总是靠一点酒精的麻醉才能够睡去….”
— 台湾歌手郑智化《水手》歌词.

超越前端Beyond Frontend — 吉密斯/gMIS 增加点击勾选(点选)概览等功能侧记。

一贯以来,gMIS吉密斯定位于管理操作后台、生产支撑、运营管控系统,紧张面向于生产运营、管理操作职员,鲜有面向终端用户的机会,以是,设计考虑和实现权衡时,多是可用性,少有易用性。虽然多有追求美的勇气,终是在这方面难有建树。
直到写下这些笔墨,完成了gMIS具有标志意义的模块:点选/点击勾选/Pick Up/Click2Select. 从这一功能其,gMIS吉密斯已经具有超越一些前端设计交互能力的模块,强大且便捷。
S1.
基于数据库的管理系统紧张功能是增编削查,个中的“查”字用的是最多的,可能1:9或者2:8于其他功能模块,也即1分量的增编削,对应着8~9分量的查,以是 gMIS吉密斯在“查”字上也下足功夫,目前紧张的查询功能包括:
1. List页口试图顶部的快捷检索输入框;
(见下图)
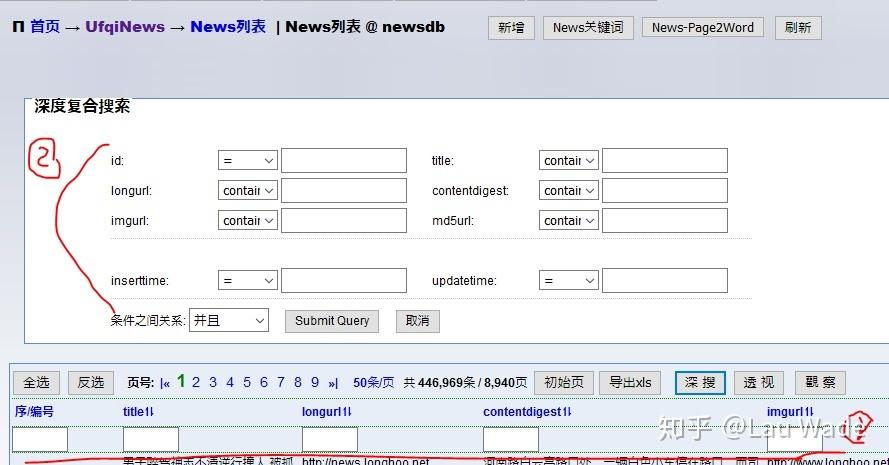
2. “深度搜索查询”模块;
(gmis-deepsearch-with-quicksearch)
3. 站内搜索模块;
参考“-gMIS持续优化更新, +InSiteSearch站内搜索”,-R/52SN 。
这些模块应对的功能需求各部相同,前两个是基于单表查询,后一个是站内所有数据表“得当”字段的扫描。“点击勾选”已是“查”字上的第四个“搜索/查询”模块。
S2.
“点击勾选概览”在打开某一数据表的主体数据的同时,快速扫描紧张字段,并对每一项字段按一定的规则进行汇聚,如统计去重数,打算区间等,然后天生一个针对该数据表的概览数据,并分别置为可供进一步筛选的“选项”,当用户点击某个“选项”时,下发列表数据自动做相应的更新,当有多个不同维度的“选项”当选择时,维度之间按“并且”求“交集”;当同一维度的多个选项当选中时,维度内选项按“或者”求“并集”——也即,当用户点击同一维度的两个选项时,我们理解为用户想要“A”或者“B”。
这里是对目前点击勾选实现的一次升级和超越——合并了多选和单选,集成到一个视图、同步完成,此其一;其二,在可供统计的维度,供应了聚类统计数据,对要浏览的数据能够一览无余,所谓“概览/概要浏览”。
(gmis-pickup-full-mode)
当我们被驱动要实现点击勾选时,我们对目前已经存在的实现做了一番稽核。
1. 最先想到的是,几年前,我们用 GWA2 实现一个周边度假村落数据检索的站点,其终端/前端页面对度假村落的一些维度,实现了点选。用起来顺手,得意。@Shujuan
2. 点击勾选进入大众视野,并被广泛接管该当是电商平台的筛选功能,比如 -京东 , -天猫 等在商品列表页,均设计了点击勾选,按不同商品的不同维度,供应了各种筛选组合,个中将多选和单选分开进行。
(pickup-jingdong, 京东商品页面点选)
(pickup-tianmao, 天猫商品页面点选)
实质上,点击勾选/点选是为了减少用户输入的麻烦。这种繁琐来自两个方面:1)须要利用键盘操作,须要录入相应的关键词;2)有些情形下不知道目标关键词或者拼写缺点等。
这次新增的“点击勾选概览”办理了这个麻烦,用户无需再手工录入相应的笔墨,依据“概览”供应的相应的线索,可以实现“按图索骥”一样平常,逐步筛选出预期的结果集。
S3.
