我期望实现下面的效果(假设 ip: localhost,port: 8080):
http://localhost:8080/ 进入最外层的 index.htmlhttp://localhost:8080/project1 进入项目一http://localhost:8080/project2 进入项目二复制代码
废话不多说,开始配置

本人利用的是 vue-cli2 搭建的项目,以是对应的须要修正一些 vue 的配置参数。

// project1module.exports = { dev: {}, build: { assetsPublicPath: '/project1/' // 把稳前后的 ‘/’ }}// project2module.exports = { dev: {}, build: { assetsPublicPath: '/project2/' // 把稳前后的 ‘/’ }}复制代码config 文件夹下的 prod.env.js 修正成这样:
// project1module.exports = { NODE_ENV: '"production"', BASE_API: '"/api/pro1"' // 这里待会与 nginx 配置对应}// project2module.exports = { NODE_ENV: '"production"', BASE_API: '"/api/pro2"' // 这里待会与 nginx 配置对应}复制代码
[把稳] 由于我在项目中利用到了 BASE_API 作为代理的前缀,如果你的不在这边,你须要找到你自己的代理配置
由于每个人的 vue-router 文件配置不一样,你须要找到你的 router 配置文件,内部修正为:// 我采取了 history 模式,hash 模式我没有测试,觉得该当是一样的效果// project1export default new Router({ base: '/project1/', // 把稳变动你子项目名,这个对应你的 build.assetsPublicPath mode: 'history', scrollBehavior: () => ({ y: 0 }), routes: []})// project2export default new Router({ base: '/project2/', // 把稳变动你子项目名,这个对应你的 build.assetsPublicPath mode: 'history', scrollBehavior: () => ({ y: 0 }), routes: []})复制代码
[把稳] 在 npm run build 可能会报错:.tap() 之类的,那是由于打包中的 html-webpack-plugin 版本涌现了问题,可以实行下面的语句
# 这个版本便是你的 package.json 中的版本,只不过你须要重新再指定这个版本$ npm i html-webpack-plugin@4.0.0-alpha -D复制代码Nginx 的配置首先我的目录是这样的,无关文件全部以 ... 展示
.├─conf│ ├─... # 其他文件│ └─nginx.conf│├─html # 只看这里,其他暂时我没用到 │ ├─project1│ │ └─static│ │ ├─css│ │ ├─fonts│ │ └─js│ │ ├─g│ │ └─V│ ├─project2│ │ └─static│ │ ├─css│ │ ├─fonts│ │ └─js│ │ ├─g│ │ └─V│ ├─index.html│ └─50x.html└─... # 其他文件复制代码
[阐明] 我的 nginx 目录便是原生的,内部包含了一个 html 文件夹,为了省事,我直策应用这个,当然你也可以指定其他的目录,但是目前还请和我一样的配置,后面可以自己定制化。
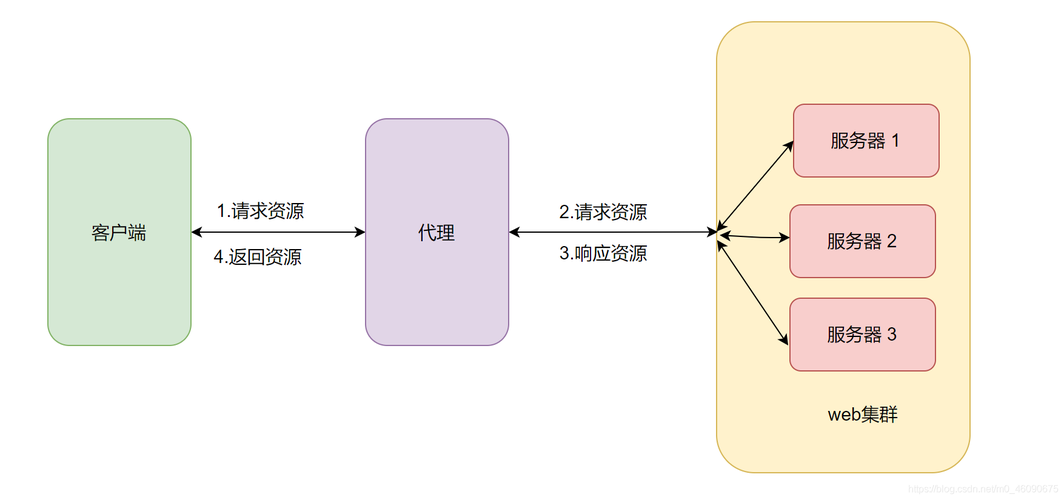
现在我们开始配置在 conf 文件夹下的 nginx.conf 文件我是直接在原始文件上修正的,而修正的配置都是在 http 模块中,以是其他的不须要的代码我直接用 ... 代替。
所有的配置完成,我们就可以启动 nginx 了,这个不会的请自行办理了。 启动成功,我们在浏览器输入 http://localhost:8080 我们就可以看到, 点击项目一,我们可以看到链接变为 http://localhost:8080/project1 点击项目二,链接变为 http://localhost:8080/project2,完备符合我们的期望,那就成功了。# ...# 反向代理http { include mime.types; default_type application/octet-stream; #log_format main '$remote_addr - $remote_user [$time_local] "$request" ' # '$status $body_bytes_sent "$http_referer" ' # '"$http_user_agent" "$http_x_forwarded_for"'; sendfile on; keepalive_timeout 65; client_max_body_size 20M; client_body_buffer_size 10M; large_client_header_buffers 4 128k; # 这里可以做集群 upstream p1_server { server localhost:8081; }# 这里可以做集群 upstream p2_server { server localhost:8082; } server { listen 8080; server_name localhost; charset utf-8; proxy_connect_timeout 180; proxy_send_timeout 180; proxy_read_timeout 180; proxy_set_header Host $host; proxy_set_header X-Forwarder-For $remote_addr; root html; # 这里指定刚刚我们的文件夹 # 总的项目路由,我偷...<p><em>Thank you for using nginx.</em></p> <!-- 为了展示位置 --><!-- start: 追加--><hr><a href="/project1">项目一</a> | <a href="/project2">项目二</a><!-- end: 追加--></body> <!-- 为了展示位置 -->复制代码末了的调试
















