首先选择一个你认为适宜做tag页的模板文件, page.php也好single.php也好, 根据你的情形来看, 都无所谓. 然后修正里面的源代码.
源代码的阐明是:

<?php / Template Name: Tags / ?> <!-- 上面这段很主要, 它会见告WordPress这是一个命名为Tags的模板文件. --> <?php get_header(); ?> <!-- 上面一行代码为导入网页页首模板文件 --> <h3>标签云</3> <?php the_content(__('(more...)')); ?> <!-- 上面一行代码为显示页面的文章内容函数 --> <?php st_tag_cloud('cloud_selection=count-desc&cloud_sort=random&number=5000s&largest=32&smallest=10&unit=pt &maxcolor=#CC3300&mincolor=#339966'); ?> <? php // st_tag_cloud(); ?> <?php // wp_tag_cloud('smallest=14&largest=46&unit=px&number=5000');?> <!-- 以上三行代码为显示标签云的函数,任选一行, 第一个是用Simple Tags插件的带参数的函数, 第二个是用Simple Tags的不带参数的函数, 如用第二个, 要修正字体大小, 颜色, 显示数量等效果可以在WordPress后台Simple Tags的Tag cloud选项里面设置, 第三个是WordPress自带的标签云函数, 如果你没有安装任何标签插件, 可以利用WordPress自 带的这个函数来实现标签云, 个中smallest=代表最小字体, largest=代表最大字体, unit=代表单位(可以选pt[磅]或px[像素], number=代表显示标签数量. 这三个函数你可以选择任意一个利用, 之后用//屏蔽掉其余两个即可. 当然了,你还可以自己编写函数来显示标签云--> </div> </div> </div> <?php endwhile; else: ?> <p><?php _e('Sorry, no posts matched your criteria.'); ?></p> <?php endif; ?> </td> </tr> </table> <?php get_footer(); ?> <!-- 上面一行代码为导入模板页脚文件 -->
修恰好往后, 保存, 并命名为tags.php上传到你WordPress当前利用的模板的目录(例如: WP安装根目录/wp-content/themes/模板A/)

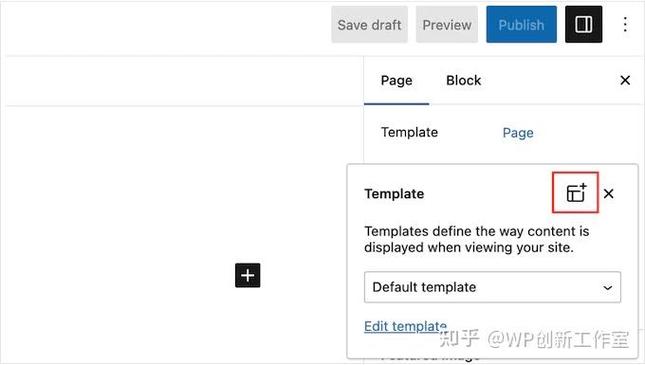
接着到你的WordPress后台, 在”管理”-“页面”中, 编辑或者创建你的标签页. 然后你会在编辑页面的右侧一排功能选项出看到多出一个”页面模块”的选项。
在页面模板里选择刚刚编辑上传的tags.php, 然后在页面缩略名中将缩略名命名为tags(即模板文件里定义的名字), 然后保存就可以了.如果你在编辑页面的右侧功能处找不到”页面模块”选项, 或者页面模块选项里面没有你刚刚上传的文件, 那么请查看上面源代码中第一处赤色加粗字体注释的地方, 必须为模板文件命名才能精确被WordPress识别并读取到页面模块中.其余除了标签页, 其他页面也可以用这个方法实现, 根据自己的情形和须要自己来修正就可以了。
根据这个事理,你可以制作自己的网站舆图,独立搜索页,一篇和网站风格完备不同的活动页面,总之wordpress的该功能能给了开拓者更多可以发挥的空间
















