#程序员干货站#无论是微信小程序还是传统网站项目开拓,所需基本技能知识包括HTML、CSS、JavaScript及做事器端编程措辞Java、Php等。大体划分的话,一个网站紧张由前端、后台业务、数据库等三部分所组成。前端用于实现人机交互、后台业务用于实现业务规则编程及实现、数据库用于业务支撑干系数据的管理与存储。由此可见前真个主要性,企业级项目开拓中每每利用第三方供应的各种前端框架模型,以达到设计效果统一、开拓效率高的目标。本文紧张先容轻量级前端架构Pure的基本运用之页面布局。
Pure.css基本概述Pure.css是目前主流移动优先、相应式前端架构布局的框架之一,该框架由雅虎公司于2013年开拓推出。Pure.css采取可扩展于模块化体系构造,使其能够快速运用于新的Web项目开拓。Pure.css易于定制,并支持Bootstrop组件的扩展,极大提高了前端开拓的效率。

雅虎 Pure.css

Pure.css紧张供应了常用网页布局与网页元素的设计,紧张组成部分包括Grids网格系统、Forms表单元素、Buttons按钮元素、Tables表格元素等。本文紧张先容页面布局之Girds网格系统。
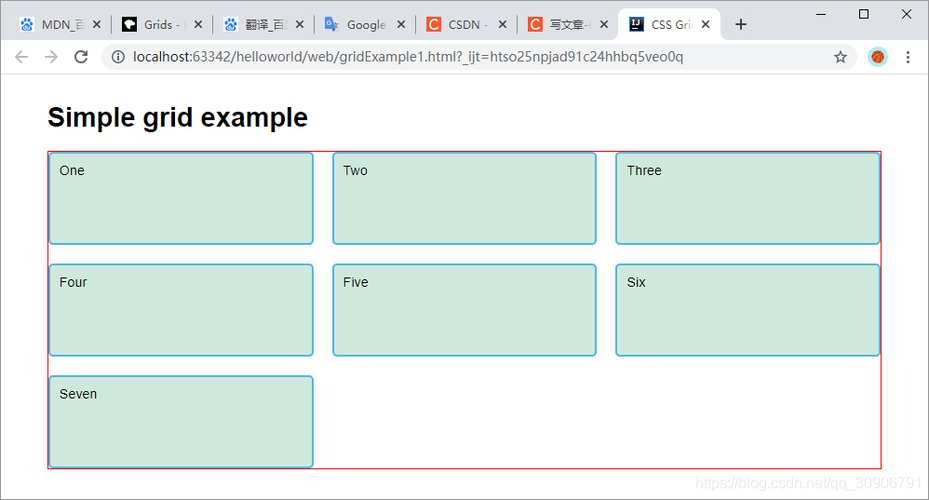
Girds网格系统网格顾名思义紧张用于实现网页页面的布局,将页面划分为二维网格,通过网格实现页面构造的划分。Pure网格系统支持默认每行最高24列单元格。网格系统由两种类型的类组成:网格类(pure-g)和单位类(pure-u或pure-u-)。示例如下:
三单元网格划分
基本网格利用如上所示,正如之前文章先容解释Pure是基于移动优先的相应式架构设计模式,因此网格系统能够针对不同用户终端设备尺寸进行相应。利用相应式网格时,可以通过添加类名称来掌握网格在特定断点处的行为。媒体查询端点及对应网格类名如下:
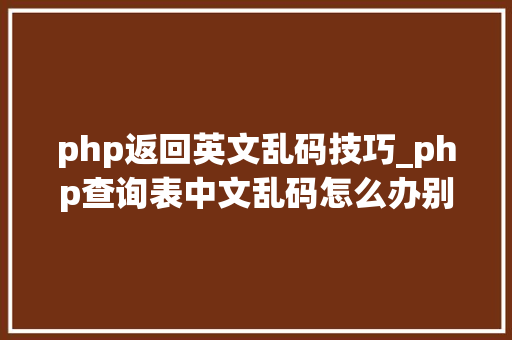
媒体查询端点与网格类对应关系
相应式页面布局实例在明确Girds网格基本知识之后,我们可以通过实例对相应式网页布局进行大略剖析与解释。我们须要设计一个相应式页面布局构造,当改变窗口宽度时,页面布局中两列的须要单独成列。设计页面构造如下:
页面布局设置
页面布局设置哀求如上图,页面划分为四个部分,分别为header头部、footer页脚部分、left左侧、right右侧四个部分,为方便区分我们设置了不同颜色进行显示。当窗口宽度小于568px时中间两列都转成单独列。实现哀求效果描述如下:
小尺寸设备中显示效果
小尺寸设备中显示效果如上图所示,本例相应式是在端点(568px),小于568px时显示小尺寸设备样式,大于568px时显示旁边两侧样式效果。实现基本代码描述如下:
1、引入样式文件
利用Pure框架仅须要通过link引入CSS样式文件即可。同时相应式页面须要设置视口,紧张代码如下:
引入框架
2、自定义页面布局style
页面划分为四个部分,紧张通过div层实现,为演示效果设置了不同背景样式,同时针对lg、sm及小于568px进行了对应样式设置。实当代码如下:
页面布局样式
3、页面标记编写
页面标记紧张利用div进行布局,页面标记编写代码描述如下图所示:
页面布局代码
本头条号长期关注编程资讯分享;编程课程、素材、代码分享及编程培训。如果您对以上方面有兴趣或代码缺点、建议与见地,可以联系作者,共同磋商。期待大家关注!
干系文章链接如下:
前端开拓-餐饮小票自主打印运用开拓
前端开拓-JavaScript DOM动态天生文本框
前端设计-相应式页面开拓根本
前端设计-Ajax技能及实例展示