随着互联网技术的飞速发展,网站已经成为企业展示形象、拓展业务的重要平台。而网站前端设计作为用户接触网站的第一印象,其重要性不言而喻。本文将从以下几个方面阐述如何进行网站前端设计,以期为广大设计者提供有益的借鉴。
一、明确设计目标

在进行网站前端设计之前,首先要明确设计目标。设计目标包括但不限于以下几点:

1. 满足用户需求:深入了解目标用户群体,分析其需求,确保网站设计满足用户的使用习惯。
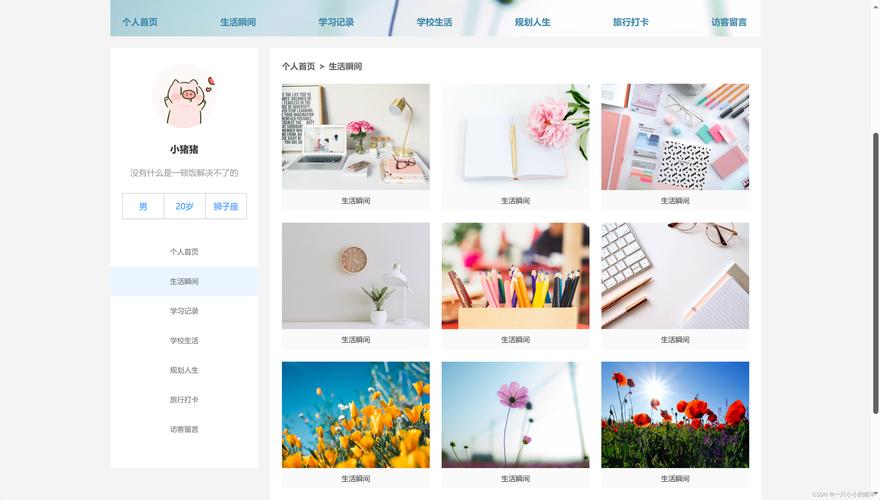
2. 提升用户体验:通过简洁、直观的界面布局,提高用户浏览网站的舒适度。
3. 优化搜索引擎排名:遵循搜索引擎优化(SEO)原则,提高网站在搜索引擎中的排名。
4. 增强品牌形象:通过设计风格、色彩搭配等元素,展现企业品牌形象。
二、掌握设计原则
1. 简洁性:简洁的界面设计能够降低用户的学习成本,提高用户体验。避免过度装饰,确保内容清晰易读。
2. 对称性:对称性设计能够使界面更加和谐,提升视觉美感。但需注意,过度对称会影响视觉效果。
3. 可视化:通过图表、图片等元素,将复杂信息直观地呈现给用户。
4. 一致性:保持界面风格、色彩、字体等元素的一致性,提高用户识别度和信任度。
5. 适应性:针对不同设备(如手机、平板、电脑等)进行优化,实现响应式设计。
三、运用设计技巧
1. 用户体验设计(UX):关注用户在使用过程中的心理感受,通过优化交互设计,提升用户体验。
2. 视觉设计:运用色彩、字体、图片等元素,打造美观、和谐的界面。
3. 交互设计:设计合理的交互流程,使用户能够轻松完成任务。
4. 创意设计:结合企业特点,融入创意元素,使网站更具吸引力。
四、参考权威资料
1. 《网站设计指南》:一本全面介绍网站设计原则、技巧和案例的书籍,适合设计者参考。
2. 《用户体验要素》:一本关于用户体验设计的经典著作,详细阐述了用户体验设计的各个方面。
3. 《Web标准设计指南》:一本介绍Web标准设计原则和技巧的书籍,适合前端设计师阅读。
网站前端设计是提升企业品牌形象、拓展业务的重要环节。设计者需明确设计目标,掌握设计原则,运用设计技巧,参考权威资料,打造高效、美观、用户体验至上的视觉盛宴。只有这样,才能在竞争激烈的互联网市场中脱颖而出,为企业带来更大的价值。