Freewall是一款跨平台的、相应式jQuery插件,可帮助你创建多种类型的网格布局:灵巧布局、图像布局、嵌套网格、流体网格、Metro风格布局以用CSS3实现的动画效果和回调事宜的瀑布流布局。Freewall是一套功能全面的办理方案,可创建动态的桌面网格布局、移动和平板电脑布局。
S Gallery

S Gallery是一个jQuery图片库插件,用于显示相应式网格中的图片。S Gallery的设计灵感来自于Sony的产品画廊,并模拟了其功能。

Mason.js
有许多javascript方案都可用于创建动态网格布局。只管大多数都很好,但是有些网格有缝隙或者锯齿边缘。Mason.js是一款jQuery插件,奥妙地补充了缝隙,Grid网格显得非常完美。
jQuery.Shapeshift
用于创建类似于Pinterest动态网格布局的jQuery插件非常多。jQuery.Shapeshift便是个中一个强有力的代表。通过一个触摸动作,这些图片可以拖曳(须要利用jQuery UI)。拖曳可以影响网格布局,就像网格在须要的时候,会自动去添补空隙一样。这同样在触摸设备和相应式布局上有效。
jQuery Nested
Nested是一个用于创建多列网格布局的jQuery插件。该插件为所有元素创建一个矩阵,建立一个多列网格,并试图通过重新排序元素,以补充任何空缺。虽然也有很多其他的方法可以达到类似的效果,但是Nested运用了一个小的动作:调度网格底部的任意元素以担保布局无缝隙。
Wookmark jQuery Plugin
动态列网格布局如此受欢迎,不仅是由于Pinterest利用它进行图片分享,而是由于它是显示不同大小的内容的最好办法。
Grid-A-Licious
Grid-A-Licious是一款能轻松创建类似Pinterest的浮动网格布局的jQuery插件。虽然,也有其他插件可以实现类似功能,但是Grid-A-Licious供应了一个更完美的相应式办理方案。无论在何种屏幕大小或设备上,Grid-A-Licious的表格表现皆完美。
jPhotoGrid
jPhotoGrid可将图像或字幕列表转换为可以浏览和放大照片的网格。这个插件险些所有的样式都是靠CSS完成的。诀窍便是通过浮动列表项来对表格进行布局。jPhotoGrid所须要做的第一件事便是将列表转换成绝对定位。这便是为何该插件可以放大单个图像,然后将其返回到原来的地方。
Gridster
Gridster是一款令人印象深刻的jQuery插件,可用于开拓类似于iGoogle的多列网格,可以拖动n行删除并重新排序。该插件仅需 jQuery (无需 jQuery UI)并且可以将任何给定的HTML结果转换成网格部件。
Photoset Grid
Photoset Grid 是一款大略的 jQuery 插件,可以用于把图片排布成一个灵巧的网格。最初,这款插件是为 Tumblr 主题创建的,用于实现相应式的图片网格布局。
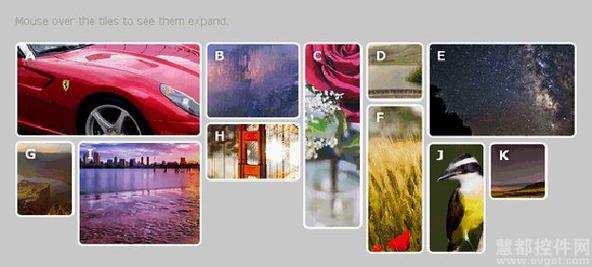
Flex
Flex是一款流式非对称的网格动画jQuery插件。你可以将鼠标悬停在瓦片上,就能看到它们逐渐扩大。
Freetile
Freetile是一个jQuery插件,用于组织网页内容成一个高效的、动态的相应的布局。它可以运用到一个容器元素,它会考试测验安排它的子元素,最佳利用屏幕的空间,通过“包装”他们形成紧凑的布局。
Griddy
Griddy是一款小巧、灵巧的JQuery插件,能够在任何元素之上创建大略的,自定义的网格布局。Griddy还可以根据行/列间隔空间的数量自动打算行高、列宽。设置的选项包括:行,行高,列高,列宽,颜色和透明度等。
jSquares
jSquares是一个用来弹出悬停图像息争释的jQuery插件。它基本上和在www.ted.com上找到的图像表格相同。调用jSquares时,可以加入一些参数,如字幕大小,图像的透明度,切换速率等。它就在IE6+,FF3+,Safari 3以及Opera10上事情起来很有魅力。
jqGrid
jqGrid是一款AjaxedJQuery网格插件,由于网格是一个利用Ajax回调函数加载数据的客户端办理方案,它可以用于任何做事器端措辞,如ASP,PHP,ASP.NET,JSP等。它有一个聪明的特性——子网格,可以在调用主列的时候显示一个子网格。