我们在编写代码的时候,总会碰着一些须要反复利用的代码片段。这时候就须要反复的复制和黏贴,大大影响效率。我们利用Sublime Text的snippet(代码片段)功能,就能很好的办理这一问题。
普通的讲,便是把我们常用的代码分别保存起啦,然后通过插件的形式来反复调用。

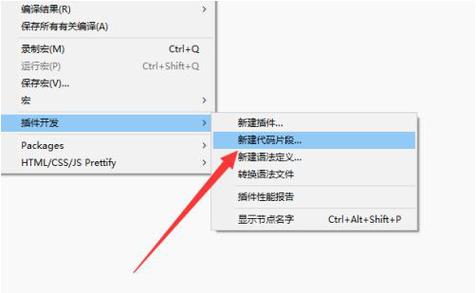
创建方法:Tools (工具)> New Snippet(新片段)

此时,会涌现如下代码:
<snippet>
<content><![CDATA[
Hello, ${1:this} is a ${2:snippet}.
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<!-- <tabTrigger>hello</tabTrigger> -->
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source.python</scope> -->
<!-- <description>description</description> -->
</snippet>
个中,content中由CDATA包裹起来的部分是我们要插入的代码片段,可选。
tabTrigger是我们tab键触发的自动补全代码功能的一个名字,可选。
scope,可选,利用范围,不填写代表对所有文件有效。附:source.css和test.html分别对应不同文件。
description,可选,在snippet菜单中的显示解释(支持中文)。如果不定义,菜单则显示当前文件的文件名。
${1:this}表示代码插入后,光标所勾留的位置,可同时插入多个。个中:this为自定义参数(可选)。
${2}表示代码插入后,按Tab键,光标会根据顺序跳转到相应位置(以此类推)。
现在,你该当有了个大致的理解。那我们就开始自己动手编写一个实例。我们都知道,再Sublime中,输入!
或者html:5再按tab键,可以自动补全HTML构造,但是这个结果相对很大略,我自己扩展了它的结果内容,新增了几个mate标签,增加了页面描述。
<snippet>
<content><![CDATA[
<!DOCTYPE html>
<html>
<head>
<meta charset=\公众UTF-8\"大众>
<title>Document</title>
<meta name=\公众Generator\"大众 content=\公众Sublime Text3\"大众>
<meta name=\"大众Author\"大众 content=\"大众dunizb\"大众>
<meta name=\"大众website\"大众 content=\"大众http://www.mybry.com\"大众>
<meta name=\"大众Description\"大众 content=\"大众读你,这世间唯有梦想和好姑娘不可辜负~~\公众>
<link type=\公众image/x-icon\公众 rel=\公众shortcut icon\"大众 href=\"大众image/favicon.ico\"大众 />
<script type=\"大众text/javascript\"大众>
${1:}
</script>
<body>
${2:这是html内容}
</body>
</html>
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<tabTrigger>hjs</tabTrigger>
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source.python</scope> -->
<description>custom-html</description>
</snippet>
然后保存代码片段,保存到Sublime Text3DataPackagesUser下面,取个名字
就这样,在HTML页面中输入hjs+tab,就可以自动补全这一系列代码了。
以上便是如何在Sublime Text中添加代码片段的详细内容,更多请关注其它干系文章!
更多技巧请《转发 + 关注》哦!
















