前面,我们已经学习了利用Angular2进行FlexGrid的分组。本文就来连续学习如何利用Angular2进行Wijmo Flexgrid的分页。
对FlexGrid进行分页,须要对表格的数据源分页,实在CollectionView上进行的。

为了添加分页,须要设置CollectionView.pageSzie属性,和在.NET进行中的操作类似。

如果是要进行页面的选择,可以调用CollectionView.moveToPage方法。
moveToFirstPage(): boolean功能:将第一页设置为当前页。
返回值:如果页面索引被变动成功则为真。
moveToLastPage(): boolean功能:将末了一页设置为当前页。
返回值:如果页面索引被变动成功则为真。
moveToNextPage(): boolean功能:移动到当前页后的页面。
返回值:如果页面索引被变动成功则为真。
moveToPreviousPage(): boolean功能:移动到当前页之前的页。
返回值:如果页面索引被变动成功则为真。
步骤:1.添加flexgrid到页面:
2.添加分页选项:
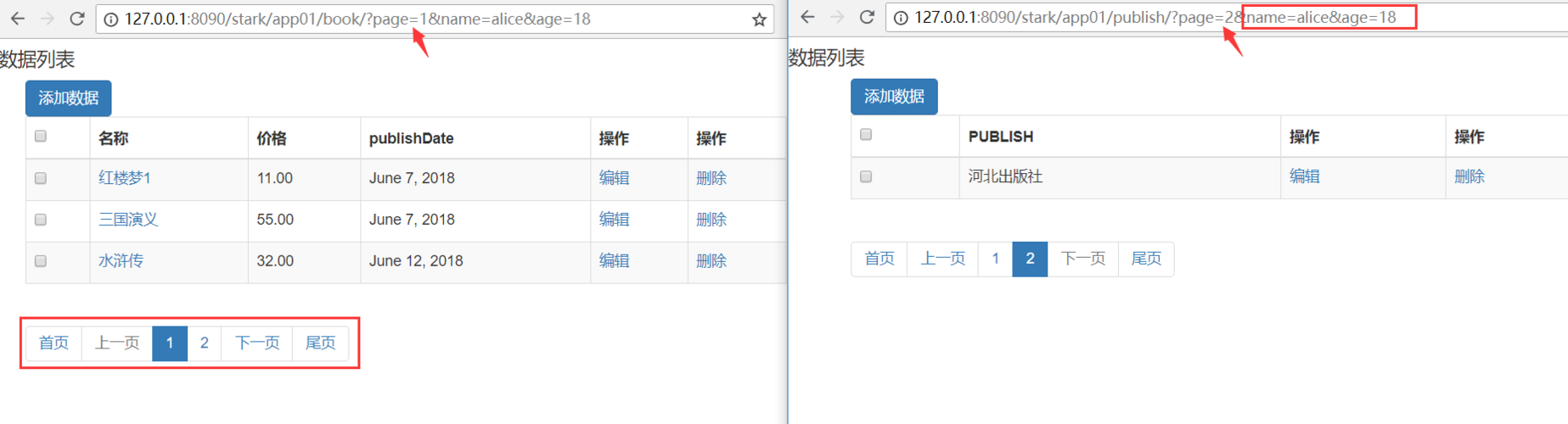
3.添加分页引导:
分页实现的效果展示:
免费试用
请通过以下办法联系葡萄城,获取Wijmo的免费试用版:
微信:GrapeCityDT
邮件:marketing.xa@grapecity.com
官网:wijmo.gcpowertools.com.cn
关于葡萄城控件葡萄城是一家跨国软件研发集团,专注控件领域近30年,是环球最大的控件供应商,也是微软认证的金牌互助伙伴