众>取消</button> <button type=\"大众button\"大众 class=\"大众btn btn-primary\"大众 id=\公众addRecord\"大众>提交</button> </div> </div> </div> </div> </div> </div> </div> <script src=\公众http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js\公众></script> <script src=\"大众http://apps.bdimg.com/libs/bootstrap/3.3.4/js/bootstrap.min.js\"大众></script> <script src=\"大众assets/bootstrap-table.js\"大众></script> <script src=\公众assets/bootstrap-table-zh-CN.js\"大众></script> <script type=\"大众text/javascript\公众> $(function() { //根据窗口调度表格高度 $(window).resize(function() { $('#mytab').bootstrapTable('resetView', { height: tableHeight() }) }) $('#mytab').bootstrapTable({ url: \"大众index.php\公众,//数据源 dataField: \公众rows\公众,//做事端返回数据键值 便是说记录放的键值是rows,分页时利用总记录数的键值为total height: tableHeight(),//高度调度 search: true,//是否搜索 pagination: true,//是否分页 pageSize: 20,//单页记录数 pageList: [5, 10, 20, 50],//分页步进值 sidePagination: \公众server\"大众,//做事端分页 contentType: \"大众application/x-www-form-urlencoded\"大众,//要求数据内容格式 默认是 application/json 自己根据格式自行做事端处理 dataType: \公众json\"大众,//期待返回数据类型 method: \公众post\"大众,//要求办法 searchAlign: \"大众left\公众,//查询框对齐办法 queryParamsType: \"大众limit\公众,//查询参数组织办法 queryParams: function getParams(params) { //params obj params.other = \公众otherInfo\公众; return params; }, searchOnEnterKey: false,//回车搜索 showRefresh: true,//刷新按钮 showColumns: true,//列选择按钮 buttonsAlign: \公众left\公众,//按钮对齐办法 toolbar: \"大众#toolbar\"大众,//指定工具栏 toolbarAlign: \公众right\公众,//工具栏对齐办法 columns: [ { title: \公众全选\"大众, field: \"大众select\公众, checkbox: true, width: 20,//宽度 align: \公众center\公众,//水平 valign: \公众middle\公众//垂直 }, { title: \"大众ID\"大众,//标题 field: \"大众id\公众,//键名 sortable: true,//是否可排序 order: \公众desc\"大众//默认排序办法 }, { field: \"大众name\"大众, title: \"大众NAME\"大众, sortable: true, titleTooltip: \公众this is name\公众 }, { field: \"大众age\"大众, title: \"大众AGE\"大众, sortable: true, }, { field: \"大众info\"大众, title: \"大众INFO[using-formatter]\公众, formatter: 'infoFormatter',//对本列数据做格式化 } ], onClickRow: function(row, $element) { //$element是当前tr的jquery工具 $element.css(\"大众background-color\"大众, \公众green\"大众); },//单击row事宜 locale: \公众zh-CN\公众//中文支持, detailView: false, //是否显示详情折叠 detailFormatter: function(index, row, element) { var html = ''; $.each(row, function(key, val){ html += \公众<p>\"大众 + key + \"大众:\"大众 + val + \"大众</p>\"大众 }); return html; } }); $(\"大众#addRecord\公众).click(function(){ alert(\"大众name:\公众 + $(\公众#name\"大众).val() + \公众 age:\公众 +$(\"大众#age\公众).val()); }); }) function tableHeight() { return $(window).height() - 50; } / 列的格式化函数 在数据从做事端返回装载提高行处理 @param {[type]} value [description] @param {[type]} row [description] @param {[type]} index [description] @return {[type]} [description] / function infoFormatter(value, row, index) { return \公众id:\"大众 + row.id + \"大众 name:\"大众 + row.name + \公众 age:\"大众 + row.age; } </script></body></html>
做事端:

<?php/ 做事端仿照数据 / //前端期望数据为jsonheader(\"大众Content-Type:application/json;charset=utf-8\"大众);//post 要求 要求内容类型为 application/x-www-form-urlencoded 如果是 application/json 则须要另行处理 $_POST 数组不会被添补 //为了保持仿照的数据session_start(); if ($_SESSION['emulate_data']) { //已天生} else { $list = []; //第一次会仿照个数据 for($i = 1; $i < 50; $i ++) { $list[] = [ \"大众id\"大众 => $i, \公众name\"大众 => substr(str_shuffle(implode('', range('a', 'z'))), 0, 5), \公众age\"大众 => mt_rand(10, 30) ]; } $_SESSION['emulate_data'] = $list;} $list_temp = [];//检索if (isset($_POST['search']) && !empty($_POST['search'])) { foreach ($_SESSION['emulate_data'] as $key => $row) { if (strpos($row['name'], $_POST['search']) !== false || strpos($row['age'], $_POST['search']) !== false) { $list_temp[] = $_SESSION['emulate_data'][$key]; } }} else { $list_temp = $_SESSION['emulate_data'];}//排序if (isset($_POST['sort'])) { $temp = []; foreach ($list_temp as $row) { $temp[] = $row[$_POST['sort']]; } //php的多维排序 array_multisort($temp, $_POST['sort'] == 'name' ? SORT_STRING : SORT_NUMERIC, $_POST['order'] == 'asc' ? SORT_ASC : SORT_DESC, $list_temp );} //分页时须要获取记录总数,键值为 total$result[\"大众total\"大众] = count($list_temp);//根据通报过来的分页偏移量和分页量截取仿照分页 rows 可以根据前真个 dataField 来设置$result[\"大众rows\"大众] = array_slice($list_temp, $_POST['offset'], $_POST['limit']); echo json_encode($result);
如上的json数据(当然我前台设置的期望数据类型是json,php 直接encode一个 [\"大众total\"大众=>200, \公众rows\公众=>[[],[],][,][,]]的数组就完事了,方便)
2、且其要求后端是通报的内容格式默认为 application/json 我自己习惯用方便的 x-www-form-urlencoded
如果大家还想深入学习,可以私信小明,为大家供应一套前真个学习资料:
以上便是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。