既然压缩后图像不清晰,那么直接加载原图行弗成?不太行,有以下几点缘故原由:
原图部分格式不支持,例如有些原图格式是.tiff,浏览器不支持tiff格式图片。原图较大网络加载延迟,原图一样平常比较大,少则几M,多则几十M,网络加载会有一定的延迟,影响用户体验。原图超大canvas无法加载,有些原图很大,几十M乃至上百M,这些需占用很高的内存,可能会导致浏览器崩溃。
以上第二、第三点都是由于图片太大导致的,实际项目中大部分的原图都不会很大,根据2/8原则,我们可以在某些场景下加载原图,以办理80%的问题。经由调研,大部分图片原图都不会超过20M,tiff格式的图片比较少,于是我们弄了一种策略,原图小于20M并且非tiff格式的图片可以加载原图,其它情形下还是加载压缩图。

最初的设想是直接加载原图,但实际体验下来,切换图片还是会有卡顿,终极想到了一种方案,先加载压缩图,2秒后符合条件再加载原图,然后更换为原图,相称于把原来的压缩图废弃,再重新draw一个原图。
起初的临时方案
大图加载调研以上方案虽然是办理了大部分问题,但还无法彻底办理问题,如果原图超过20M怎么办,而且原图尺寸越大,压缩后越不清晰,还是蛮受影响的。于是我们要寻求大图的加载方案,以办理100%的问题。
我们利用的舆图原图是超级大的,它险些可以无限放大,那么它们是怎么处理的呢?
舆图放大方案这是某一个星球的图像(链接),原始图像很大(549M),直接加载原图是弗成的,我们看它是怎么处理。
打开掌握台,初次加载,会加载很多小图片,每一张都是256256的图片,然后拼接在一起成为一张完全的图像
点击放大按钮(放大一倍),会连续加载小图片,图像会比之前的更清晰,但把稳,在视图之外区域是不会加载更清晰的小图片的
实现思路剖析舆图方案是将图像分层存储,每一层都会将图像切割成 nm 的格子,这些格子我们称之为切片,层次我们称之为分辨率,分辨率越低,清晰度越低,分辨率越高,清晰度越高,最高分辨率可以显示原图。
如下示例图,一开始是一整张压缩图 0-0-0.jpg,尺寸为256 x 256,放大一倍时,会将图像分割成4(2 x 2)个切片,每一个切片都是一张 256 x 256 图片,清晰度比之前清晰,连续放大一倍,每个切片连续分割成4个小切片,加起来就16(4 x 4)个切片,便是16张图片,这16张图片不用一次性加载的,只有在视图范围内才须要加载,不断放大,直到达到某个阈值不能连续放大为止。
(0-0-0的含义,第一个0代表层次,第二和第三个0代表切片的坐标)
下面这张图大概会更清晰:
图来源于网络
大图加载实现
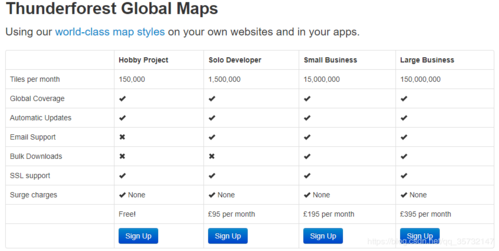
以上大图加载的思路值得我们借鉴,如果我们也能用这种思路加载我们的原图,那么开头碰着的3个问题就不再是问题了,首先是tiff格式的图片我们可以切成很多小图并存储成其它格式,其次是大图、超大图都切成小图了,那么加载和显示就不是问题了。深入调研创造它是用一个库OpenLayers实现的,虽然这个库一样平常用于舆图加载,但也可以用在纯图片领域,这里有一个比较适宜我们场景的demo:https://openlayers.org/en/latest/examples/zoomify.html
接下来我们实现一个demo,这个demo左侧是我们用canvas画的图,支持拖拽和缩放,右侧是用openlayers画的图,同步左侧的操作信息(偏移量和缩放关系),实现和左侧千篇一律的效果。
实现思路
个中最麻烦的是第一步,我们只有理解了openlayers的切片事理之后,才好处理。
坐标映射关系理解openlayers的坐标系
理解openlayers的投影范围extent理解openlayers的中央点center打算openlayers的投影范围extent理解openlayers的图层瓦片与图层大小理解openlayers的分辨率如何将大图切成瓦片第一步,定义瓦片的大小,也即一张{z}-{x}-{y}图片的大小,一样平常是256 x 256,当然也可以利用其它尺寸如128 x 128或者512 x 512等等,宽高是2的n次方,一样平常来说,瓦片越小越清晰(压缩率更低),瓦片越大越不清晰(压缩率更高),这里我们拿512 x 512 为例,并假设原图大小是6082 x 6082
