先来先容一下什么是跨域要求。
说到跨域要求就得说一下浏览器的同源策略。如果web页面所在的做事器与web页面要求的做事器利用相同的协议、端口和主机,那么他们就属于同源,否则就属于不同源。对付不同源的javascript要求就属于跨域要求,浏览器会阻挡这样的要求。当然浏览器这样做是为了安全的考虑,但是这样却让我们跨域要求数据无法完成。

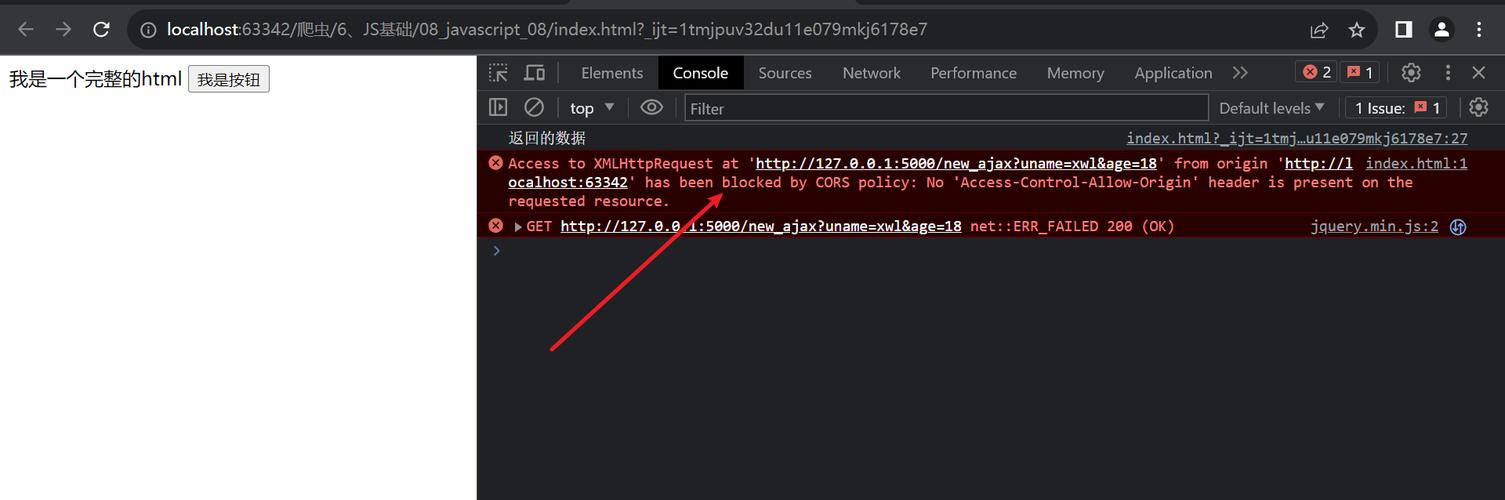
我们来看一下跨域要求的例子。

发起要求的web页面代码:
发起要求的web页面代码
做事器端jsonp.php代码:
做事器端jsonp.php代码
打开web页面如下:
跨域要求的web页面
通过上面的例子可以看到,跨域要求的时候被浏览器阻挡了。下面我们就用jsonp的办法来办理javascript的跨域要求问题。
jsonp办理跨域要求的过程:
在web页面定义一个回调函数,然后把回调函数的名字传给做事器端;
做事器端获取数据,组装json字符串
做事器端输出一段javascript代码来实行页面的回调函数,并将组装好的json字符串作为参数通报到该回调函数中
web页面吸收到做事器端传回来的javascript代码段并实行
以上便是jsonp跨域要求的一样平常过程,下面来看一个例子
发起要求的web页面代码:
jsonp办法的web页面代码
做事器端jsonp.php代码:
做事器端jsonp.php代码
打开web页面如下:
跨域要求成功的web页面
下面我们附上$.ajax办法的jsonp代码:
利用ajax办法的jsonp代码
我们可以看到以上例子实现了javascript的跨域要求。我们把稳到jsonp的跨域要求办法须要客户端和做事端两方面的合营来完成,做事端须要根据客户真个回调函数名字来返回数据,以是在利用jsonp办法来跨域要求的时候要把稳两端合营才能成功。其余,在利用jsonp之前须要对供应数据的做事端有足够的理解,以免遭到攻击!
















