let fd = new FormData();
html代码:
<input type=\"大众file\"大众 id=\"大众inputFile\"大众 accept=\公众image/\"大众 multiple=\"大众multiple\"大众 onchange=\"大众uploadLogic(this)\"大众/>
利用onchange来触发事宜比较简洁。this参数便是这个type=\"大众file\"大众的input元素本身。

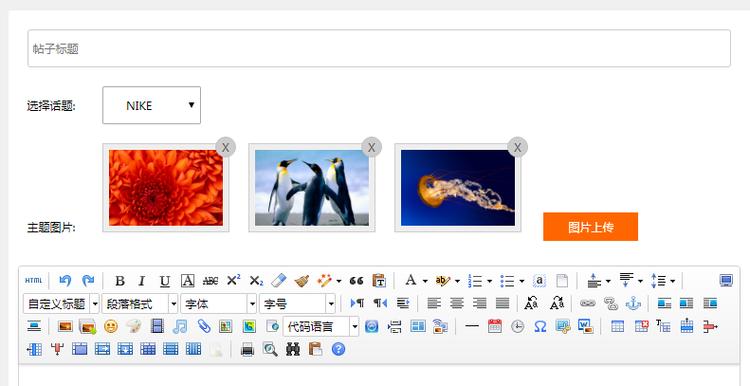
ajax上传多文件,一次上传多张图片 关键代码

这个元素有一个files成员,files是一个数组。一次上传一个文件还是一次上传多个文件,就在于是否像上图那样循环。
在掌握台看一眼files成员(打印上图的filesList变量):
由此,此属性在以了局景可以发挥浸染:
文件大小有限定,可以先用files成员旗下的size成员得到文件大小,判断是否超过限定,而不需上传完成才得到做事真个反馈;文件扩展名有限定,可以先用files成员旗下的name成员得到文件扩展名,判断是否许可,而不需上传完成才得到做事真个反馈;文件类型有限定,可以先用files成员旗下的type成员得到文件类型,判断是否许可,而不需上传完成才得到做事真个反馈;其他js代码:
ajax上传文件,完成百分比
至于做事端php代码,利用表单/刷新式/上传/多文件/怎么处理/就怎么来。由于php收到的数据是这样的:
以上js代码在chrome70下运行,文件传不上去,在UC、搜狗高速浏览器下可以。知道为什么吗?知道怎么办吗?可以上头条搜一搜。