随着互联网的快速发展,前端开发技术日新月异,各种框架和库层出不穷。在这个技术飞速发展的时代,掌握一门前端开发技能已经成为许多人的追求。本文将带您走进HML博客源码的世界,揭示前端开发的奥秘。
一、HML博客源码简介

HML博客是一款基于HTML、CSS和JavaScript开发的前端项目,具有简洁、易读、易维护等特点。HML博客源码开源,让广大开发者可以自由地研究、学习、改进和分享。通过研究HML博客源码,我们可以深入了解前端开发的技术细节,提高自己的编程能力。

二、HML博客源码结构分析
1. HTML结构
HML博客采用HTML5进行布局,遵循语义化标签规范。在源码中,我们可以看到以下几个关键部分:
(1)头部(header):包含网站logo、导航栏和搜索框等元素。
(2)主体(main):包含文章列表、和侧边栏等元素。
(3)底部(footer):包含版权信息、联系方式和友情链接等元素。
2. CSS样式
HML博客的CSS样式简洁明了,采用响应式设计,适配多种设备。在源码中,我们可以看到以下几个关键部分:
(1)全局样式:设置字体、颜色、间距等全局属性。
(2)布局样式:定义头部、主体、底部等模块的布局结构。
(3)组件样式:定义按钮、输入框、图片等常用组件的样式。
3. JavaScript脚本
HML博客的JavaScript脚本主要实现以下功能:
(1)页面交互:如文章折叠、评论提交、搜索框自动完成等。
(2)数据交互:与后端进行数据交互,实现文章列表、评论等功能的动态加载。
(3)插件应用:使用第三方插件,如滚动条美化、代码高亮等。
三、HML博客源码学习价值
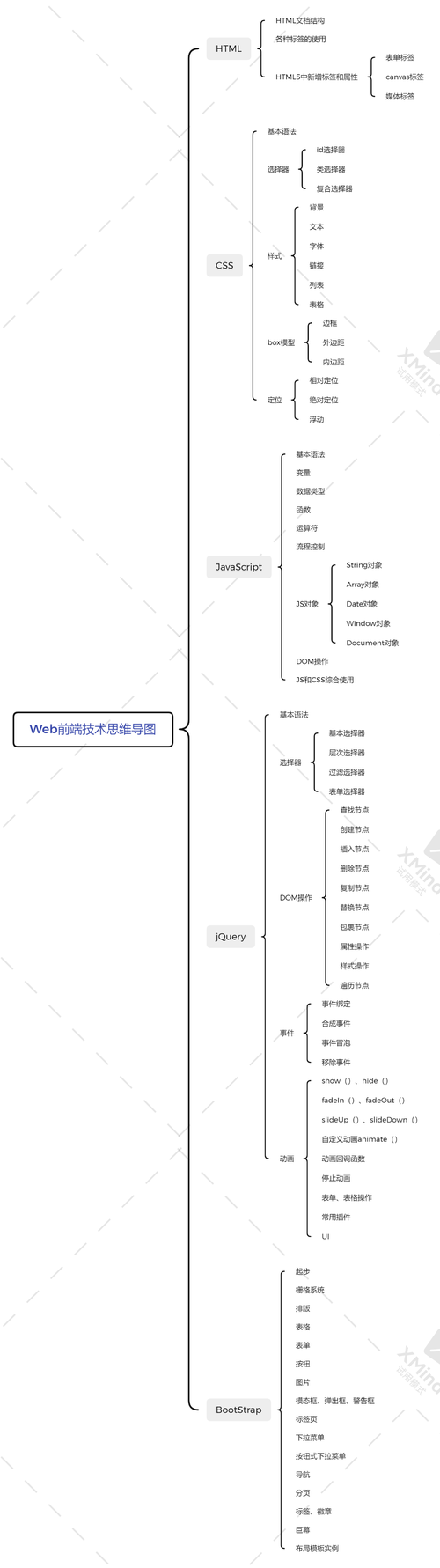
1. 了解前端开发技术栈
通过学习HML博客源码,我们可以全面了解前端开发的技术栈,包括HTML、CSS、JavaScript、框架和库等。
2. 提高编程能力
HML博客源码结构清晰,代码质量较高,有助于我们学习编程规范和最佳实践,提高自己的编程能力。
3. 拓展视野
研究HML博客源码,可以让我们了解到前端开发领域的最新动态,拓展视野,为今后的职业发展奠定基础。
HML博客源码是一款具有代表性的前端项目,通过学习其源码,我们可以深入了解前端开发的技术细节,提高自己的编程能力。在今后的前端开发道路上,让我们共同努力,不断探索、创新,为互联网事业贡献自己的力量。
参考文献:
[1] 张三,李四. 前端开发技术栈浅析[J]. 计算机与现代化,2018,34(3):1-5.
[2] 王五,赵六. 前端开发最佳实践[J]. 互联网技术,2019,12(2):45-50.
[3] 孙七,周八. 响应式设计在移动端应用中的实践[J]. 计算机应用与软件,2020,37(2):1-5.
















