那么此时,个人博客网站的上风就十分明显了。有句话叫“我的地盘听我的”,个人博客可以按自己想法设计、任意管理,只要安装一套个人博客程序就可以搭建;并且通过建立个人博客不须要担心类似于自媒体平台无端删贴、禁言,有时候自己花了2、3年的韶光做的自媒体账号,说禁言就禁言了,以是个人独立博客更有自主权,“我的博客我做主”。
一、简介

腾讯云轻量运用做事器 Lighthouse 是新一代面向中小企业及开拓者的云做事器产品,大略易用,一站式领悟多款云做事,能帮助用户在云端快速构建网站、博客、电商、论坛等各种运用以及各种开拓测试环境。

WordPress 作为环球最盛行的开源博客和内容管理网站的建站平台,具备利用大略、功能强大、灵巧可扩展的特点,并具有丰富的主题插件。基于轻量运用做事器 Lighthouse 供应的 WordPress 运用镜像,用户可以快速搭建博客、企业官网、电商、论坛等各种网站。
二、做事器准备
轻量运用做事器 Lighthosue 已经默认支持 WordPress、Discuz!Q、LAMP、Node.js、ASP.NET 以及宝塔面板等多种运用镜像。对付 WordPress 的运用处景,目前 Lighthouse 将打包搭建站点干系软件组件:WordPress 5.3.2、Nginx 1.16.1、PHP 7.3.15、以及 MariaDB 10.3.22,完备是业界的标配。用户也无需关注如此多的软件的安装、配置及支配等繁杂事情,真正为用户实现“实例创建即做事发布”的极致体验。把稳,WordPress 运用镜像底层基于 CentOS 7.6 64位操作系统。
利用Lighthouse 创建 WordPress 为什么方便而直接?这得益于 Lighthouse 特有的运用镜像特性支持。运用镜像可以理解为对某种特定利用场景的软件层面的整体办理方案。针对 WordPress 场景,依托 Lighthouse 的运用镜像,我们可以无需关注底层干系软件库配置掩护等统统细节,而更多地专注在博客撰写内容产出上。
三、创建及验证
本教程选用新加坡地域的 WordPress 镜像1核1G套餐。可以创造,全体购买过程相称简洁,只须要选择运用镜像和实例套餐即可,体验流畅。
轻量运用做事器 Lighthouse 的创建页面
购买后即可在Lighthouse掌握台查看创建的WordPress做事器。
稍等少焉,做事器实例的状态会从“创建中”变为“运行中”,同时展示公网IP以及解锁了“更多”的“管理”功能:
点击“管理”即可进入实例管理界面。在“运用管理”下方点击“首页地址”(或者直接在浏览器输入做事器公网IP),我们将看到 WordPress 的站点主页 Hello world! 示例博客。做事器创建顺利完成,It works!
四、上岸做事器
通过Lighthouse的WebShell可以一键免密码登录到做事器。
五、掌握面板
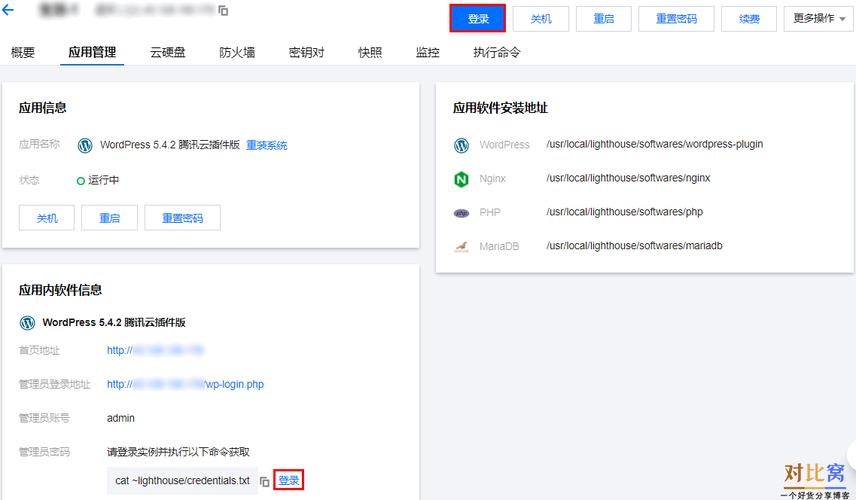
在Lighthouse的实例掌握台页面,其下的“运用管理”标签栏中,详细展示如何登录WordPress掌握面板的方法。
通过“管理员登录地址”的链接,常日是做事器 IP + wp-login.php 的形式,打开新的登录页面。登录页面时须要输入用户名(admin)以及密码,它们存在做事器的lighthouse主目录的credentials.txt文件里。通过 cat 命令查看即可。
六、发布文章
首先通过上节所述的方法登录WordPress的后台管理界面(WordPress Dashboard)。这个管理界面经由社区多年的完善优化,目前已经非常人性化了:通过它,我们可以清楚地对网站的作者、文章、页面、评论、外不雅观等险些全部的资源工具进行一站式地查扼守理。其余,掌握面板内可以设置调度措辞为中文。
添加文章可以通过左侧Posts管理子界面里Add New按钮直接完成创建;也可以更大略地,如下图直接通过链接“write your first blog post”进入文章编辑界面。
在文章编辑界面,我们可以所看即所得地编辑博客内容。主编辑区域可以完成添加标题、段落、引用、插入图片/视频等等内容编辑事情;而右侧边栏里是用来完成对文章元数据/属性的设置,如所属的分类、标签等。把稳Permalink这个属性指的是该文章的永久URL链接,可以理解为它是外部访问此文章时用的“指定ID”,搜索引擎也是通过Permalink来检索文章的。
WordPress天生的页面是终端自适应的,可以通过浏览器的调试功能(Developer tools -> Toggle device toolbar)来调度验证其在手机屏幕上的展示效果。
七、风格美化
“颜值即正义”,形式的意义有时乃至赛过内容。对付如何提升我们的博客颜值,这里先容两个方法,也是WordPress默认就完善支持的便捷功能。
八、网站自定义
进入掌握面板后,点击Customize Your Site,即可进入网站的自定义界面。
这里可以变动的网站属性非常多,从网站的标识(标题/副标题)、到文章的背景色/背景图,从主题选项(显示/隐蔽搜索框、归档页面设置)到菜单栏及插件设置,乃至还可以添加自定义样式表。而且所有的变更都是可以立即预览的,通过发布“Publish”按钮支配生效。
自定义网站标题
更新网站文章页面背景色
九、变动主题
WordPress的默认主题(Theme)虽然优雅简洁时尚,但如果仍不能知足你的全部审美需求,那么你须要的是便是通过“Change your theme completetly”的功能来改换网站的全体主题风格。
