设置四个边框的宽度:
p

{

border-style:solid;
border-width:15px;
}
属性定义及利用解释
border-width属性设置一个元素的四个边框的宽度。此属性可以有一到四个值。
实例:
border-width:thin medium thick 10px;
上边框是细边框
右边框是中等边框
下边框是粗边框
左边框是 10px 宽的边框
border-width:thin medium thick;
上边框是细边框
右边框和左边框是中等边框
下边框是粗边框
border-width:thin medium;
上边框和下边框是细边框
右边框和左边框是中等边框
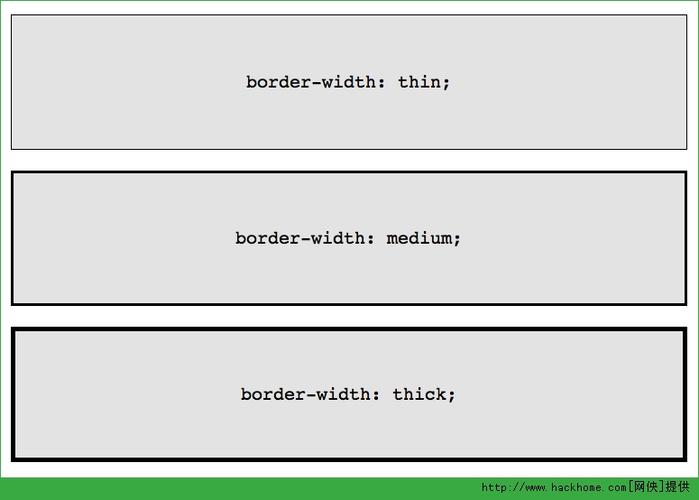
border-width:thin;
所有4个边框都是细边框
浏览器支持
表格中的数字表示支持该属性的第一个浏览器版本号。
属性值
如您还有不明白的可以不才面与我留言或是与我磋商QQ群308855039,我们一起飞!