详细实现图片上传和下载的功能,须要进行环境准备和详细开拓两部分。
环境准备包括如下内容:

1.小程序的appid,在微信公众平台注册即可。

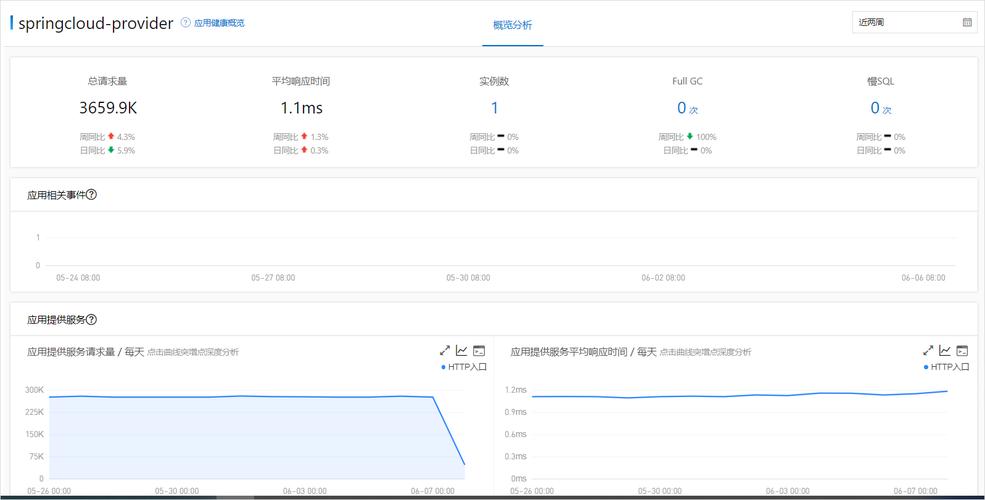
2.做事器的搭建,大家可以选择自己的做事器环境。本案例利用新浪云的sae平台,标准环境免费,直接用新浪微博号上岸注册即可。注册成功后,点击新浪云掌握台菜单中的云运用SAE,在运用管理下点击创建新运用,建立做事器环境。效果如下图所示:
3.在小程序后台配置做事器,在设置>开拓设置中,本文配置新浪云的域名干系参数,效果如下图所示:
详细开拓步骤是:
通过绑定的函数upLoadImg()实现图片上传的开始,通过绑定的函数downLoadImg()实现图片下载的开始。在函数upLoadImg中,首先通过wx.chooseImage获取图片的路径,然后通过wx.uploadFile详细实现图片上传。在函数downLoadImg中,通过wx.downloadFile详细实现图片下载。
干系文件如下:
index.wxml的代码如下:
<view>
<button bindtap=\"大众upLoadImg\公众>上传图片</button>
<image src='{{imgUrl}}'></image>
<button bindtap=\公众downLoadImg\公众>下载图片</button>
</view>
Index.js的代码如下:
Page({
data: {
imgUrl: \公众\"大众
},
upLoadImg: function () {
//console.log(1);
var that = this;
wx.chooseImage({
count: 3,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success: function (res) {
var tempFilePaths = res.tempFilePaths;
/
that.setData({
imgUrl: tempFilePaths[0]
})
console.log(tempFilePaths);
/
//上传图片
wx.uploadFile({
url: 'https://xxx.xxx.com/upload.php', //此处为新浪云的域名,upload.php是上传到做事器端自定义的后台php文件
filePath: tempFilePaths[0],
name: 'file1',
success: function (res) {
var data = res.data;
console.log(data);
},
fail: function () {
console.log('上传失落败')
}
})
//上传图片结束
}
});
},
//下载图片
downLoadImg: function () {
var that=this;
wx.downloadFile({
url: ' https://xxx.xxx.com/bg1.jpg', //此处为新浪云的域名,bg1.jpg是做事器上要下载的图片
success: function (res) {
//console.log(res.tempFilePath);
that.setData({
imgUrl:res.tempFilePath
})
}
})
}
})
上传到做事器端upLoad.php的代码如下:
<?php
//sae存储文件的方法
$s=new SaeStorage();
ob_start();
readfile($_FILES['file1']['tmp_name']);
$img=ob_get_contents();
ob_end_clean();
//获取文件大小
// $size=strlen($img);
file_put_contents(SAE_TMP_PATH.\"大众/bg.jpg\"大众,$img);
if($s->upload(\"大众test\"大众,\"大众test.jpg\公众,SAE_TMP_PATH.\"大众/bg.jpg\"大众)){
echo \公众上传成功\公众;
}else{
echo \公众上传失落败\"大众;
}
?>
解释:在新浪云“管理运用”中,点击左边导航菜单“存储与CDN做事”>“Storage”,可以查看上传的图片。点击左边导航菜单“运用”>“代码管理”,可以进行代码的上传和编辑。