我们可以利用vscode 的代码片段来快速天生
打开vscode 设置打开用户代码片段有两种办法
1.利用快捷键ctrl+shift+p
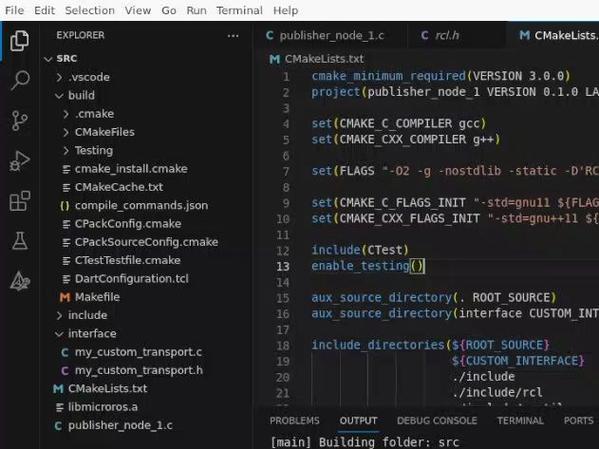
(图片来自网络侵删)输入“代码片段”
然后按回车键 选中涌现
图2
2.打开设置选择代码片段
点击用户代码片段
新建代码片段在图2中我们可以做如下操作:
1.可以直接打开现有代码片段
2.可以选择创建全局代码片段
3.可以选择创建当前文件夹的代码片段
新建完成的代码片段有默认参考例子
输入新建的代码段的名称“vue”
打开后默认参考例子内容如下:
这个是取消注释后
新建一个html 文件,然后在文件中输入log
把稳:由于有scope 参数限定了利用措辞,以是必须在script 标签内写log 才会涌当代码片段的名称
代码片段json解释snippet语法
"Print to console": {"scope": "javascript,typescript","prefix": "log","body": ["console.log('$1');","$2"],"description": "Log output to console"}参数解释:
Print to console 代码片段名称 【当输入参数指令时,提示内容】
scope 利用的措辞范围
prefix 触发当前的 snippt 片段
body 代码片段的详细内容
description 代码片段的描述
片段语法body 片段里面可以利用分外的构造来掌握插入的光标和笔墨。
1.占位符
利用 $ 符号作为占位符,当输入代码片段的 prefix 后按 tab 键可以天生代码片段,然后再按 tab 键可以调到下一个占位符。占位符一样平常从 $1 开始,依次增加。
$0 用于设置终极光标的位置,设置了 $0 之后,再今后设置其他占位符则不会生效, $0 终止了 TAB键 的光标跳转操作。
2.常用变量
1. 文档干系:TM_SELECTED_TEXT 当前选中的文本或空字符串TM_CURRENT_LINE 当前行的内容TM_CURRENT_WORD 光标下单词的内容或空字符串TM_LINE_INDEX 基于零索引的行号TM_LINE_NUMBER 基于一个索引的行号TM_FILENAME 当前文档的文件名TM_FILENAME_BASE 当前文档的文件名,不带扩展名TM_DIRECTORY 当前文档的目录TM_FILEPATH 当前文档的完全文件路径RELATIVE_FILEPATH 当前文档的相对(相对付打开的事情区或文件夹)文件路径CLIPBOARD 剪贴板的内容WORKSPACE_NAME 打开的事情区或文件夹的名称WORKSPACE_FOLDER 打开的事情区或文件夹的路径2. 日期和韶光干系:CURRENT_YEAR 本年度CURRENT_YEAR_SHORT 当前年份的末了两位数字CURRENT_MONTH 月份为两位数(例如“02”)CURRENT_MONTH_NAME 月份的全名(例如“七月”)CURRENT_MONTH_NAME_SHORT 月份的简称(例如“Jul”)CURRENT_DATE 一个月中的哪一天CURRENT_DAY_NAME 日期名称(例如“星期一”)CURRENT_DAY_NAME_SHORT 一天的简称(例如“星期一”)CURRENT_HOUR 24 小时制确当前小时CURRENT_MINUTE 当前分钟CURRENT_SECOND 当前秒CURRENT_SECONDS_UNIX 自 Unix 纪元以来的秒数3. 插入随机值:RANDOM 6 位随机 Base-10 数字RANDOM_HEX 6 位随机 Base-16 数字UUID 版本 4 UUID4. 插入注释干系:BLOCK_COMMENT_START示例输出:PHP/或 HTML<!--BLOCK_COMMENT_END示例输出:PHP/或 HTML-->LINE_COMMENT 示例输出:在 PHP 中 //vue 代码片段json
{"vue代码片段": {"prefix": "vue","body": ["<!DOCTYPE html>","<html lang=\"en\">","\t<head>","\t\t<title>Vue</title>","\t\t<meta charset=\"UTF-8\">","\t</head>","\t<body>","\t\t<div id=\"app\">","\t\t</div>","\t\t<script src=\"https://cdn.jsdelivr.net/npm/vue/dist/vue.js\"></script>","\t\t<script>","\t\t\tlet vm = new Vue({","\t\t\t\tel: '#app',","\t\t\t\tdata: {","","\t\t\t\t}","\t\t\t})","\t\t</script>","\t</body>","</html>"],"description": "vue - Defines a template for a vue & html5 document"}}json 文件配置好后新建文件在文件中输入vue
然后按回车
然后自动天生代码如下:
总结
我们可以利用代码片段天生器天生注释等一系列重复的代码事情。
代码片段天生器:https://snippet-generator.app
参考文档:
https://code.visualstudio.com/docs/editor/userdefinedsnippets#_snippet-syntax