WordPress默认有4、5个预装主题,还可以从官方的主题库下载,目前该当有近4千个主题模板,可谓风格多样,种类完好,总有一款适宜你。
下图为WordPress.org的主题库,点击“Install & Preview”按钮即可安装(下载须要一些韶光)并与即时预览了。
通过IP访问博客显然不能知足需求,我们须要的是一个故意义且辨识度高的主页URL,个性化的域名对付博客类Web站点来说必选项。
非常知心的是,Lighthouse的实例管理页面供应了域名注册与添加解析入口。
点击DNS解析,在CNS(腾讯云解析做事)界面,选择快速“添加网站解析”,将www和@的A记录绑定到我们的做事器IP即可。后续我们的博客就能通过域名访问了。
SSL证书
网站在支配SSL证书后,可以供应基于HTTPS的做事,全体站点的访问将会被加密,利于确认身份,也能显著提升安全性。目前SSL访问对付Web站点做事来说已经是标配,相信你的博客供应的一定是专业的内容资讯类Web做事,我们强烈推举支配SSL证书。如果已有证书,可以参考腾讯云官网的安装SSL证书文档,步骤也很清晰。
对付证书申请,首先可以考虑采买各个证书/云做事商代理的SSL证书,肯定没有任何问题,而且常日更通用,安全性也更好。不过对付个人博客这类中小网站,用Let'sEncrypt的免费证书常日已经足够需求,申请过程目前也已经相称方便。我们本文往后者为例。
把稳在申请证书时,不能占用80端口,以是须要暂时停滞Nginx的做事。
# 安装Let'sEncrypt的certbot工具# sudo yum install certbot
# 停滞Nginx做事# sudo killall nginx
# 申请证书# sudo certbot certonly --standalone -n -m your-email@example.com --agree-tos -d YourAwesome.Domain
证书申请的实行过程,大致须要几十秒:
证书的申请过程如上图所示,可以看到,certbot通过ACME协议为我们申请了对应域名的证书。它通过http-01 challenge,即DNS验证来实现身份确认。
对应证书文件:
/etc/letsencrypt/live/YourAwesome.Domain/fullchain.pem;
密钥文件:
/etc/letsencrypt/live/YourAwesome.Domain/privkey.pem。
然后更新Nginx配置:
/usr/local/lighthouse/softwares/nginx/conf/include/wordpress.conf
把稳我们常日将80端口重定向至443的HTTPS端口,配置可以参考如下(别忘了更换成你自己的域名):
1-server { listen 443 ssl default_server; server_name YourAwesome.Domain; server_tokens off;
2-keepalive_timeout 5;
3-ssl_certificate "/etc/letsencrypt/live/YourAwesome.Domain/fullchain.pem"; ssl_certificate_key "/etc/letsencrypt/live/YourAwesome.Domain/privkey.pem"; ssl_session_cache shared:SSL:1m; ssl_session_timeout 10m; ssl_protocols TLSv1.2; ssl_ciphers ECDHE-RSA-AES256-GCM-SHA384:!aNULL:!MD5:!RC4:!DHE; ssl_prefer_server_ciphers on;
4- root /usr/local/lighthouse/softwares/wordpress; index index.php index.html;
5-access_log logs/wordpress.log combinediox; error_log logs/wordpress.error.log;
6-location ~ \.php$ { fastcgi_pass 127.0.0.1:9000;
7-include fastcgi.conf;
8-client_max_body_size 20m; fastcgi_connect_timeout 30s; fastcgi_send_timeout 30s; fastcgi_read_timeout 30s; fastcgi_intercept_errors on; }}
9-server { listen 80; server_name YourAwesome.Domain; if ($host = YourAwesome.Domain) { return 301 https://$host$request_uri; }}
然后重启Nginx,即可。
sudo /usr/local/lighthouse/softwares/nginx/sbin/nginx
通过浏览看重新访问我们的站点,可以创造访问时地址栏“加锁”的标记。至此我们完成了验证SSL证书和Nginx配置生效!
本文参考来源:腾讯云打算产品团队