1、npm安装
安装过程比较大略,不做重复,说一下利用过程碰着的问题

插入hr

import E from 'wangeditor'mounted () { const editor = new E('#div1') const menuKey = 'hrMenuKey' const { BtnMenu } = E // 第一,菜单 class ,Button 菜单继续 BtnMenu class class HrMenu extends BtnMenu { constructor (editor) { // data-title属性表示当鼠标悬停在该按钮上时提示该按钮的功能简述 const $elem = E.$( `<div class="w-e-menu" data-title="分割线"> <i class='w-e-icon-split-line'></i> </div>` ) super($elem, editor) } // 菜单点击事宜 clickHandler () { editor.cmd.do('insertHtml', '<hr>') } tryChangeActive () { // 激活菜单 // 1. 菜单 DOM 节点会增加一个 .w-e-active 的 css class // 2. this.this.isActive === true this.active() // // 取消激活菜单 // // 1. 菜单 DOM 节点会删掉 .w-e-active // // 2. this.this.isActive === false // this.unActive() } } // 注册菜单 E.registerMenu(menuKey, HrMenu) editor.config.placeholder = '' editor.config.uploadImgServer = '/public/sss/admin.php/ajaxweb/uppic.html' editor.config.uploadImgMaxSize = 1024 1024 editor.config.uploadImgAccept = ['jpg', 'jpeg', 'png', 'gif'] editor.config.height = 300 editor.config.focus = true editor.config.menus = [ 'source', 'head', 'bold', 'fontSize', 'fontName', 'italic', 'underline', 'strikeThrough', 'indent', 'lineHeight', 'foreColor', 'backColor', 'link', 'list', 'justify', 'quote', 'image', 'video', 'table', 'undo', 'redo'] editor.create()}
查看源码
图2 查看源码效果图
实现目标:
点击查看的时候,遮盖其它的按钮,防止查看源码的时候,点击了别的按钮进行了误操作。
新加的菜单默认都是在末了全屏前边,分割线还可以,但是查看源码我个人还是习气在最前边,利用的是jquery prepend觉得更加大略一些,代码如下:
import $ from 'jquery'mounted () { $(document).ready(function () { $('#div1 .w-e-toolbar').prepend('<div class=\'w-e-menu\' style=\'z-index:991;\' data-title=\'查看源码\'><a style=\' display:block;width:100%;height:100%;\' ct=1 id=\'viewsource\'><i class=\'fa fa-file-text-o\'></i></a></div>') $(document).delegate('#viewsource', 'click', function () { var editorHtml = editor.txt.html() // console.log($(this).attr('ct')) if (parseInt($(this).attr('ct')) === 1) { $('#div1 .w-e-toolbar').prepend('<div id=\'zzc\' style=\'position:absolute;left:0;top:0;z-index:99;background-color:rgba(0,0,0,0.5);width:100%;height:40px;\'></div>') $(this).parent().parent().parent().find('.w-e-text').css('width', $('.w-e-text').width() + 'px') editorHtml = editorHtml.replace(/</g, '<').replace(/>/g, '>').replace(/ /g, ' ') $(this).attr('ct', '2') $(this).css({'background-color': '#EEE'}) } else { editorHtml = editor.txt.text().replace(/</ig, '<').replace(/>/ig, '>').replace(/ /ig, ' ') $(this).attr('ct', '1') $(this).parent().parent().parent().find('.w-e-text').css('width', '100%') $(this).parent().parent().find('#zzc').remove() $(this).css({'background-color': '#FFF'}) } editor.txt.html(editorHtml) // editor.change && editor.change() }) })}
解释:
利用jquery prepend向头部插入查看源码按钮;ct用来判断是查看源码,还是切换回原来的格式:1 查看源码 2切换回原来的;<div id="zzc"></div>是遮罩层,用于点击查看的时候遮盖其它按钮,防止误操作,查看的时候添加,切换的时候移除;查看源码的时候,如果全是英文有可能涌现不换行,页面被撑开的情形(由于宽度是100%),以是这里要获取编辑器所在div w-e-text的宽度(像素),通过jquery重新设置宽度;弹出的窗口,点击关闭无效不能关闭
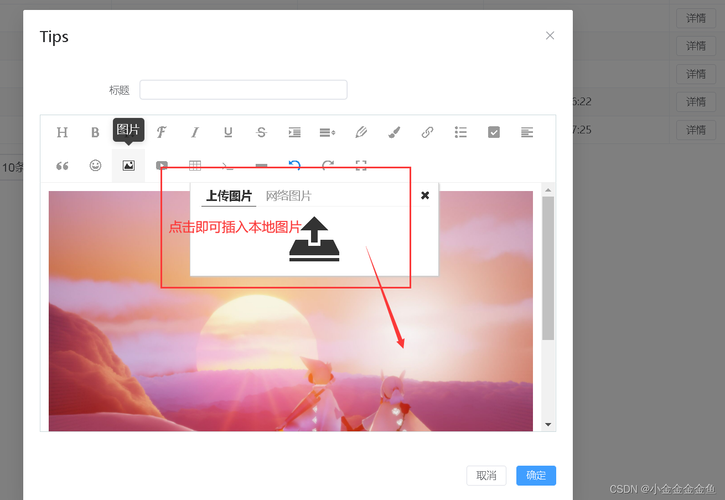
图3 弹出菜单无法关闭
如图,点击关闭的时候会切换到了网络图片的表单,这该当是菜单同级别,遮盖了关闭的按钮,以是我们要写css样式加上z-index使关闭的菜单在其他的上层;
css代码
.w-e-icon-close{ display:block; z-index:999999 !important;}
2、cdn引用js
我是下载到本地的
图4 多图上传F12查看效果
图片上传,如果选择多个图片,可能会涌现以上图片的情形style="font-size: 14px; font-family: "Helvetica Neue", Helvetica, "PingFang SC", Tahoma, Arial, sans-serif; max-width: 100%;"
复制html创造是如下代码:
<img src="/public/upload/image/20211201/111.jpg" style="font-size: 14px; font-family: & quot;Helvetica Neue& quot;, Helvetica, & quot;PingFang SC& quot;, Tahoma, Arial, sans-serif; max-width: 100%;">
很明显style内的 css样式,不是该当涌现的,没有找到在哪里修正。
双引号换成了& quot;如果不用查看源码,页面直接显示没有问题,但是查看源码,切换回来往后,会创造图片乱了,以是查看源码的时候,须要把& quot;更换成空。
以下利用jquery实现自定义菜单(查看源码、插入分割线):
import $ from 'jquery' mounted () { $(document).ready(function () { // 查看源码菜单 $('#div1 .w-e-toolbar').prepend('<div class=\'w-e-menu\' style=\'z-index:991;\' data-title=\'查看源码\'><a style=\' display:block;width:100%;height:100%;\' ct=1 id=\'viewsource\'><i class=\'fa fa-file-text-o\'></i></a></div>') // 分割线菜单 var menl=$('#div1 .w-e-toolbar .w-e-menu').length; $("#div1 .w-e-toolbar .w-e-menu").eq(menl-1).before('<div class=\'w-e-menu\' data-title=\'分割线\'><a style=\'display:block;width:100%;height:100%;\' id=\'splitline\'><i class=\'w-e-icon-split-line\'></i></a></div>') // 查看源码点击 $(document).delegate('#viewsource', 'click', function () { var editorHtml = editor.txt.html() // console.log($(this).attr('ct')) if (parseInt($(this).attr('ct')) === 1) { $('#div1 .w-e-toolbar').prepend('<div id=\'zzc\' style=\'position:absolute;left:0;top:0;z-index:99;background-color:rgba(0,0,0,0.5);width:100%;height:40px;\'></div>') $(this).parent().parent().parent().find('.w-e-text').css('width', $('.w-e-text').width() + 'px') editorHtml = editorHtml.replace(/</g, '<').replace(/>/g, '>').replace(/ /g, ' ').replace(/& quot;/g, '') $(this).attr('ct', '2') $(this).css({'background-color': '#EEE'}) } else { editorHtml = editor.txt.text().replace(/</ig, '<').replace(/>/ig, '>').replace(/ /ig, ' ') $(this).attr('ct', '1') $(this).css('border', '0px solid #DDD') $(this).parent().parent().parent().find('.w-e-text').css('width', '100%') $(this).parent().parent().find('#zzc').remove() $(this).css({'background-color': '#FFF'}) } editor.txt.html(editorHtml) // editor.change && editor.change() }) //分割线插入hr点击 $(document).delegate('#splitline', 'click', function () { editor.cmd.do('insertHtml', '<hr>'); }); }) }
如果我们把插入分割线的代码单独拿出来,只是下面几行,相对利用官方供应的方法会大略很多
// 插入分割线菜单 var menl=$('#div1 .w-e-toolbar .w-e-menu').length; $('#div1 .w-e-toolbar .w-e-menu').eq(menl-1).before('<div class=\'w-e-menu\' data-title=\'分割线\'><a style=\'display:block;width:100%;height:100%;\' id=\'splitline\'><i class=\'w-e-icon-split-line\'></i></a></div>') // 分割线插入 hr点击事宜 $(document).delegate('#splitline', 'click', function () { editor.cmd.do('insertHtml', '<hr>'); });
解释:
menl是菜单的个数;$("#div1 .w-e-toolbar .w-e-menu").eq(menl-1).before 利用jquery before向末了一个菜单(也便是全屏菜单)之前插入分割线按钮,利用after也可以;查看源码的更换多加了.replace(/& quot;/g, ‘’) ;如果是cdn引入的js可能涌现菜单一些功能不好用的情形,点击了没反应,可以考试测验把const editor = new E('#div1') 换成window.editor = new E('#div1')把稳:由于& quot;连起来会被转换成双引号,这里没法显示,实际更换的时候要连起来,不要有空格;editorHtml = editorHtml.replace(/</g, '<').replace(/>/g, '>').replace(/ /g, ' ').replace(/& quot;/g, '')
附录一下jquery after,before,append,prepend用法:
向class=w-e-toolbar的div头部插入html
$(" .w-e-toolbar").prepend("<div >头部插入html</div>")
向class=w-e-toolbar的div底部插入html
$(" .w-e-toolbar").append("<div >底部插入html</div>")
向class=w-e-toolbar的div之前插入html
$(" .w-e-toolbar").before("<div >之前插入html</div>")
向class=w-e-toolbar的div之后插入html
$(" .w-e-toolbar").after("<div >后面插入html</div>")
可以做一下延伸:像我们上边用到的向第几个元素之后或者之前插入代码。