与此前惯常见到的点选不同,gMIS 吉密斯的点选实现,还领悟了多选与单选,不再显示地哀求用户进行多选还是单选,当用户在同一筛选条件上选择一个“选项”时,我们理解为是单选,当用户选择两个以上的“选项”时,我们理解为用户是多选。如此大略、直白、有力,gMIS 吉密斯这一次超越了前端繁琐的多选、单选切换,领悟单选、多选模式为一种操作模式。
(gmis-pickup-multiple-select)
单独做某一个/某一类的数据的拣选条件相对随意马虎,正如电商平台里所列勾选条件一下,gMIS吉密斯须要一定的通用性,如何面对一个未知的数据集,能够在没有配置,第一次碰着时,就能够自动得到各种相应的具有统计意义的“概览”数据?
为实现这一点,我们将“数据”抽象为两大类——数值型和字符型。对付数值型的字段数据,我们设计了取值区段,并将可能的区段列出来供点选利用;对付字符型字段数据,我们利用列举,并将尽可能多的记录的选项列在前排。有了这样的算法,对付任何给定的数据集,我们能够快速的排列出可供勾选的筛选条件列表。
这种做法,大多时是可靠的,尤其是对付数值型字段数据,在得到最小值Min和最大值Max之后,再辅以求值一个步长,很随意马虎能够实现列出可供勾选的区段列表。对付字符型,也能够求得各个字段值的相应记录条数,尤其是一些列举类型的字段,比如表现在管理后台的 select/选择项,或者 enum类型。
S4.
然而,我们不得不在工程实现时考虑非常,由于gMIS吉密斯的实现是通过页面 组装通信地址,然后通过GTAjax 递交给处理程序到做事器,然后将返回数据写入到指定区域,这种依赖JavaScript的功能实现,要考虑如何规避 “+”和空格,如何规避“'”, ‘”‘ 等敏感符号等,由于不能预先获知被管理数据类型(通用性哀求),这些须要预先做兼容处理并Cover这样的场景。
于是,应对打算机符号问题的专家—— -Base62x 再次被排上用场。在天生候选选项列表时,对字符型的值进行 Base62x 编码(Server端PHP版本),前端点击触发相应 JavaScript 操作时,也利用同样的 Base62x编码(Client端JavaScript版本),当数据被递交回做事器端进行查询或显现时,又须要做解码操作,这一部分在 comm/header.inc 中完成. 有了这样的闭环操作,在管理页面上显示为明文的候选项,在通信和JavaScript代码层,则是Base62x编码后的无符号字符串,很好的规避了符号问题,类似的办理方案可参考:“-gMIS 吉密斯优化更新+分组项区段AddGroupBySeg/+复制AddByCopy等(-R/G2SW )” 提到的“注册动作registerAct: 改进增加 Base62x.class.js”。
S5.
