本教程简述如何用CSS3实现旋转的球体
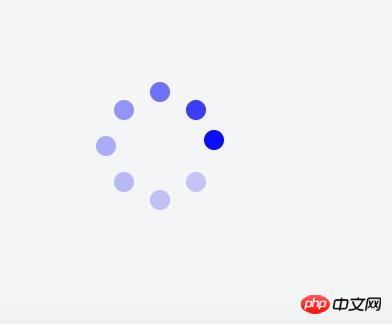
效果如下图所示,球体沿着中间的轴旋转:

要理解的知识点

1 三维空间的透视属性
css属性:perspective
perspective 属性有两个值,none 和 自己定义的详细像素,例如1000px。
把稳:当为元素定义 perspective 属性时,其子元素会得到透视效果,而不是元素本身,以是我们可以把这个属性理解为摄影机和被拍摄物体的间隔,CSS3 3D 变换中透视的透视点是在浏览器的前方,当我们设置它的值为详细数值的时候,其子元素就会具有近大远小,近实远虚的效果。
目前这个属性对浏览器支持还不算太好,只有Chrome 和 Safari 支持替代的 -webkit-perspective 属性。
2 css属性transform-style
这个属性浏览器支持情形良好,除了ie浏览器,其他浏览器都支持。Firefox 支持 transform-style 属性,而Chrome、Safari 和 Opera 支持替代的 -webkit-transform-style 属性。
transform-style属性是设置其子元素是否保留3d位置的。
它也是有两个值:
1 默认值是flat,表示其子元素不保留3d位置。
2另一个值是preserve-3d,当元素设置了这个值的时候,其子元素就相称于进入了三维空间。
如图所示:
x轴表示横向的轴
y轴表示纵向的轴
z轴实在便是我们的视线,是与我们直视的水平面垂直的
如果一个元素沿着x轴旋转,可以想象成奥运单杆运动员那样运动~
如果一个元素沿着y轴旋转,可以想象成公园旋转木马沿着中间的柱子绕圈圈~
而元素沿着z轴旋转的话更好理解了,可以想象成视线正前方,有一个风扇,风扇的扇叶便是沿着z轴旋转的~
关于3d的一些干系属性,先容完毕,那么开始案例制作
构造和样式
(代码如下,详细属性都添加了对应注释)
效果如图:
此时我们给球体整体则.ball_in元素沿着x轴向前倾斜和沿着z轴向左倾斜一定角度,则立体感更强。
代码:
效果如图:
利用伪元素给球体添加中央轴,代码如下:
效果如图:
末了步骤,给每个li添加颜色和全体球体添加旋转的动画:
全体球体添加旋转的动画代码如下:
终极效果如图:
(绕着y轴转圈圈)
是否定为五颜六色的球体没意思?
实在还可以改装一下,搞点小意思,例如球体不须要那么多个面,然后把剩余的面换成好看的图片,改装后效果如图:
有没有一种cd在三维空间旋转的觉得?
又或者我们再改装一下,效果如下图:
好了,末了奉上案例源码,有兴趣的朋友可以自行下载。http://bbs.520it.com/ueditor/php/upload/file/20161109/1478670247341112.zip
想要理解小码哥网页ui学院更多课程,可以到此链接:http://www.520it.com/special/ui
还有,小码哥论坛bbs.520it.com欢迎您随时来走走