node.js是对Chrome V8引擎进行了封装,是一个能让JavaScript运行在做事真个开拓平台,它让JavaScript成为与PHP、Python、Perl、Ruby等做事端措辞不相上下的脚本措辞。
2. 运行一个helloworld.js# 查看node的版本$ node -v$ cat helloworld.jsconsole.log("Hello Node.js");$ node helloworld.jsHello Node.js3. 运行一个大略的http做事3.1 index.js
// 1、加载http模块var http = require('http');// 2、创建一个http做事工具var server = http.createServer();// 3、监听用户的要求事宜(request事宜)// 回调函数中有两个参数// request 工具 包含用户要求报文中所有内容,通过request工具可以获取所有用户提交过来的数据// response 工具 用来向用户相应一些数据,当做事器要向客户端相应数据的时候必须利用response工具server.on('request', function (req, res) { res.setHeader('Content-Type', 'text/html; charset=utf-8'); var url = req.url; res.write('<h1> web http server <br/> request url :' + url + ' </h1>'); // 对付每一个要求,做事器必须结束相应,否则,客户端(浏览器)会一贯等待做事器相应结束 res.end();});// 4、启动做事server.listen(8080, function () { console.log('做事器启动了,请访问:http://localhost:8080');});3.2 运行index.js
$ node index.js3.3 在浏览器上访问http://localhost:8080

在传统的前端开拓中我们会常常引入jquery、bootstrap、echarts等js插件,我们首先去插件的每个官网去下载下来,然后放到自己前端工程中static/js目录下,我们每引用一个插件都要辞官网下载,然后将下载的插件拖到工程中来,美国的一个程序员Isaac Z. Schlueter就做够了这种机器运动,想简化这个流程,于是做了这样一件事:

这套思想和maven是完备一样的,熟习maven或者gradle的也就自然理解npm了,只不过npm用于js,maven用于java,都是作者先将共享的代码放到某个公共的代码仓库,用户先在配置文件中配置好要利用的依赖,然后通过一个命令就能下载下来。
|仓库 | npm | maven |
|----------|:-------------:|:------:|
| 代码仓库 | registry | repository |
| 仓库地址 | http://registry.npmjs.org | https://mvnrepository.com |
| taobao镜像 | https://registry.npm.taobao.org | http://maven.aliyun.com/nexus/content/groups/public |
| 配置文件 | package.json"dependencies": {"vue": "^2.5.13"} | pom.xml<dependencies><dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>1.2.6</version></dependency><dependencies>|
| 软件 | npm(node package manager) | apache-maven |
| 下载命令 | npm install | mvn install |
| 打包天生的目录 | dist | target |
npm: Node Package Manager, 一种用Node.js开拓的工具用于发布插件到仓库和从插件仓库中下载插件的工具,一种用于共享JS代码的工具。
2. 如何安装npm由于node.js当时也短缺一个包管理器,npm也是利用node.js开拓的,这个工具利用的人较少,后来node.js的作者和npm的作者沟通一下将npm作为node.js包管理器,内置到node.js中,后来由于node.js大火,npm利用的人也越来越多,越来越多的JS插件通过npm被共享,现在险些常用的插件都能在npm中找到,现在的npm已经发展成为前端共享代码的标准了。由于npm已经内置于node.js当中了,以是安装了node.js也就安装了npm, 可以通过node -v 和 npm -v 分别查看对应的版本。
3. 如何天生package.json文件npm init : 用于天生一个根本的package.json文件,里面包含名称、版本号、描述、主文件、作者、协议等
package.json
{ "name": "platform-webapp", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC"}四:webpack1. 简介
传统的前端一样平常会html、javascript、css这三样东西就够了。当代的前端发展迅猛,引入了TypeScript、SCSS、LESS、stylus(CSS预处理器)等技能,供应了更丰富的特性,提高了开拓效率,但是引入的这些技能不能直接被浏览器解析,须要一个东西将浏览器不能解析的代码翻译成浏览器可以直接解析代码,这便是webpack的浸染。