第二步,打算最大层数,也即最大分辨率,末了一层肯定是无压缩,那么它的宽度是6082,一行须要切成多少块 = 6082 / 512 ≈ 12(向上取整),前面说过每一行每一列的瓦片的个数是2的n次方,2^n >= 12,打算得出n的最小值是4,以是最大层数是4,末了总的层数是5,由于还有第0层
第三步,打算分辨率,分辨率代表缩放关系,第0层分辨率是1,第1层是2,代表放大2倍,第2层是4,代表放大4倍,以此类推,第4层是16,代表放大16倍
第四步,打算每一层须要拆分成多少行(maxX)、多少列(maxY),前面算过,第4层是12行,那么第3层是6行 = 12 / 2,第2层是3行 = 6 / 2,也即每一层是上一层的一半(向上取整)
第五步,将图片resize到指定的宽、高,有了前面的打算,这一步就比较大略了,resize宽度 = (原图宽度 / 12 ) 行数,比如第4层 = (6082 / 12)12 = 6082,第3层 = (6082 / 12)6 = 3041,以此类推
第六步,切片保存,遍历每一行,每一列,按照512 x 512的尺寸进行切片,把稳,末了一行或末了一列的尺寸有可能小于512,以实际的
实现细节
以下是demo的实当代码,可忽略
切图node脚本实现切图(https://github.com/jackshen310/study-demo/blob/master/server/tile_grid2.js)
供应瓦片图片做事以下用koa大略搭一个http做事,上面已经将图片存放在static目录下,这里大略供应一个做事
const Koa = require("koa");const cors = require("@koa/cors");const serve = require("koa-static");const app = new Koa();app.use(cors());app.use(serve(__dirname + "/static"));app.listen(9991);console.log("server listening on port http://127.0.0.1:9991");
启动后就可以通过http://127.0.0.1:9991/images/imgName/z-x-y.jpg 获取瓦片图片了
前端绘制
请参考:https://github.com/jackshen310/study-demo/tree/master/src/pages/openLayers
项目可行性落地两种实现方案方案一:增加一层openlayers小于20M还是用原来的图层加载昔时夜于20M(或者tiff格式)时,增加一层openlayers,更换原来的图片图层方案二:更换原来的imageCanvas直接一步到位,用新的openlayes更换原来的图层两种方案比拟
采取方案二须要对所有的图片都做切片,存储本钱高,对付很多小图来说实在没必要,采取方案一比较守旧一些,仅对小部分图片进行切片,存储本钱较低,综合来看,建议采取方案一,或者在方案一的根本上进行优化。
两种瓦片天生办法方案一:上传图片时天生瓦片
上传图片的时候,对知足条件的图片进行切片,同时将尺寸压缩到8192乃至以下,瓦片的大小和压缩质量根据实际情形调度,理论上最大的图层的瓦片是不能压缩的
方案二:获取瓦片时实时天生上面的方案须要更多的存储资源,有时候未必用得上,还有一种方案是在加载瓦片的时候实时截取,前端会奉告三个信息{z}-{x}-{y},个中z是图层,x和y是瓦片的坐标。
比如下图,2-1-2代表获取第2图层、第2列、第3行的瓦片
两种天生办法比拟
方案一比较大略,优点是利用时方便,没有性能问题,唯一的缺陷是会导致上传变慢、增加存储资源;方案二比较空想,优点是不增加上传韶光、不增加存储资源,缺陷是要实时打算并获取相应瓦片,当要求的瓦片数量很多的时候,随意马虎涌现性能问题,至于有没有性能问题,还须要测试才能知晓。
Openlayers大略先容一些观点
Map,舆图,View,视图图层Layer,图层Source,数据源CanvasTileLayerRenderer功能
渲染视图范围内瓦片(可以配置预加载)移出视图外,用context.clip()销毁瓦片图层变革,清空画布并重新渲染瓦片Layer图层叠加,可通过类似z-index调度优先级参考天下上有没有大于 100MB 的图片? - 知乎 -- 可以找到非常大的图片Nearside Spectacular! | Lunar Reconnaissance Orbiter Camera 切图256256Openlayers的根本观点(完结)