实在这个功能也不算很繁芜,在某度里也能搜到一堆这样的代码,以是我以为可能这位网友只是不知道怎么把代码整合到ThinkPHP框架里吧,以是本日我通过这位网友所提的问题做个教程,方便其它初学者学习。
为了让初学者更随意马虎理解,本文写的比较详细,以是如果你已是技能大拿,请直接绕过,以免摧残浪费蹂躏你的宝贵韶光,感激。

以ThinkPHP3.2为例,看过ThinkPHP开拓手册的同学都知道,ThinkPHP框架有以下目录:

大家从以上可以看到,框架目录中有个 Common 文件夹,官方称之为 核心公共函数目录,对付初学者来说,可能不太理解这个目录的真正用场,用
既然明白了这个文件夹的用场,我们就一步一步来实现如何通过自定义函数方法来获取文章中的第一张图片。
首先,我们先依次找到并打开ThinkPHP框架下的 Common 文件夹,如下图:
这个是
打开 functions.php 文件后可以看到,这里面有ThinkPHP自带的一些函数方法,这些不用管它,也不要去修正它,我们只须要把我们的自定义函数方法写在末了就行了。
下面我们就在这个文件的末了创建个自定义函数,我们将这个函数命名为 getpic ,如下图:
创建好了自定义函数之后我们就须要在这个自定义函数里来写逻辑处理代码,写逻辑代码之前,我们先要知道怎么才能得到我们想要的内容,那么,既然要获取文章内容中的图片,我们就必须要得到文章内容代码,为什么要说先得到文章内容代码呢,既然是文章内容,就会用到编辑器来排版,排版就会有html标签,那么这里须要把稳的是,如果是用ThinkPHP方法插入的数据,为了安全起见,ThinkPHP框架默认会把带有html标签的内容进行转义,那么我们获取文章内容代码之后就要对文章内容代码进行反转义,反转义之后我们再用正则表达式去获取文章内容代码所有的 <img> 图片标签,得到图片标签之后,再根据图片标签中的 src 属性去读取图片的路径,得到这个路径之后再输出结果。
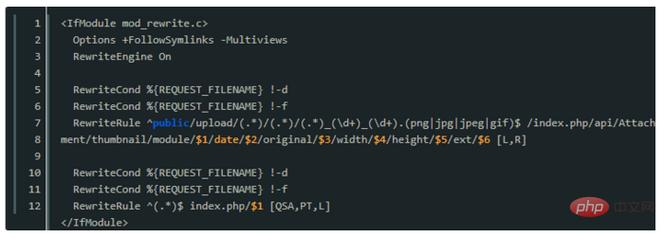
从以上的逻辑处理剖析就可以很轻松的写代码了,写成代码后便是这样:
要在模板中输出,我们可以这样调用:
{$vo.content|getpic}
这样就可以得到文章中的第一张图片地址了。
特殊解释:为了让阅读性更好,代码都是截图的,如果想要得到代码,请私信回答 getpic 即可获取函数代码。