额外地,点选与现有查询等功能的交互:1)在List顶部的导航快速搜索模块,当有选项被点选时,须要将对应的选项列入相应的输入框中,当List页面的右上角的“并搜”,“或搜”时,查询能够连续下去。2)当所点选的条件组合没有查询到相应结果时,gMIS吉密斯默认会给出当前查询条件组合并在每一个筛选条件上供应进一步地操作——去掉相应的条件做再一次的搜索考试测验。这里就设计到快捷搜索和点选的交互。在此前的设计中,快捷搜索,当去掉一个搜索条件时,刷新List列表即可,而如果与点选结合,则须要进一步地更新点选的干系选项——选中或者未选中。
关于“选中/Selected”与“未选中/Unselected”,我们在设计时参考了在实现 -UFQI-News 的做法——当某个选项未当选中时,我们以常规的超级链接显示,并冠以加法符号“+”, 表述为:点击当前以“+”开头的链接表示在此前的语境上进一步的加上即将选择的内容;当某个选项已经当选中时,我们以背景色、前景色互换的办法将当前已经当选中的选项标识出来,并冠以“-”减法符号,表述为:点击当前以“-”开头的链接表示在当前语境中进一步地减去即将点选的内容。
(-UFQI-News)
-UFQI-News 的点选设计正符合这样的场景,于是就借用得来。当某个待点选的条件尚未当选择时,冠以加法符号,“+”,意为点击该选项,将在当前语境增加此条件;当某个已当选中的条件呈现时,冠以减法符号,“-”,意为点击该选项,将在当前语境减去此条件。大约符号措辞或者“言简意赅”即是如此。
(gmis-selected-and-unselected)
S6.
常日情形下,可供给用的筛选条件维度,每每会有多个,默认为List页面所有显示的字段均供应了点击概览,常日这会逐步地显示为一整屏幕,从而遮盖了List内容主体。为此,我们参考电商平台页面的筛选条件折叠功能,默认供应减缩模式,只列每个List页面的关键字段,也既List页面左侧的3-5个字段作为候选项列出来。
当遇有不适宜作为候选字段的,则沿着List列表头部的字段今后顺延,凑齐了3-5个为算。
(gmis-pickup-full-mode)
当用户在默认减缩模式下无法知足检索需求时,可以点击右上角的“+更多”来显示全部可供给用的筛选条件。对应的,当用户在full-mode下点击右上角的“-更多”这可以收起富于的候选项,进入减缩模式。
S7.
gMIS吉密斯 点选PickUp功能带来变更模块择要:
1)comm/header.inc : + $base62xTag 及相应解码;
2)comm/ido.js : + fillPickUpReqt;
3) + act/pickup.php
4) + class/pickup.class.php
5) ido.php: + doActionEx with act=pickup
6) jdo.php: +doActionEx with act=pickup
7) class/pagenavi: +containslist, inrangelist
一些连续的思考和改进:
1)针对一些字符型数值,如果按其值进行聚类统计,字符串截取太长则可能无意义,太短则又太笼统,根据小范围测试,目前默认值被设置为截取字符型数值的 240 字节;
2)针对数值型字段,其区间的划分,默认被划分为 12个区间;
3)字符型或选择型字段,如果候选项太多时,默认只显示前 12个选项。
这些默认值都有待进一步商榷。
-gMIS 是一种基于 -GWA2 的通用管理信息系统(Management Information System)运用软件,具有可配置的输入和输出接口、开箱即用等特色。
可以在其上构建各种管理运用软件系统,如
内容管理系统(CMS), 客户资源管理(CRM), 企业资源操持管理(ERP),
办公自动化系统(OA)等, 以及各种行业运用管理系统软件,如
人力资源管理系统(HR),学生管理,档案管理,旅游管理,图书管理,
商品管理及业务运营支撑系统(BOSS)等等。
实现零代码开拓、快速搭建各种管理信息系统(MIS).
-gMIS is a -GWA2 based Management Information System (MIS) software with characteristics like configurable input and output interfaces, open-box-to-use.
Various management application software systems can be built on it, such as
Content Management System (CMS), Customer Resource Management (CRM), Enterprise Resource Planning Management (ERP),
Office automation systems (OA), as well as different industry application management system softwares, such as
Human Resource Management System (HR), Student Management, Archive Management, Tourism Management, Book Management,
Commodity management and business operations support systems (BOSS), etc.
With zero code development, -gMIS can build a set of management information systems (MIS) software in a few minutes.
Lower Costs,
Better Productivity.
降落本钱,
提高效率.
“…看看可爱的天,摸摸真实的脸,
…想想长长的路,擦擦脚下的鞋…”
——电视剧《外来妹》主题曲
