TypeScript是JavaScript类型的超集(大略的说便是对JavaScript的封装),供应更加丰富的特性(在JavaScript上添加了可选的静态类型和基于类的面向工具编程),而且可以编译成纯JavaScriptECMAScript:ECMAScript是标准,JavaScript是ECMAScript的实现,ECMAScript也在快速发展,引入了更多的语法新特性等。个中ECMAScript6利用较多,现在ECMAScript8已经发布了。SCSS: SCSS即是SASS的新语法,是Sassy CSS的简写,是CSS3语法的超集,也便是说所有有效的CSS3样式也同样适宜于SASS。SASS是CSS3的一个扩展,增加了规则嵌套、变量、稠浊、选择器继续等等。通过利用命令行工具或WEB框架插件把它转换成标准的、格式良好的CSS代码。less: Less 是一门 CSS 预处理措辞,它扩展了 CSS 措辞,增加了变量、Mixin、函数等特性,使 CSS 更易掩护和扩展。Less 可以运行在 Node 或浏览器端。stylus:文件后缀是. styl 的这个哥们儿学名叫 stylus,是 CSS 的预处理框架。stylus 给 CSS 添加了可编程的特性,也便是说,在 stylus 中可以利用变量、函数、判断、循环一系列 CSS 没有的东西来编写样式文件,实行这一套骚操作之后,这个文件可编译成 CSS 文件。webpack可以看做是模块打包机:它做的事情是,剖析你的项目构造,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展措辞(TypeScript、SCSS等),并将其打包为得当的格式以供浏览器直策应用。随着webpack的发展,webpack支持ECMAScript6、ECMAScript7、ECMAScript8等。随着webpack的发展,webpack不仅仅用来编译(翻译)代码,也集成了更多的功能,比如:
热加载:修正了代码然后保存,浏览器会自动刷新压缩文件:压缩图片,字体, 脚本文件等插件(plugin):webpack打包时可以实行某个插件,掌握webpack打包时的某个过程,这种插件机制和maven中的插件事理完备一样webpack终极发展成为:前端项目的构建工具。
模块(module)化便是把繁芜的运用程序细分为较小的文件,在webpack中统统都是模块,js、css、图片、字体等待都可称为模块。
webpack文档
2. webpack安装webpack可以通过npm安装,安装后会天生一个node_modules目录
# npm初始化,直接回车即可,天生package.json文件npm init# npm全局(global)安装npm install -g webpack # 切换到项目根目录,安装到你的项目目录中, 天生node_modules目录和package-lock.json文件# 把稳:全局安装的浸染是可以在命令行中直策应用命令,效果类似于环境变量的浸染# 全局安装后,仍旧须要在自己的项目中再次安装# --save-dev 将依赖保存到package.json中的devDependencies中# --save 将依赖保存到package.json中的dependencies中npm install --save-dev webpack
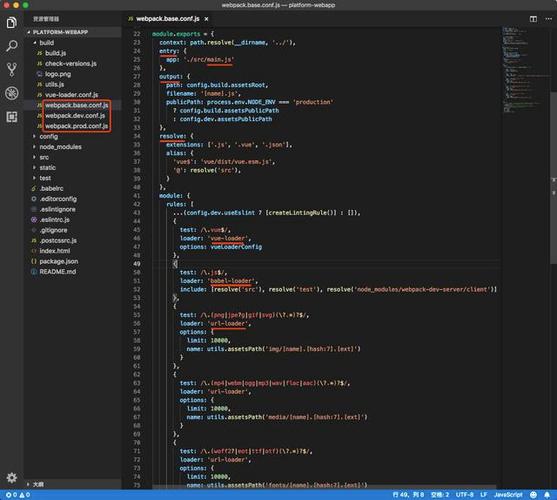
# webpack 打包命令webpack <源文件> -o <目标文件>webpack src/index.js -o dist/index.bundle.js# 如果报错Error: Cannot find module 'webpack-cli',实行下面命令npm install webpack-cli -g3. webpack中的主要功能3.1 devtool
devtool: "eval-source-map" webpack打包后的文件可读性非常低,不利于调试,利用devtool可以天生对应的源码便于调试。利用eval打包源文件模块,在同一个文件中天生干净的完全的source map。这个选项可以在不影响构建速率的条件下天生完全的sourcemap,但是对打包后输出的JS文件的实行具有性能和安全的隐患。在开拓阶段这是一个非常好的选项,在生产阶段则一定不要启用这个选项;
3.2 webpack-dev-serverwebpack-dev-server 是一个本地开拓做事器,居于node.js实现的,利用npm run dev 后就可以利用默认的8080端口在浏览器上访问了,类似于apache的功能
3.3 loadersloader可以让webpack有能力调用外部的脚本或工具,实现对不同格式的文件的处理,比如说剖析转换scss为css,或者把下一代的JS文件(ES6,ES7)转换为当代浏览器兼容的JS文件
css-loader 和 style-loader 便是用来处理样式的。
3.4 babel(很主要)Babel实在是一个编译JavaScript的平台,它可以编译代码帮你达到以下目的:
让你能利用最新的JavaScript代码(ES6,ES7等待),而不用管新标准是否被当前利用的浏览器完备支持;让你能利用基于JavaScript进行了拓展的措辞,比如React的JSX;3.5 plugins插件(Plugins)是用来拓展Webpack功能的,它们会在全体构建过程中生效,实行干系的任务。
Loaders和Plugins常常被弄混,但是他们实在是完备不同的东西,可以这么来说,loaders是在打包构建过程中用来处理源文件的(JSX,Scss,Less..),一次处理一个,插件并不直接操作单个文件,它直接对全体构建过程其浸染。
Webpack有很多内置插件,同时也有很多第三方插件,可以让我们完成更加丰富的功能。
常用的插件:
HtmlWebpackPluginHot Module Replacement(HMR) 热加载:许可你在修正组件代码后,自动刷新实时预览修正后的效果clean-webpack-plugin 去除build文件中的残余文件OccurenceOrderPlugin :为组件分配ID,通过这个插件webpack可以剖析和优先考虑利用最多的模块,并为它们分配最小的IDUglifyJsPlugin: 压缩JS代码ExtractTextPlugin:分离CSS和JS文件3.6 webpack配置文件如果与输入干系的需求,找entry(比如多页面就有多个入口)如果与输出干系的需求,找output(比如你须要定义输出文件的路径、名字等等)如果与模块寻址干系的需求,找resolve(比如定义别名alias)如果与转译干系的需求,找loader(比如处理sass处理es678N)如果与构建流程干系的需求,找plugin(比如我须要在打包完成后,将打包好的文件复制到某个目录,然后提交到git上)五:vue.js是什么5.1 简介它是一个轻量级的MVVM框架。利用 数据驱动+组件化 来开。数据双向绑定(当修正视图时数据也会赋值给model,当变动model的时候也会反应到视图上)。页面上每个独立的可视或者可交互的区域均视为一个组件,每个组件对应一个工程目录(文件夹),组件所须要的各种资源尽可能的都放在这个目录下就近掩护(即将模板、样式、js等都写在一个.vue文件中),组件可以嵌套自由组合,形成完全的页面。
5.2 vue脚手架初始化项目
# 1.安装vue-cli脚手架(用于初始化项目)$ npm install -g vue-cli$ 2. 创建项目$ vue init webpack <project name># 3. 安装cnpm(此步骤不是必须的)# 有些npm有些资源被屏蔽或者是国外资源的缘故原由,常常会导致用npm安装依赖包的时候失落败,以是还须要npm的海内镜像—cnpmnpm install -g cnpm –registry=http://registry.npm.taobao.org# 4. 安装依赖包$ cd <project name># cnpm 须要单独安装,如果没有cnpm可以利用npm来代替$ cnpm install# 5. 启动程序就可以在浏览器访问$ npm run dev# 6. 在浏览器访问localhost:80805.3 脚手架目录构造
import Vue from 'vue'import Router from 'vue-router'import HelloWorld from '@/components/HelloWorld'Vue.use(Router)export default new Router({ routes: [ { path: '/helloworld', name: 'HelloWorld', component: HelloWorld } ]})HelloWorld.vue 便是要访问的内容
<template> <div class="hello"> <h1>{{ msg }}</h1> </div></template><script>export default { name: 'HelloWorld', data () { return { msg: 'HelloWorld.vue' } }}</script><!-- style 标签省略了 -->HelloWorld.vue的内容将会更换到App.vue中<router-view/>
<template> <div id="app"> <img src="./assets/logo.png"> <router-view/> </div></template><script>export default { name: 'App'}</script><!-- style 标签省略了 -->App.vue的内容将会注入到index.html中的body标签里
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>platform-webapp</title> </head> <body> <div id="app"></div> <!-- built files will be auto injected --> </body></html>终极的效果如图
# 切换到项目根目录$ cd <project root dir># 安装element-ui, 安装后package.json中dependencies就会增加element-ui依赖$ cnpm i element-ui -S 6.2 在main.js中配置element-ui
在main.js中增加导入和让Vue利用ElementUI
import Vue from 'vue'import App from './App'import router from './router'// 导入element-uiimport ElementUI from 'element-ui'Vue.config.productionTip = false// Vue利用ElementUIVue.use(ElementUI)/ eslint-disable no-new /new Vue({ el: '#app', router, components: { App }, template: '<App/>'})6.3 安装依赖
cnpm install
6.4 利用element-uiHelloWorld.vue
<template> <div class="hello"> <h1>{{ msg }}</h1> <el-button type="primary">紧张按钮</el-button> <el-input-number v-model="num" :min="1" :max="10" @change="handleChange"></el-input-number> </div></template><script>export default { name: 'HelloWorld', data () { return { msg: 'HelloWorld.vue', num: 5 } }, methods: { handleChange(value) { console.log(value) } }}</script><!-- 样式省略 -->6.5 重新启动,访问
npm run dev
欢迎关注Java实用技能,本账号将坚持每天发布一篇事情中常用实用的技能。