Prism
1.Prism简介Prism is a lightweight, extensible syntax highlighter, built with modern web standards in mind. It’s used in thousands of websites, including some of those you visit daily.

Prism是一种轻量级,可扩展的语法高亮显示器,以当代网络标准为根本构建。它已在数千个网站中利用,包括您每天访问的一些网站。

Prism可以供应多种样式的代码高亮,支持非常多的措辞,而且还可以利用一些扩展功能,例如显示行号,显示复制按钮,显示措辞等,可以说是非常方便。
2.Prism下载利用Prism须要将 prism.css和prism.js文件 包含在你须要的页面中。第一步须要先在Prism官网下载 prism.css和prism.js文件 。这两个文件是根据你的选择变革的,可以选择主题、选择措辞、选择插件。
3.Prism利用根据自己的须要下载完成后,将得到的prism.css和prism.js文件放到你的wordpress主题对应的文件夹内,可以单独创建一个prism文件夹,将prism.js和prism.css文件放入该文件夹,也可以直接放在根目录中,只须要不才面的路径中填写精确就行。
然后修正funcations.php文件,将一下代码加到funcations.php文件中,个中的自定义路径便是prism.js和prism.css文件的存放路径。
function add_prism() { wp_register_style( 'prismCSS', get_stylesheet_directory_uri() . 'prism/prism.css' //自定义路径 ); wp_register_script( 'prismJS', get_stylesheet_directory_uri() . 'prism/prism.js' //自定义路径 ); wp_enqueue_style('prismCSS'); wp_enqueue_script('prismJS'); }add_action('wp_enqueue_scripts', 'add_prism');
OK!
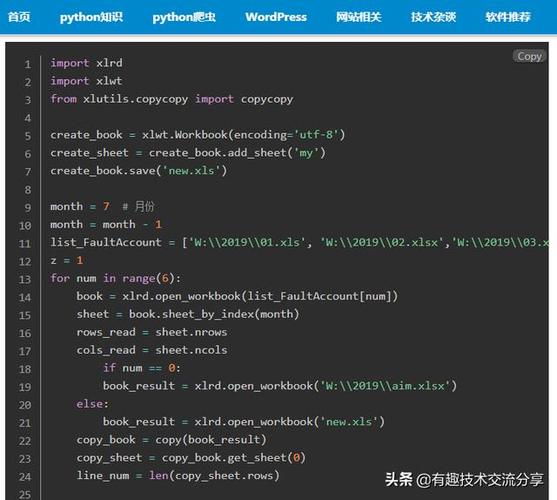
在你的代码前面利用 <pre class=\"大众language-python\"大众><code class=\公众language-python\"大众>,在代码末了加上 </code></pre> 即可。例如:
效果如下:
以上便是本日给大家分享的内容了,如果大家喜好我分享的内容,别忘了关注点赞评论转发哦!
如果大家有什么问题可以在评论区留言,大家一起磋商互换。后期我会分享更多精彩内容,欢迎大家持续关注!
想要理解更多有趣的技能分享,欢迎大家点击下方链接关注我的个人网站。
















